Причина вашей проблемы в непонимании того как работает псевдо-класс
:first-of-type. На Stack Overflow есть пара очень хороших объяснений этого, стоит ознакомиться (
раз,
два).
Ключевым моментом для понимания должен стать тот факт что в контексте HTML понятие "element type" эквивалентно
имени тега. Таким образом ваше ожидание что
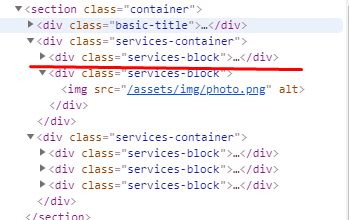
.services-block:first-of-type означает "первый элемент с классом
services-block" ложно и это приводит к неработающему селектору. В реальности этот селектор читается как "любой подэлемент текущего элемента, имеющий класс
services-block и при этом являющийся первым элементом с таким именем тега среди всех имеющихся". Слегка контр-интуитивно, да, но уж как есть.
Вашу задачу можно решить если вы вспомните что
div - не единственный элемент в HTML и начнёте использовать также и другие элементы. В вашем примере для
div.basic-title и
div.services-block_title явно лучше подходят какие-то из элементов заголовка, а структура из
div.services-block_item и подэлементов - это явно
dl/dt/dtt
Простая замена заголовка на какой-либо Hx элемент позволит использовать селектор
.container > div.services-container:first-of-type > .services-block:first-child
.
Также можно ничего не менять, тогда селектор получится несколько более жёстким:
.container > .basic-title + .services-container > .services-block:first-child