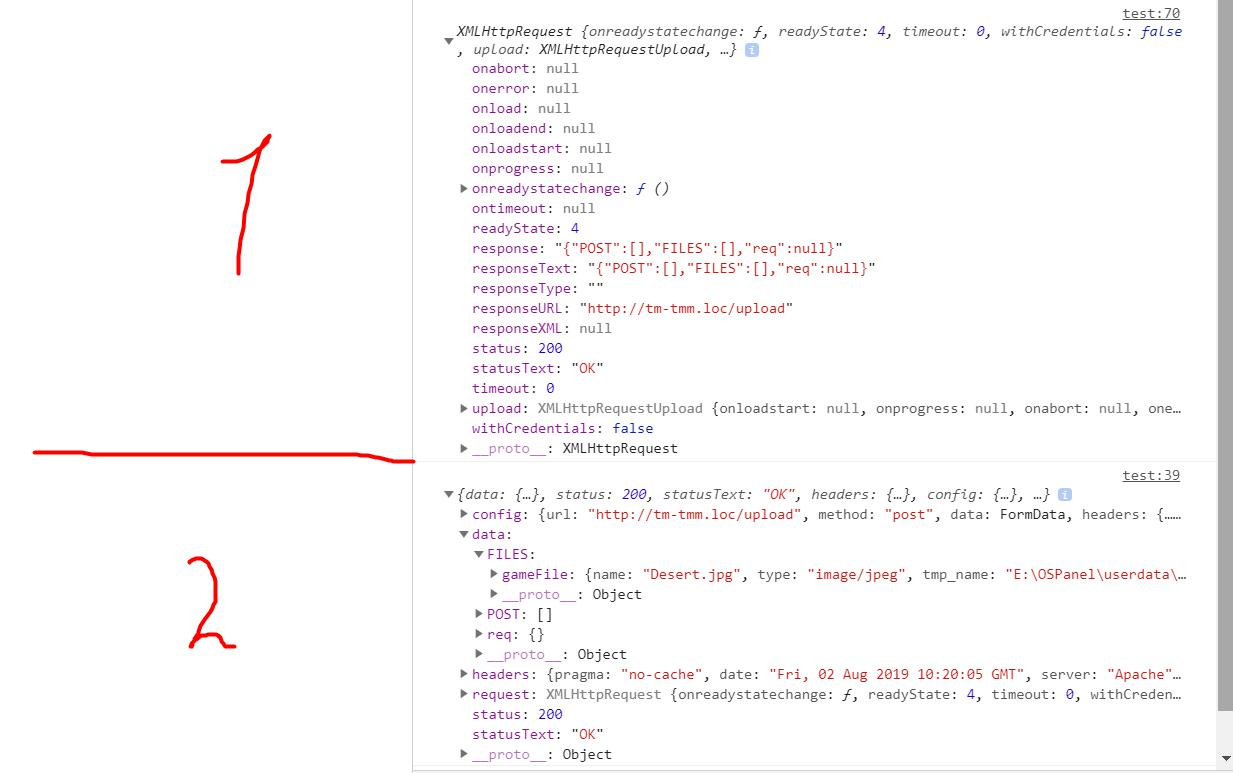
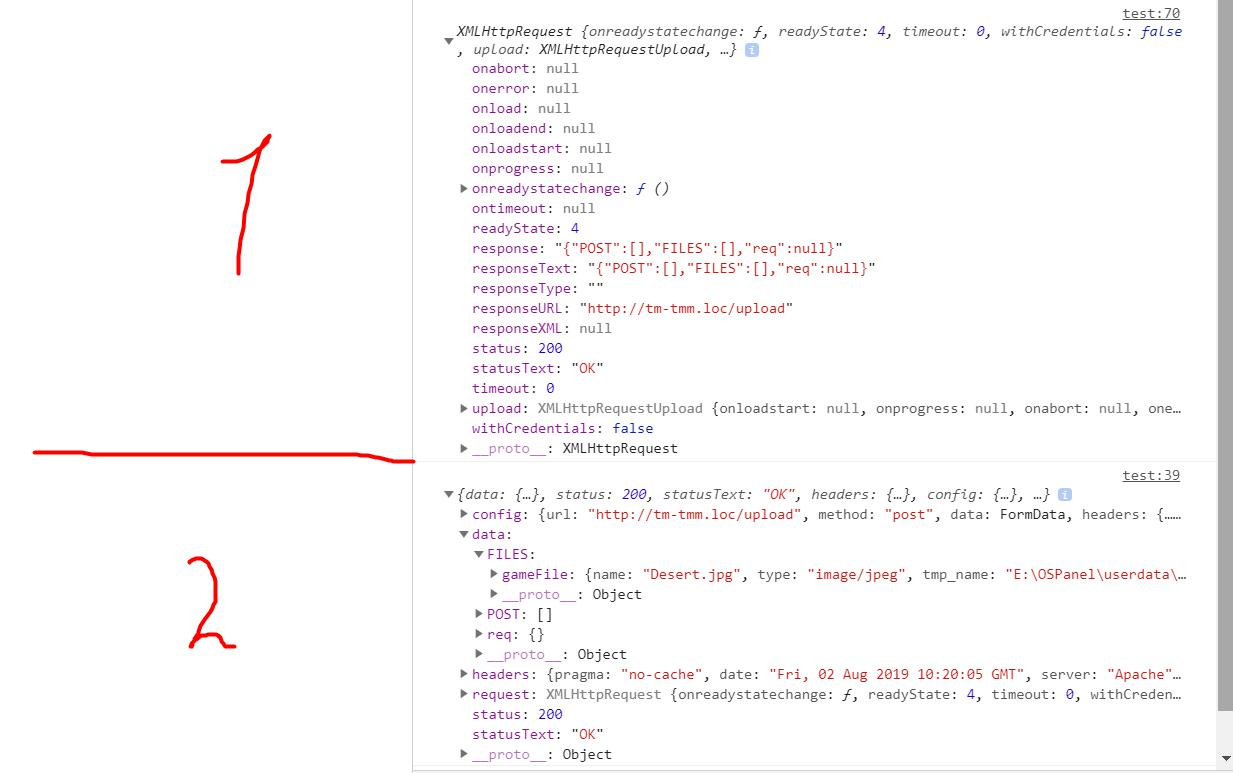
можете сказать почему так происходит? (фото)

в первом в ответе пусто, а во втором нет.
Отправлено все в один момент.
Первый код:
var token = document.querySelector("input[name='_token']").value;
var form = document.getElementById('form');
form.addEventListener('submit', function(e){
e.preventDefault();
var xhr = new XMLHttpRequest();
xhr.open("POST", this.action, true);
xhr.setRequestHeader('X-CSRF-TOKEN', token);
xhr.setRequestHeader("Content-type","multipart/form-data; charset=utf-8; boundary=" + Math.random().toString().substr(2));
var gameFile = document.getElementById("input-file").files[0];
var data = new FormData(this);
data.append('gameFile', gameFile, gameFile.name);
xhr.onreadystatechange = function() {
if( this.status == 200 && this.readyState == 4 ) {
console.log((this));
}
};
xhr.send(data);
});
Второй код:
var form = document.getElementById('form');
form.addEventListener('submit', function(e){
e.preventDefault();
var gameFile = document.getElementById("input-file").files[0];
var data = new FormData();
data.append('gameFile', gameFile, gameFile.name);
var settings = {
headers: { 'content-type': 'multipart/form-data' },
onUploadProgress: function (progressEvent) {
let percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);
console.log(percentCompleted);
}
};
axios.post(this.action, data, settings)
.then(response => {
console.log(response)
})
.catch(response => {
console.log(response)
});
});
Сервер возвращает такое (это Laravel route):
return response()->json([
'POST' => $_POST,
'FILES' => $_FILES,
'req' => $request->gameFile
]);
HTML:
<form action="{{ route('upload') }}" method="POST" enctype="multipart/form-data" id="form">
@csrf
<input type="text" name="name">
<input type="file" name="file" id="input-file">
<input type="submit">
</form>