Здравствуйте, давно уже наткнулся на такую проблему, как переключениями стиля в разных компонентах.
Что это значит:
У нас есть два компонента:
1.NewsBigScreen
2.NewsElement
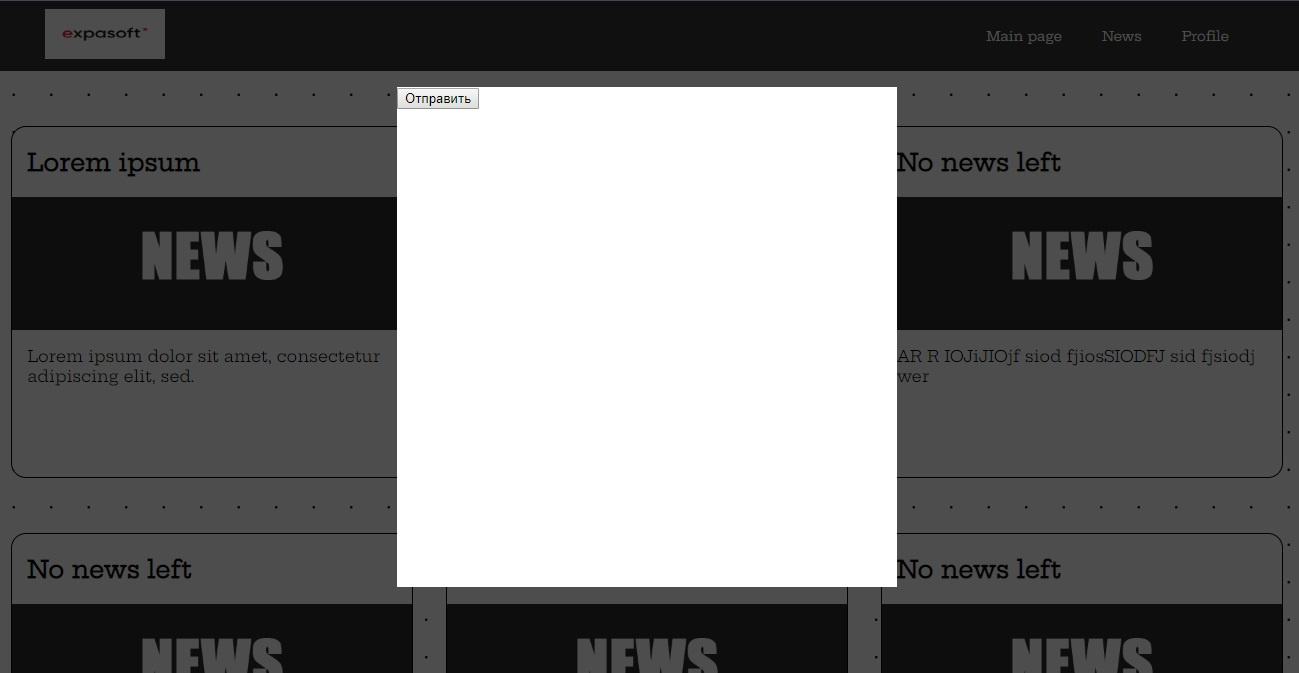
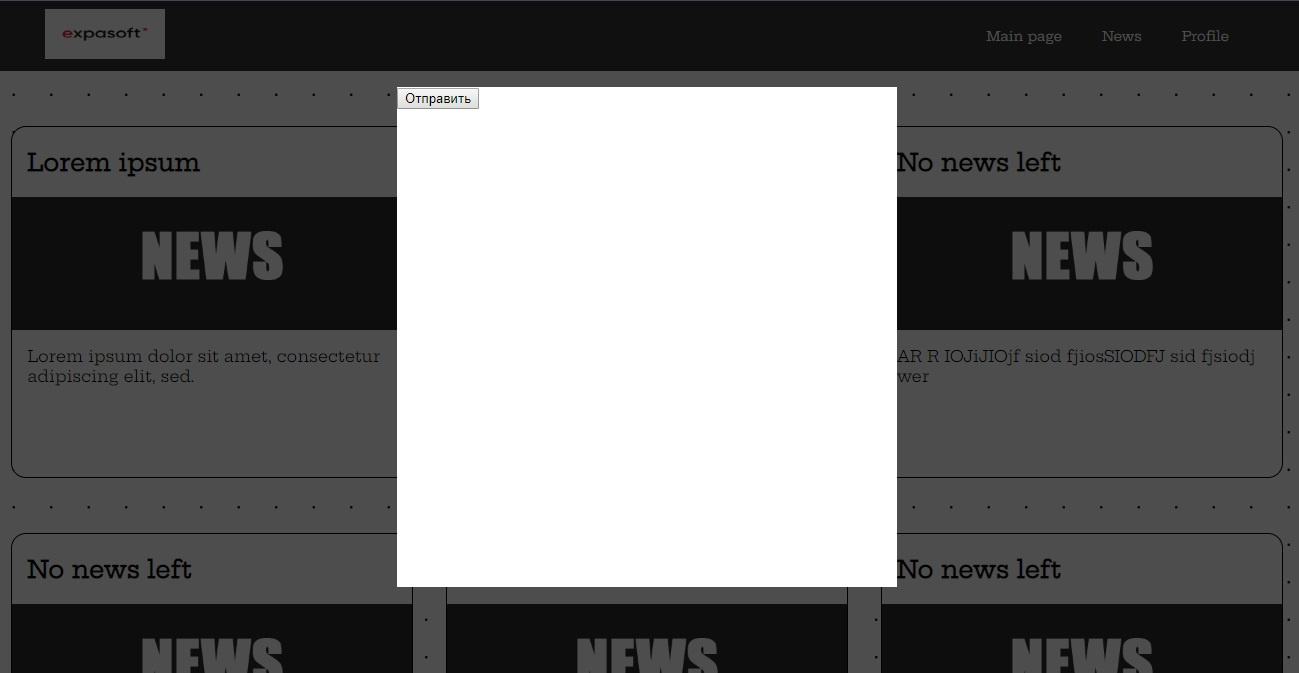
Первый отвечает за отрисовку попапа с затемненным бэкграундом
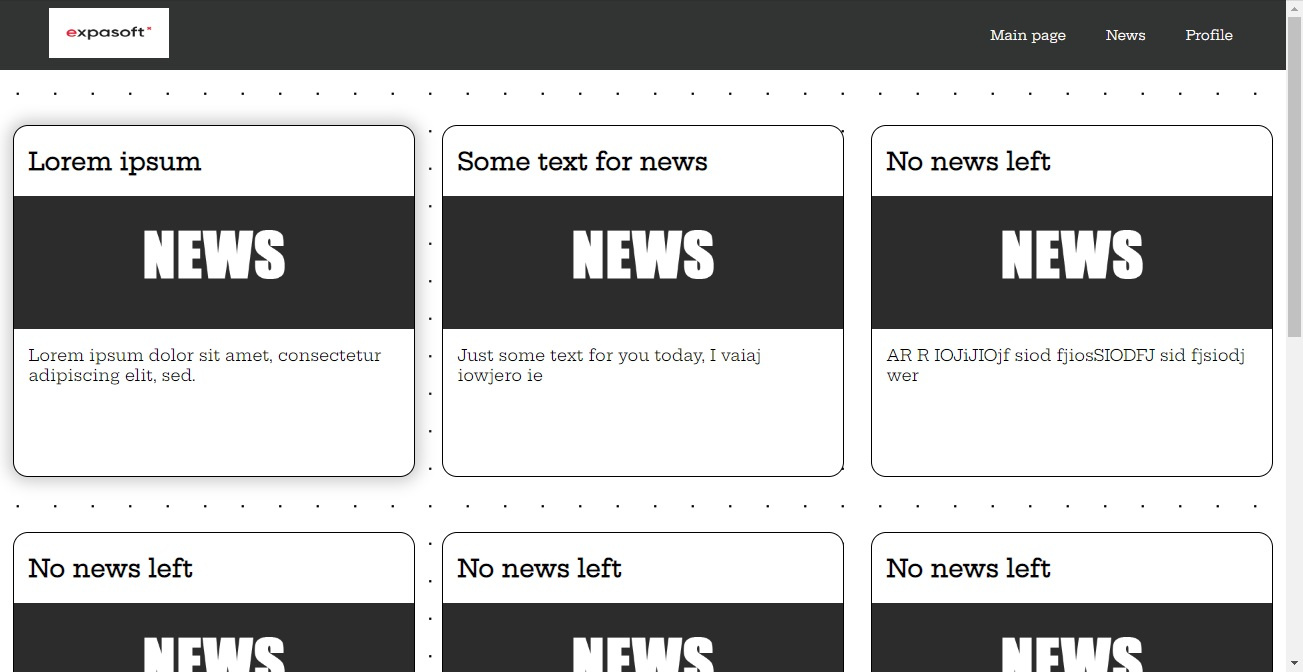
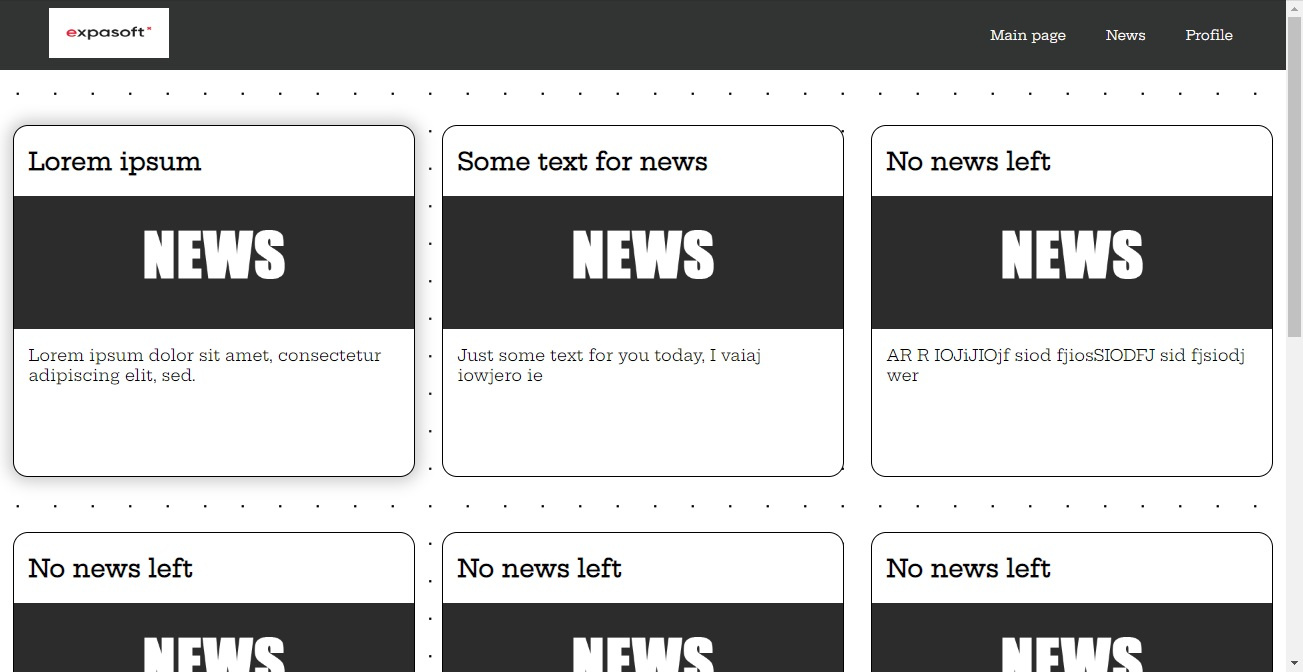
Второй просто отрисовывает 'новость'.
Проблема состоит в том, что за переключение стилями ответственны две разные кнопки на разных элементах
Как это выглядит:
const NewsElement = (props) =>{
const [display, setDisplay] = useState('none');
const openBigScreen = () =>{
document.body.style.overflow = 'hidden';
setDisplay('flex')
}
return(
<React.Fragment>
<NewsBigScreen display={display}/>
<div className='newsElement' onClick={openBigScreen}>
<h2>{props.name}</h2>
<img src={logo} />
<p> {props.description}</p>
</div>
</React.Fragment>
)
}
const NewsBigScreen = (props) =>{
const [display, setDisplay] = useState('none')
useEffect(()=>{
setDisplay(props.display)
})
const closeBigScreen = () =>{
setDisplay('none')
}
return(
<div className='newsBigScreenWrap' style={{display: display}}>
<div className='blackBackground'>
</div>
<div className='NewsBigScreen' >
<input type='submit' onClick={closeBigScreen}/>
</div>
</div>
)
}
Как передать пропс из одного элемента в другой и обратно?
Редакс не поможет, т.к. он поменяет стиль для всех элементов, а мне нужно только для одного
(newsBigScreen)

(newsElement)(открывается по нажатию на один из блоков)