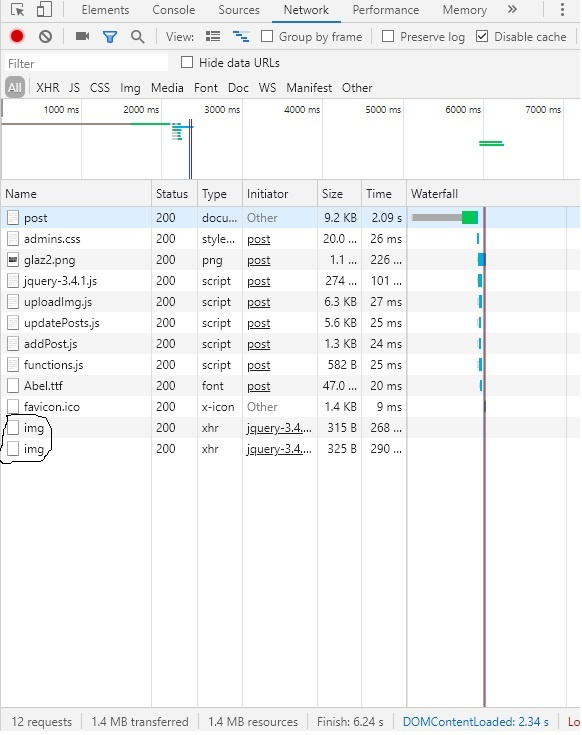
Здравствуйте, не как не могу вывести тип файла в $_FILES через ajax.
Загружаю картинку, и если расширение не image, то хочу вывести ответ через ajax, заменить надпись
<span>Image</span>в блоке .
Ответ получаю но не весь,
$_FILES["img_file"]['type'] выводиться пустой.
А если формат верный то вывожу картинку, и как раз там уже
$_FILES["img_file"]['type'] выводиться.
<div class="image_article">
<div class="image_segment transit">
<span>Image</span>
<button type="button" id="b_id">+</button> // кнопка вызова input `file'
</div>
<div class="img_box img_box_{{ post.id }}">
// базовая картинка, если png || jpeg вставляется картинка через ajax
<img src="{{ baseUrl }}{{ img_path }}{{ post.img }}" alt="">
</div>
<form style="position: absolute;top: 0;" enctype="multipart/form-data" method="post">
<div style="width: 0; height: 0; overflow: hidden; display: none;">
<input type='file' id="img_file_{{ post.id }}" name="img_file" >
</div>
</form>
</div>
PHPpublic function img_update_post(Request $request, Response $response)
{
$uploads_dir = __DIR__ . '\..\..\public\html\img';
$tmp_name = $_FILES["img_file"]["tmp_name"];
$name = $_FILES["img_file"]['name'];
// если не верный формат файла
if ($_FILES["img_file"]['type'] != 'image/png' && $_FILES["img_file"]['type'] != 'image/jpeg') {
ob_start();
header("Content-Length: ". $request->getContentLength());
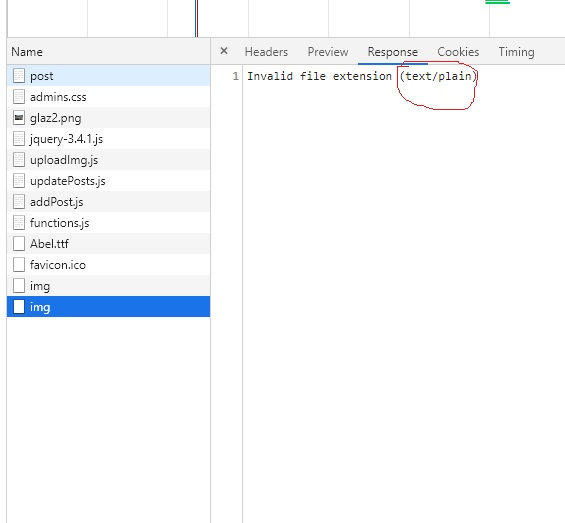
// тут вывожу ответ через ajax
$response->getBody()->write('Invalid file extension ('.$_FILES["img_file"]['type'].')');
ob_end_clean();
return $response;
} else {
$attr = [
'path' => "\public\html\img\\",
'img' => $_FILES["img_file"]
];
// загружаю картинку, и вывожу ответ
if ($response->getStatusCode() === 200) {
ob_start();
header("Content-Length: ". $request->getContentLength());
move_uploaded_file($tmp_name, "$uploads_dir/$name");
$response->getBody()->write(json_encode($attr));
ob_end_clean();
return $response->withHeader('Content-type',
'application/json; charset=utf-8');
}
}
}
С JS я на "Вы", кусками брал из инета
javascript$(document).ready(function () {
$('.image_segment').on('click', 'button', function () {
$box = $(this).closest('.container_box');
var data = $box.children('.id').map(function () {
return $(this).text();
}).get();
var id = data[0]; // id div'а
$('#img_file_'+id).click(); // вызов input file
$('body').on('change', '#img_file_'+id, function (f) {
const regex = /(\.(jpg)|\.png)\b$/;
var files = f.target.files;
var file = files[0];
var fileSize = f.target.files[0].size;
var fileName = f.target.files[0].name;
// если не верный формат, то вывести ответ Invalid file extension ($_FILES["img_file"]['type'])
if (regex.exec(fileName) === null) {
$.ajax({
url: "http://slim.com/spirits/panel/post/img",
type: "POST",
success: function (data) {
console.log(data)
$('.image_segment span').text(data); // заменить текст в этом блоке
}
});
}
// вывести картинку загруженную
var form = $('.image_article form').get(0);
formData = new FormData(form);
$.ajax({
url: "http://slim.com/spirits/panel/post/img",
type: "POST",
contentType: false, // важно - убираем форматирование данных по умолчанию
processData: false, // важно - убираем преобразование строк по умолчанию
dataType: 'json',
cache: false,
data: formData,
success: function(json){
$('.img_box img').attr('src',json.path+json.img['name'])
}
});
});
});
});
Как только не пытался, не могу догнать почему так, в чем моя ошибка?
За ранее благодарю!