
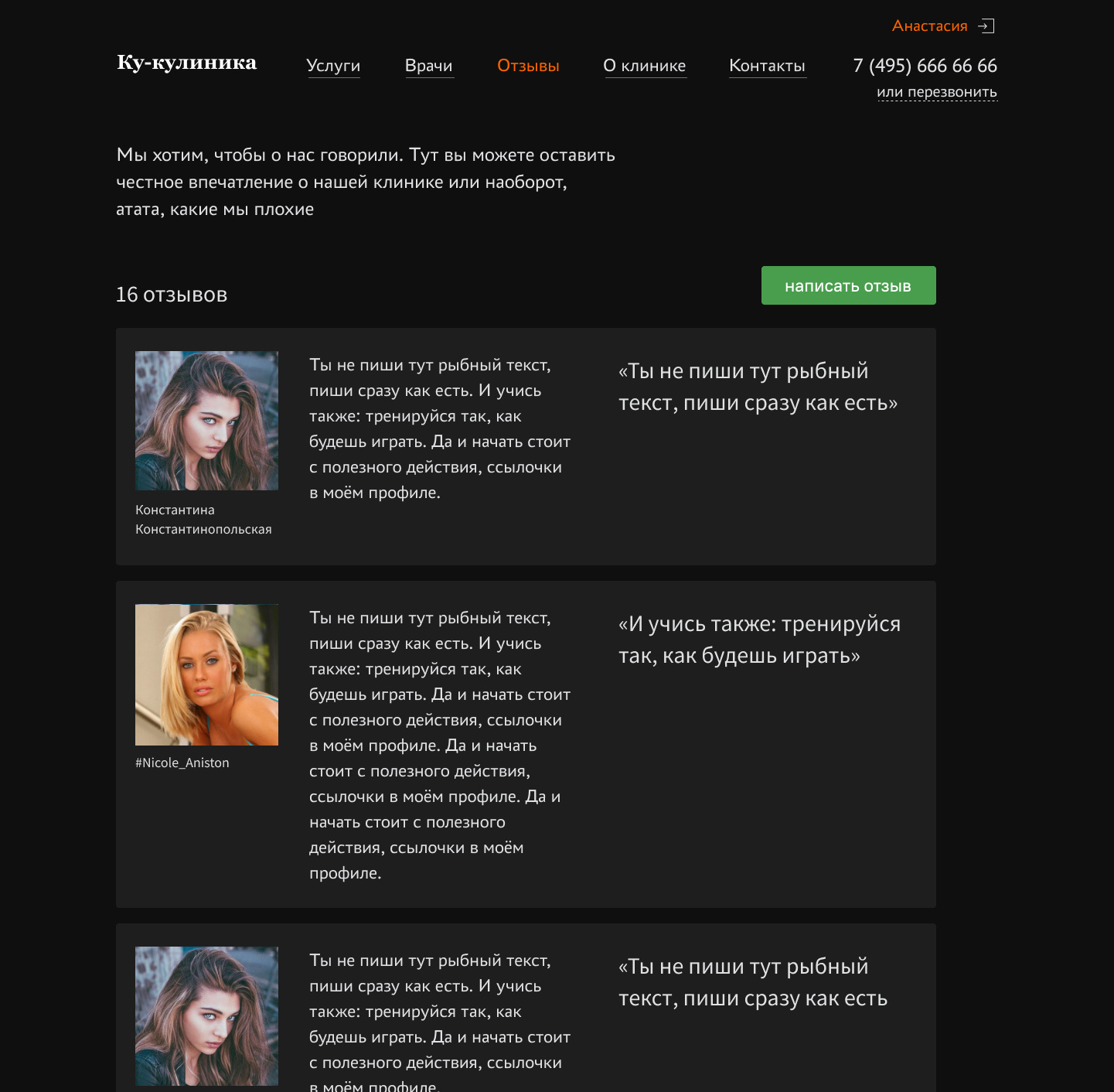
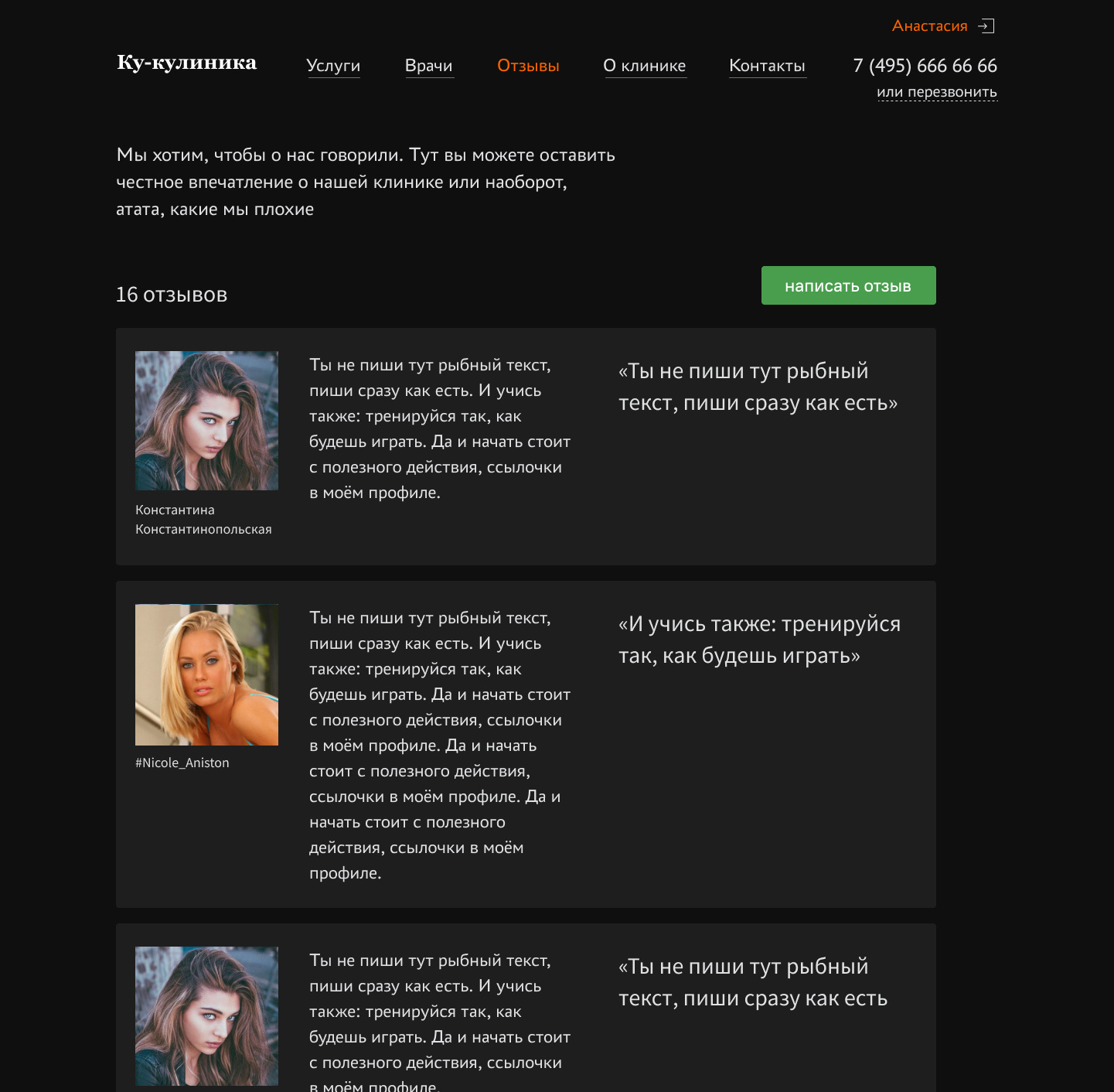
Столкнулся с такой ситуацией - белое поле на чёрном фоне. Не могу понять, допустимо ли такое сочетание (белое поле на тёмном фоне) на данной странице?
Тут других проблем хватает.
1. Круг аватарка якорит слишком, нужно сделать фигуру попроще - квадрат. А само лицо увеличить, теперь аватарка перестала быть чем-то инородным
2. Нужно сразу учитывать разные отзывы: длинные, короткие. У тебя на макете одинаковые плашки, а в реальности так не бывает, если только отзывы не липа
3. Нужно сразу учитывать ширину 320 для 5 айфона например, чтобы конструкция была устойчива на любом экране.
4. В самом отзыве можно сделать структуру: текст, фактоид-цитата, автор, фотка. В принципе этого за глаза. Всякие сущности типа иконок соц.сетей можно убрать. Имя автора и будет ссылка на оригинал отзыва или, на страничку. +Учесть, что отзывы бывают не только из социалок, это ещё 1 причина упразднить иконки. +Если нет сноски-цитаты, то становится ещё интереснее и органичней, ведь карточки теперь чередуются по ширине, без сноски она станет уже.
5. Главную убираем, меню выравниваем по верхней черте шрифта лого. Ссылки делаем ссылками. Навигацию с лого прилепляем к левому краю, телефон и личный кабинет - к правому.
6.
Если кратко, кнопка "Заказать звонок" должна призывать нажать ее, а в вашем проекте ей отводиться второе место.
alekseyHunter
Ничего она не должна. Все вторичные ссылки делаем максимально ненавязчиво и делаем привязку к телефону (который вообще-то можно было бы и показать)
В вашем случае пользователь должен фокусироваться на отзывах. Большой цветок по центру экрана переводит фокус на себя, чем затрудняет их чтение.
Фокус на себя берет не цветок, а лица.
Черный фон сам по себе это мрак. Даже для промо сайтов.
Sanes
Нет такого, что черный это плохо, а светлый хорошо. Все зависит от ситуации. Это примерно как утверждать, что красный и зеленый не сочетаются и нельзя использовать 10 шрифтов на сайте.
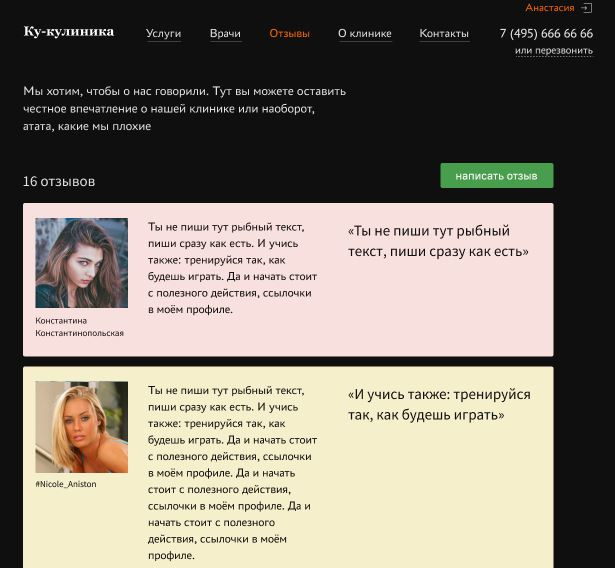
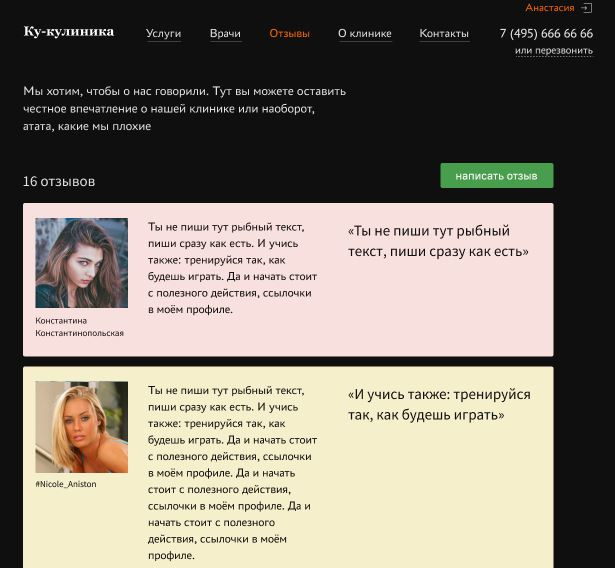
Теперь немного советов. Имя в отзывах сделайте темно-серым (#616161) и выделите жирным, описание серым (#BDBDBD), а фон отзыва светло-серым(#F5F5F5). Фон отзыва обеспечит плавный переход, а описание не будет сливаться с именем, последний обеспечит фокус на элементе.
а) не нужно ничего выделять жирным
б) светло серый фон не нужен, а нужен темно-серый фон и светло-серый шрифт (но в моем варианте можно даже сделать белые плашки и это не будет стремно) Можно даже пойти дальше и кодировать отзывы цветами:

7) Авторизацию делаем ненавязчивой: убираем круглую аватарку, оставляем только имя и, возможно иконку-индикатор перехода в лк (я взял говяную с флетпика)
8) Польза: кнопка оставить отзыв, количество уже оставленных + короткая легенда описание к странице. Если теперь сделать небольшой шум на фоне в виде фотки цветка, то ничего страшного не произойдет.