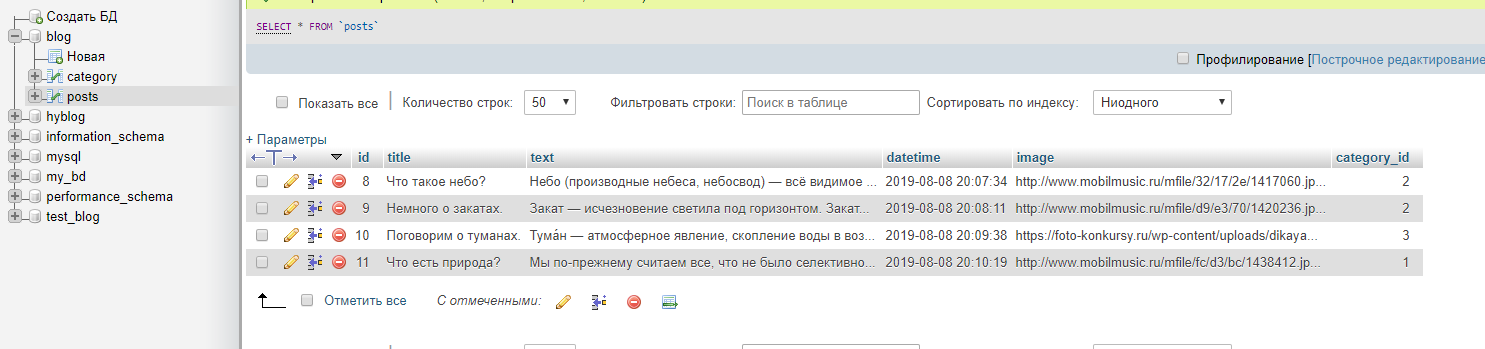
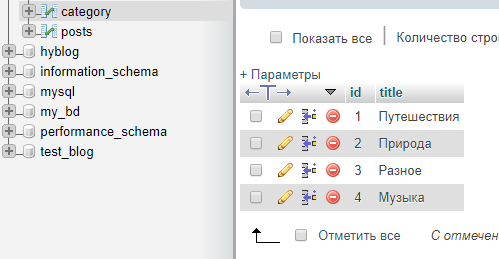
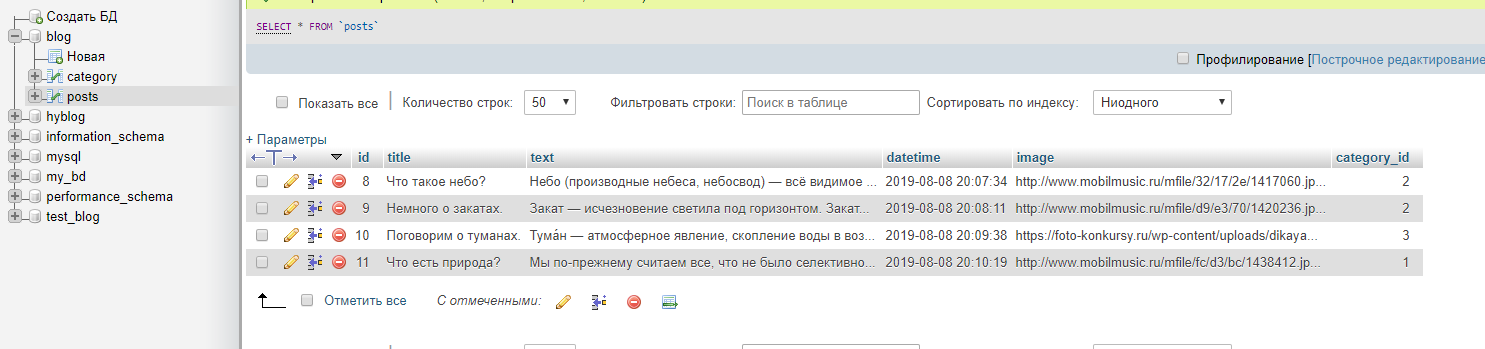
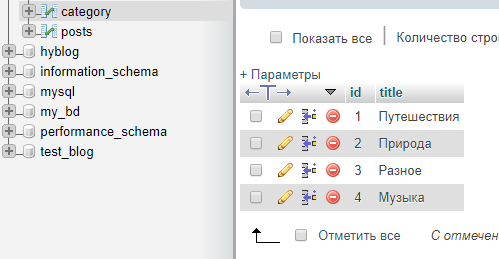
Приветствую! Я хочу реализовать вывод записей в блоге по категориям при клике на список категорий в меню. Я создал две таблицы:


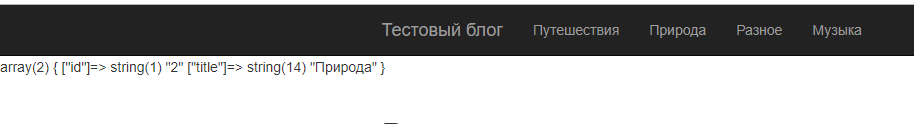
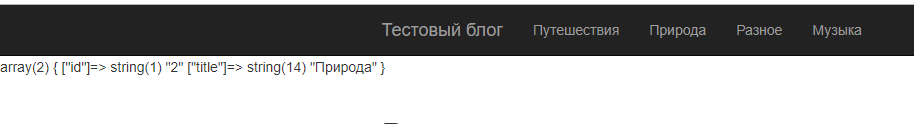
и набросал код, но в итоге он не пашет, var_dump показывает следующее:

При клике на любую из категорий, результат вывода функции var_dump не меняется. Подскажите пожалуйста в чём проблема, где я накосячил? Заранее благодарю.
Исходный код:
- Вывод категорий в меню и осуществление GET-запроса по id категории:
<?php foreach($category as $categ){ ?>
<li><a href="category.php?category_id=<?php echo $categ['id']?>"><?php echo $categ['title']; ?></a><li>
<?php } ?>
- function.php
//Выборка из таблицы "Категории"
$category = mysqli_query($connect, "SELECT * FROM category");
$categ = mysqli_fetch_assoc($category);
//Выборка из таблицы "Посты"
$posts = mysqli_query($connect, "SELECT * FROM posts");
$post = mysqli_fetch_assoc($posts);
function get_post_by_category($category_id){
global $connect;
global $post;
$sql = "SELECT * FROM category WHERE id =".$post['category_id'];
$result = mysqli_query($connect, $sql);
$post = mysqli_fetch_assoc($result);
return $post;
}
- category.php
<?php
require_once 'header.php';
$category_id = $_GET['category_id'];
$post = get_post_by_category($category_id);
?>
<div class="container">
<div class="alert alert-danger">
</div>
</div>
<?php var_dump($post); ?>
<div class="container">
<div class="row">
<div class="col-md-9">
<div class="page-header">
<h1>Все записи:</h1>
</div>
<?php foreach($posts as $post){ ?>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="<?php echo $post['image']; ?>" alt="">
</div>
</div>
<div class="col-md-9">
<h4><a href="post.php?post_id=<?=$post['id']?>"><?php echo $post['title']; ?></a></h4>
<p>
<?php echo mb_substr($post['text'], 0, 200) . '...'; ?>
</p>
<p><a class="btn-info btn-sm" href="post.php?post_id=<?=$post['id']?>">Читать полностью</a></p>
<br/>
<ul class="list-inline">
<li><i class="glyphicon glyphicon-list"></i> Категория: | </li>
<li><i class="glyphicon glyphicon-calendar"></i> <?php echo $post['datetime']; ?> | </li>
<li><i class="glyphicon glyphicon-comment"></i> by <a href="#">3 comments</a> | </li>
</ul>
</div>
</div>
<hr>
<?php } ?>
</div>
<?php require_once 'sidebar.php'; ?>
</div>
</div>