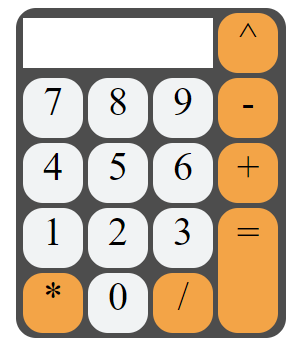
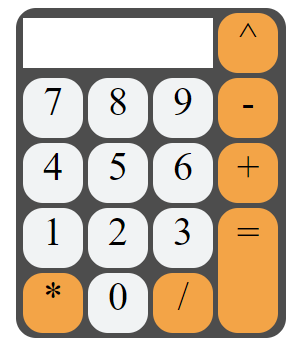
В общем,сделал интерфейс калькулятору,так,как мне понравилось.Но,когда дело дошло до написания его функционала - всё застопорилось.Потому что я банально не понимаю,как добавить прямоугольной области(к примеру,у кнопки "=" это оранжевая часть вокруг неё) функционал кнопки.Подскажите,пожалуйста.Я полный новичок в этом плане.Прикладываю фотографию получившегося.