Нужна помощь с пространством между блоками
Наглядно:
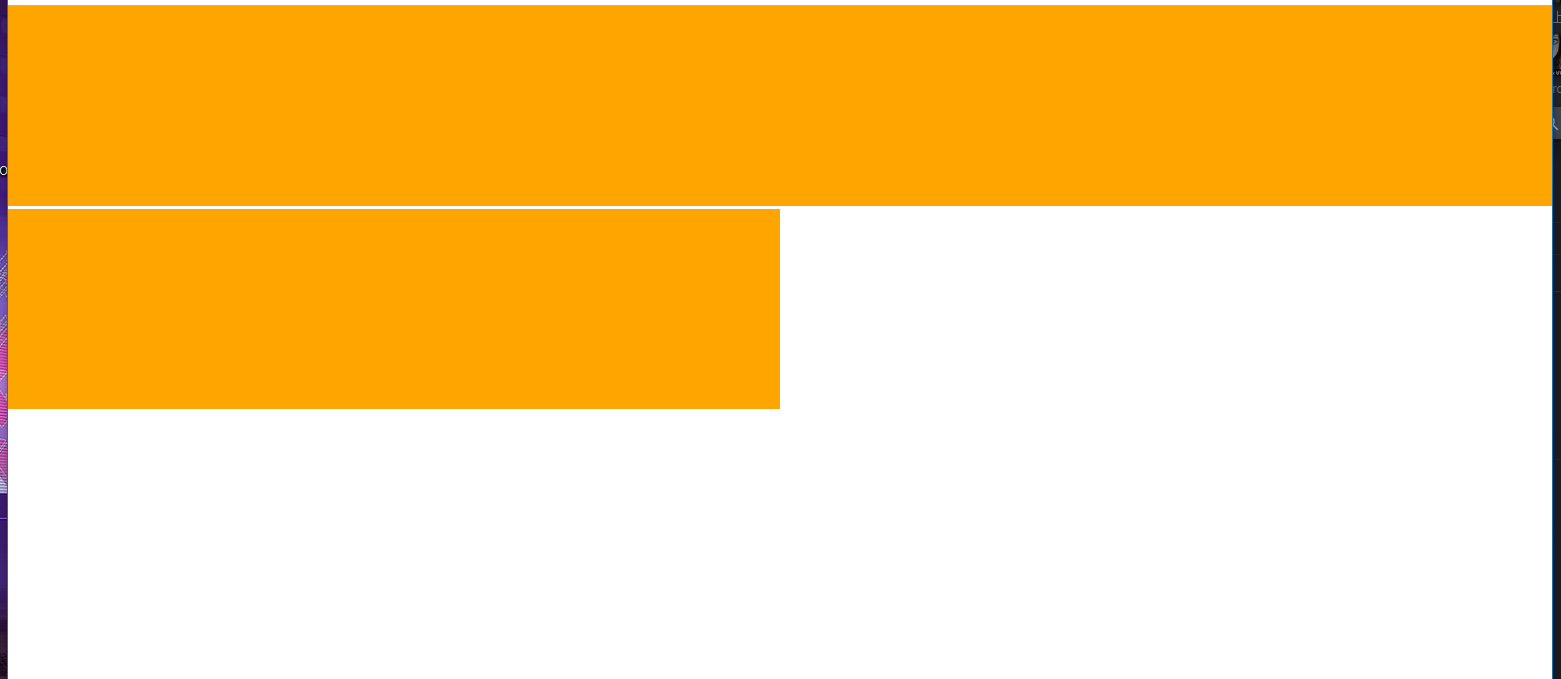
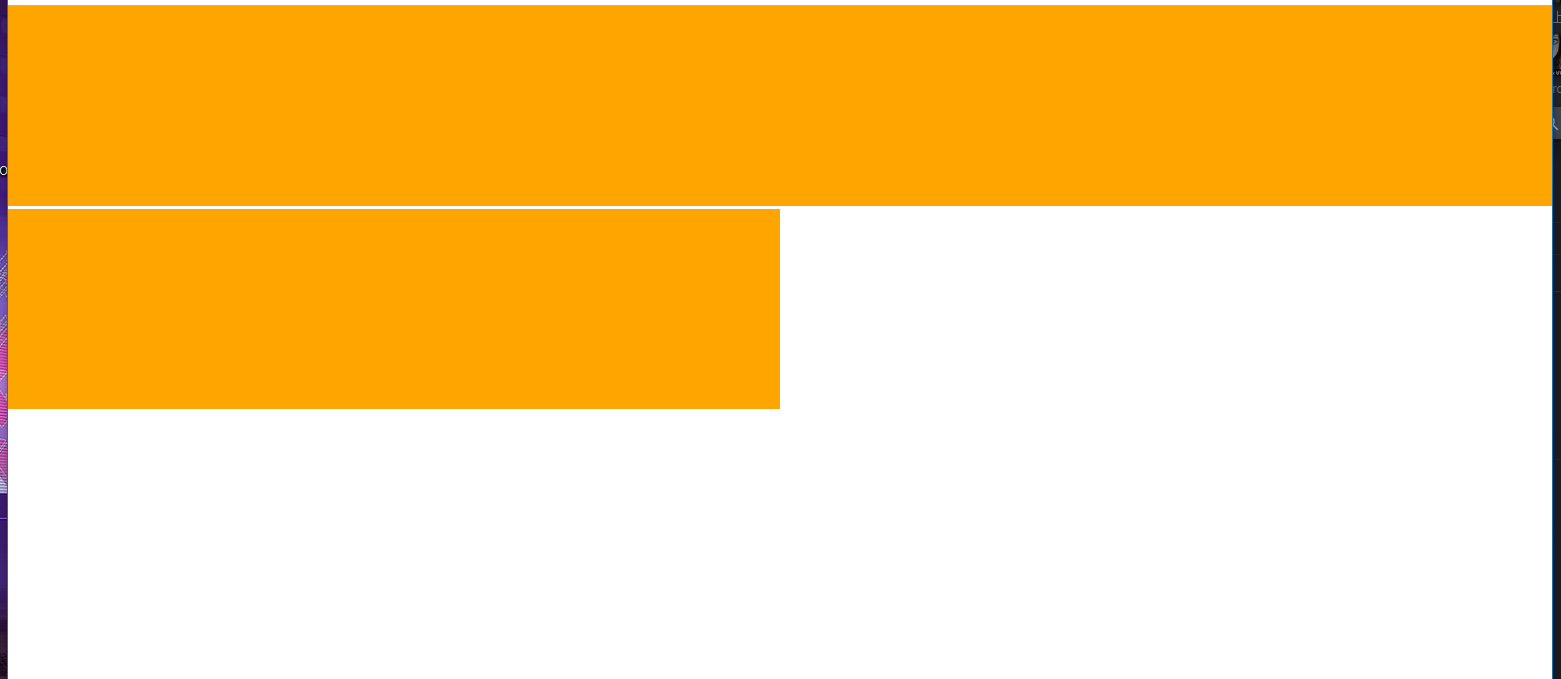
Пример 1
<body>
<div></div><div></div><div></div><div></div><div></div><div></div> <!-- именно без переносов -->
</body>
Получается так:

В данном случае пространство только между верхними и нижними элементами.
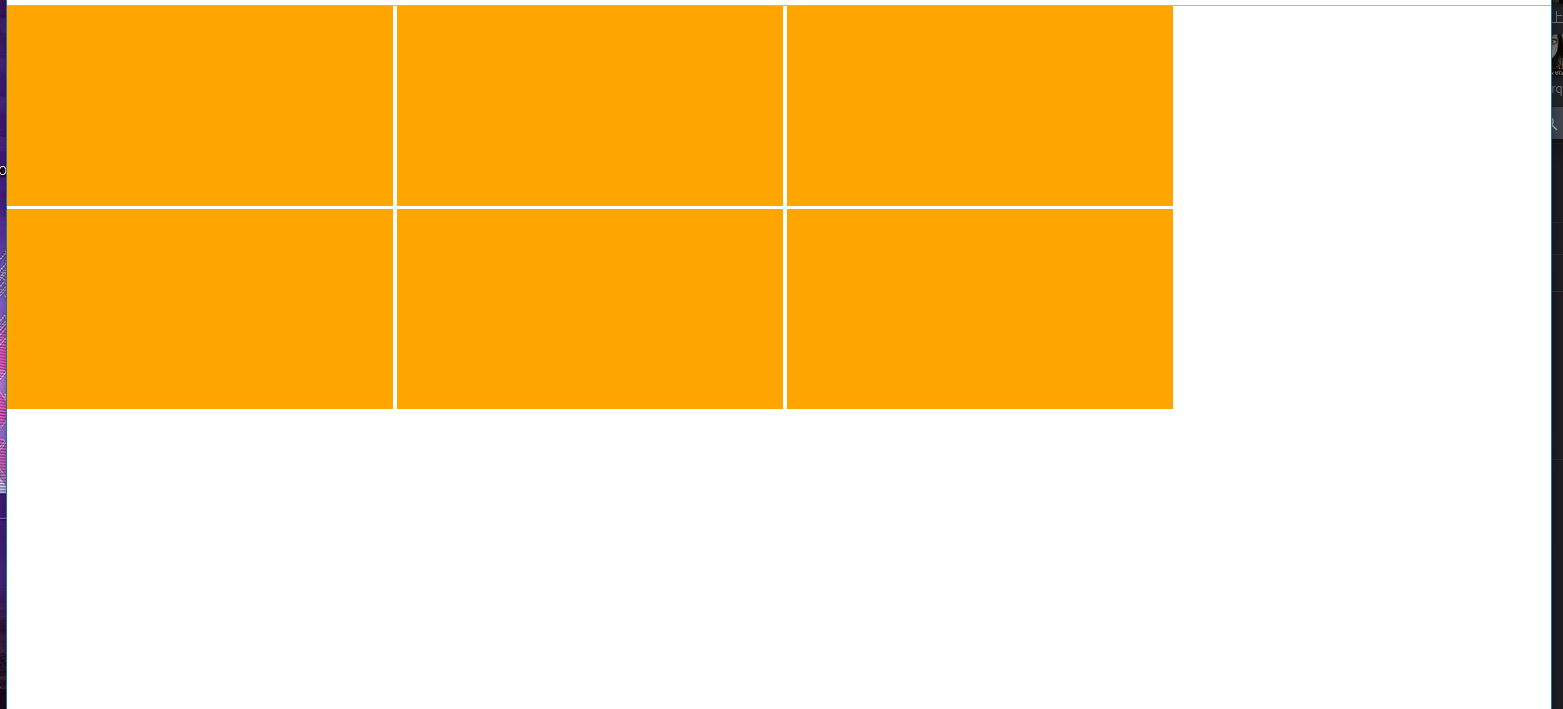
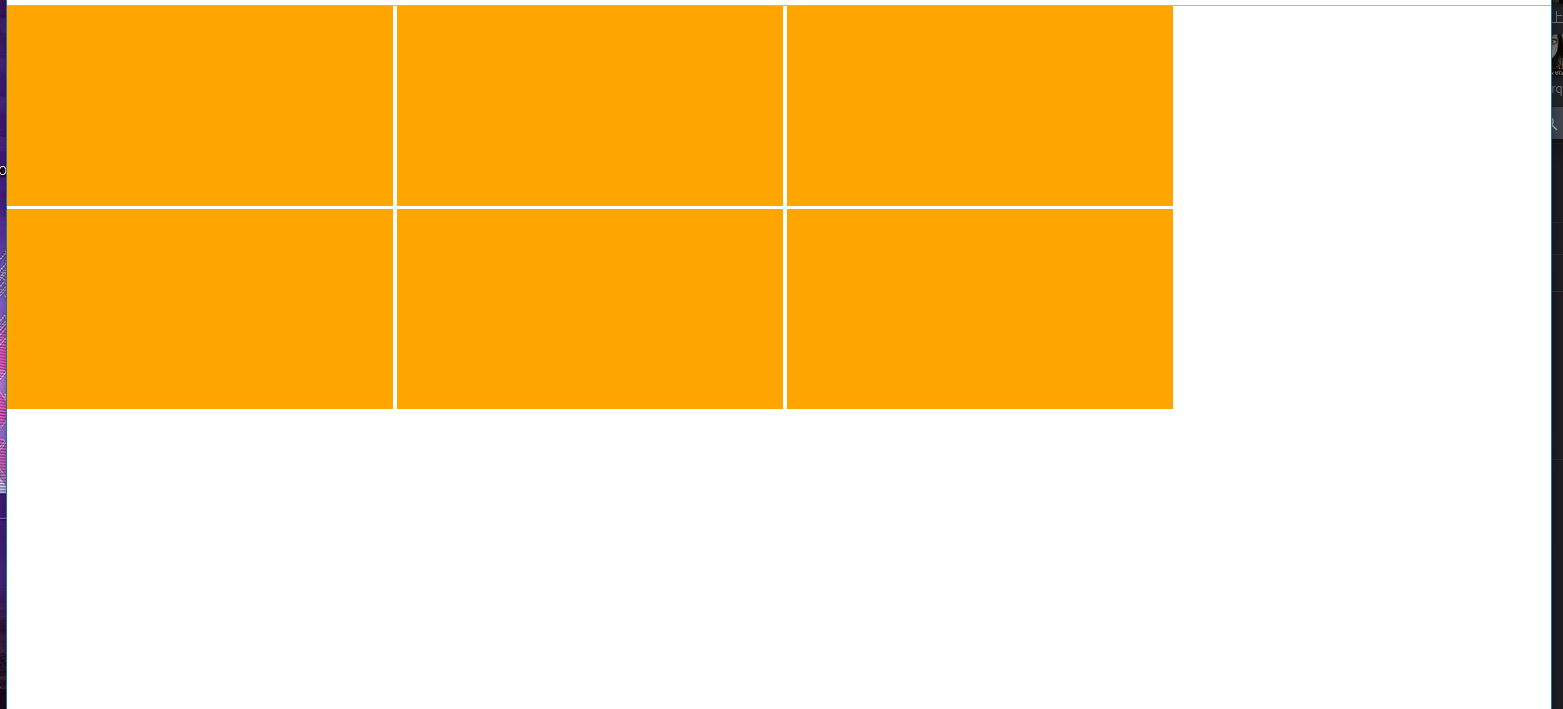
Пример 2
<body>
<div></div> <!-- Теперь с переносами-->
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
Теперь получается так:

Пространство есть между всеми элементами(но отступов от краёв браузера нет).
CSS в обоих случаях:
div{
display: inline-block;
width: 25%;
height: 200px;
background: orange;
}
Та же песня и со списками(< li >)
К документу применён reset.css
Как от этого избавиться?