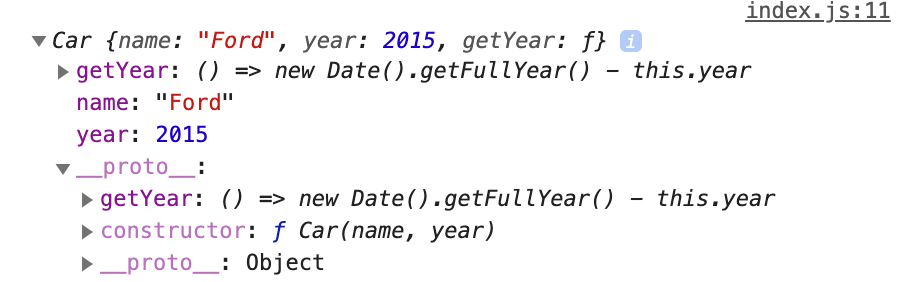
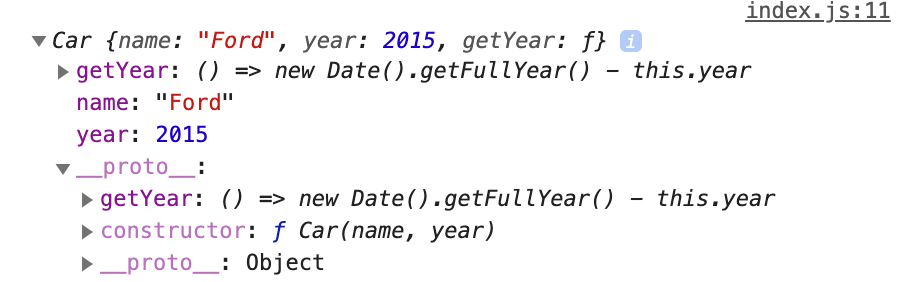
Подскажите в чем разница описания методов в объекте? Просто в первом случае метод описывается в каждом экземпляре объекта, а во втором в прототипе объекта. Грубо говоря во втором варианте мы избегаем дублирования кода???
Заранее всем спасибо за ответы!
function Car(name, year) {
this.name = name;
this.year = year;
this.getYear = () => new Date().getFullYear() - this.year;
}
function Car(name, year) {
this.name = name;
this.year = year;
}
Car.prototype.getYear = () => new Date().getFullYear() - this.year;