Всем доброе утро, вопрос такой, у меня есть дизайн сайта на котором дизайнер решил изобразить в хаотичном порядке разные элементы ( шарики, девочек с мальчиками и тд) так вот, я их поставил через html тегом img и в стилях указал им absolute по отношению к body назначал координаты через left, right. но вот одна проблема на 1600x мониторе все норм но когда начинаю сдвигать все элементры трогаются со своих мест, а некоторые которые были большими изначально начинают вылазить.
Вопрос : что мне сделать что бы при уменьшении ширины экрана они меняли свой размер но при этом оставляли свои координаты на странице которые я им указал?
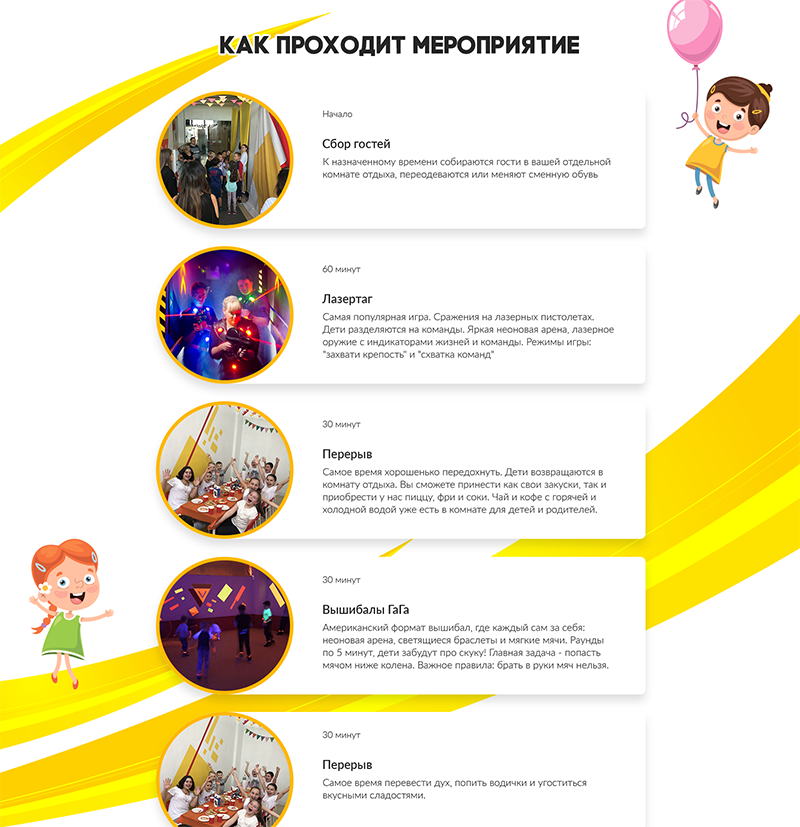
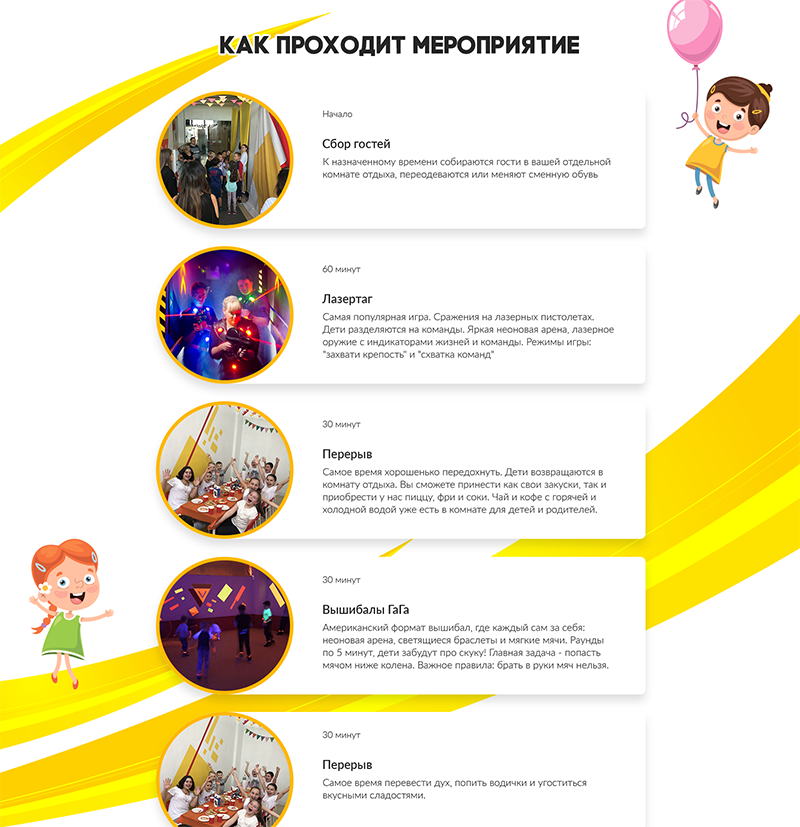
кусок дизайна и кода

<div class="bg-elements bg-elements-index">
<img src="img/_src/game/game-ball.png" alt="Элемент дизайна" class="bg-elements-i-pball">
<img src="img/_src/game/game-element.png" alt="Элемент дизайна" class="bg-elements-i-game">
<img src="img/_src/holidays/holidays-woman.png" alt="Элемент дизайна" class="bg-elements-i-womanb">
<img src="img/_src/holidays/holidays-element.png" alt="Элемент дизайна" class="bg-elements-i-holiday">
<img src="img/_src/gallery/gallery-element.png" alt="Элемент дизайна" class="bg-elements-i-gallery">
<img src="img/_src/gallery/gallery-woman.png" alt="Элемент дизайна" class="bg-elements-i-woman">
<img src="img/_src/team/team-ball.png" alt="Элемент дизайна" class="bg-elements-i-yball">
<img src="img/_src/call/call-element.png" alt="Элемент дизайна" class="bg-elements-i-call">
<img src="img/_src/contact/contact-ball.png" alt="Элемент дизайна" class="bg-elements-i-yball2">
<img src="img/_src/contact/contact-elements.png" alt="Элемент дизайна" class="bg-elements-i-contact">
</div>
.bg-elements {
&-i {
&-pball{
position: absolute;
top: 1370px;
left: 100px;
z-index: -1;
}
&-game{
position: absolute;
width: 60%;
top: 980px;
right: 0;
z-index: -1;
}
&-womanb{
position: absolute;
top: 1800px;
right: 50px;
z-index: -1;
}
&-holiday{
position: absolute;
top: 1500px;
left: 500px;
z-index: -1;
}
&-gallery{
position: absolute;
top: 2150px;
width: 100%;
z-index: -1;
}
&-woman{
position: absolute;
top: 2800px;
left: 0;
z-index: -1;
}
&-yball{
position: absolute;
top: 3400px;
right: 100px;
z-index: -1;
}
&-call{
position: absolute;
top: 4000px;
left: 500px;
z-index: -1;
}
&-yball2{
position: absolute;
top: 4970px;
left: 0;
z-index: -1;
}
&-contact{
position: absolute;
top: 470px;
right: 0;
z-index: -1;
}
}
}