Лол,

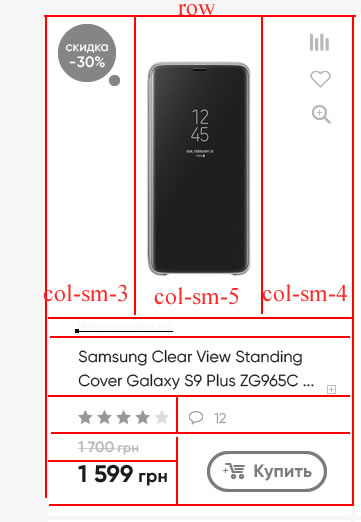
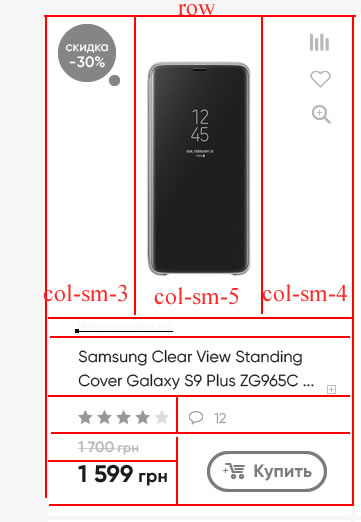
Как бы я сделал.
Родителю padding: 15px; display: flex;align-items: center; justify-content: center;
Далее идет дочерный элемент это родитель фотки и сама фотка.
Далее полоска можно сделать как и хр как и от фотки паддингом отвести.
Далее пешку и название телефона.
Далее родитель звезд и комментарий и внутри них сами звезды и комментарии
далее родитель цены и кнопки и там родителю автоматом выравнивание так чтобы цены была по центру кнопки и потом псевдо элементом сделать зачеркнутую цену. Там еще флексы везде поэтому))
Ухх удачи если вы не можете такое сверстать надо практировать, а не задавать вопросы на тостере.