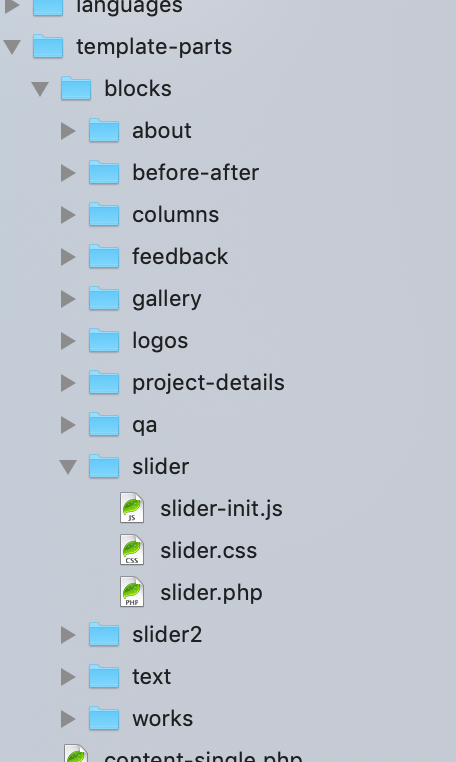
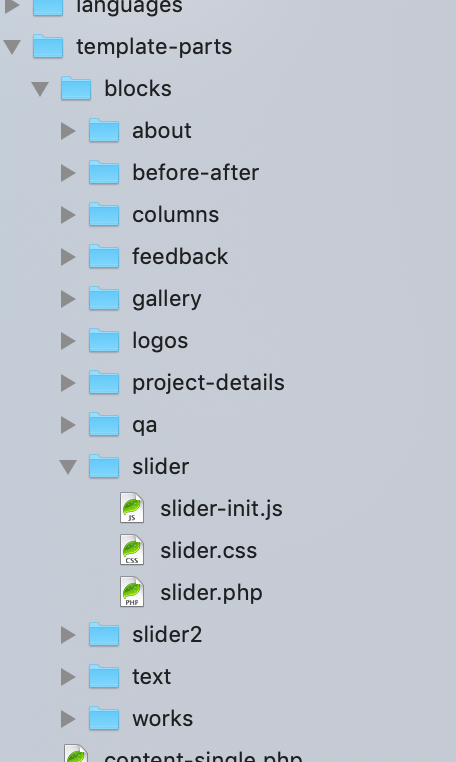
Привет всем. Собрал сайт, где с помощью ACF забацал нужные блоки. Блоки лежат вот так:

Каждый блок содержит свой файл css и js что-то типа:
(function($) {
var initializeBlock = function($block) {
var countSlides = $block.find('.slider_1').data('slides-num');
$block.find('.slider_1').slick({
dots: true,
speed: 600,
slidesToShow: countSlides,
responsive: [{
breakpoint: 767,
settings: {
slidesToShow: 1
}
}, ]
});
}
$(document).ready(function() {
$('.slider-container').each(function() {
initializeBlock($(this));
});
});
if (window.acf) {
window.acf.addAction('render_block_preview/type=slider', initializeBlock);
}
})(jQuery);
Вопрос: я так понимаю, лучше все это дело собрать вебпаком в bundle.css и bundle.js для уменьшения запросов и более быстрой отрисовки стилей в браузере? Кто как поступает при данном подходе?