Доброго времени суток!
Ситуация такая: пытаюсь через поиск вытащить с сайта eda.ru массив объектов-продуктов, отправляю запрос, но получаю ошибку CORS, при этом, сами данные приходят! То есть, просто отправляю запрос а-ля
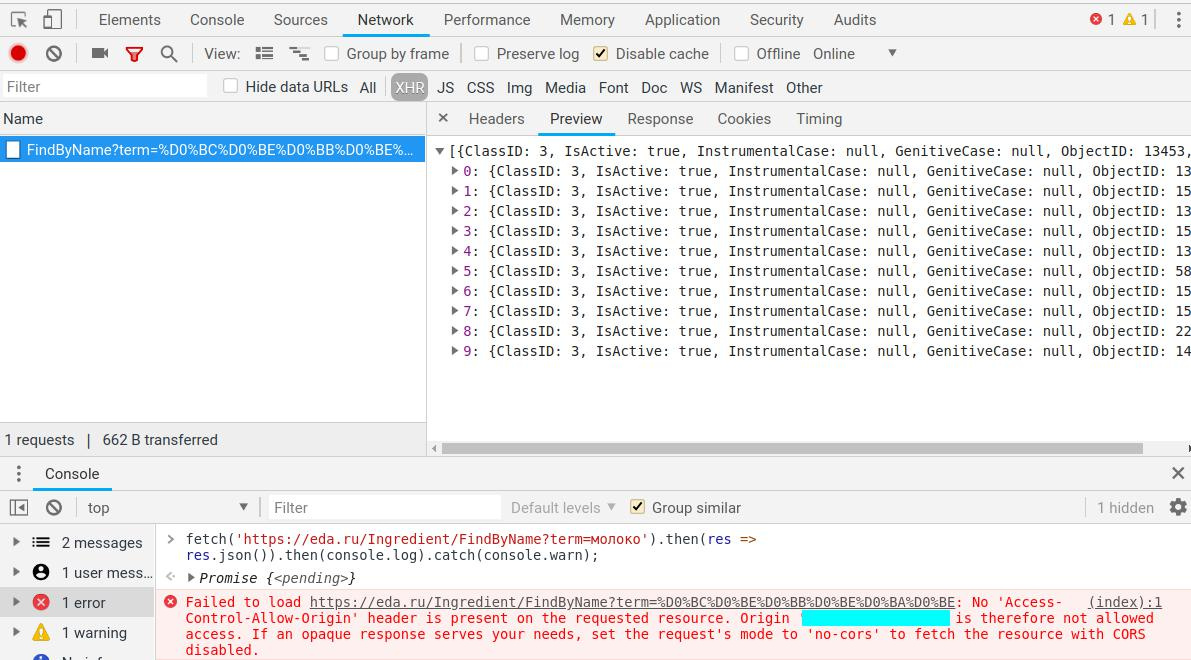
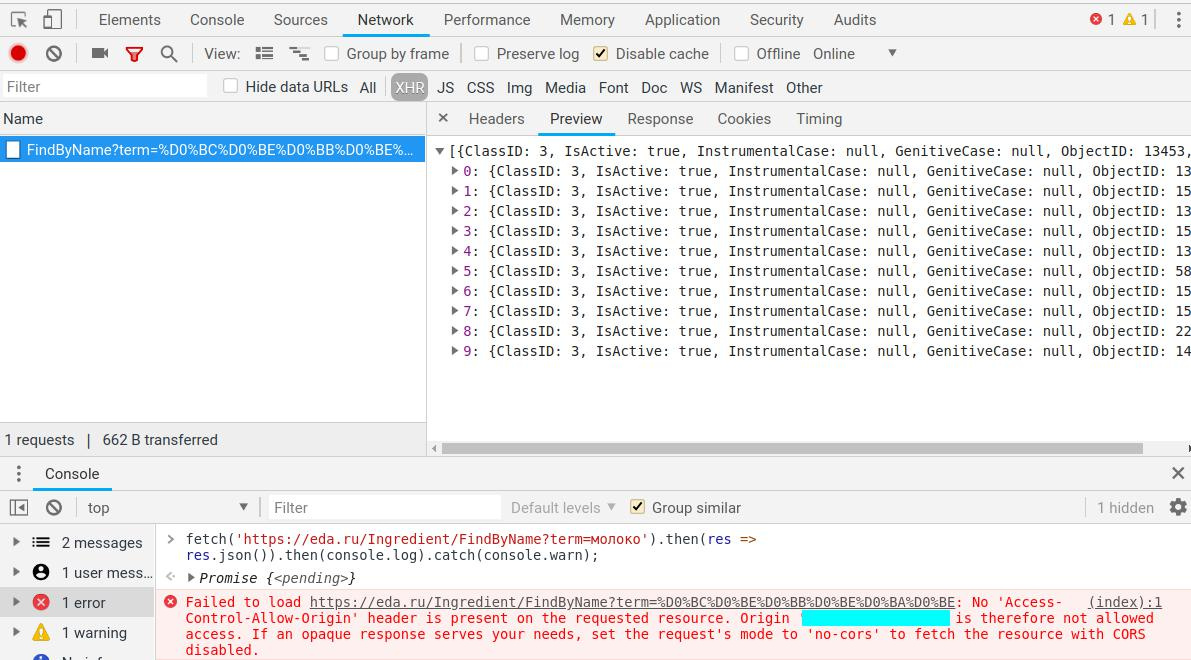
fetch('https://eda.ru/Ingredient/FindByName?term=молоко').then(res => res.json()).then(console.log).catch(console.warn);
и получаю ошибку, но при этом могу увидеть, что данные с еды пришли. Как-то можно эту ошибку обойти и получить данные в обработку? Доступа к eda.ru конечно же нет, API у них тоже нет. Задумка в том, чтобы потом по продуктам получить рецепт в виде html, и распарсить его уже у себя.