
export const App = () => {
const [layout, handleChangeLayout] = useState(LayoutType.DESKTOP);
return (
<React.Fragment>
<Header>
{PAGE_TITLE}
</Header>
<SwitchLayout
layout={layout}
onChangeLayout={handleChangeLayout}
/>
<MovieList
layout={layout}
/>
</React.Fragment>
);
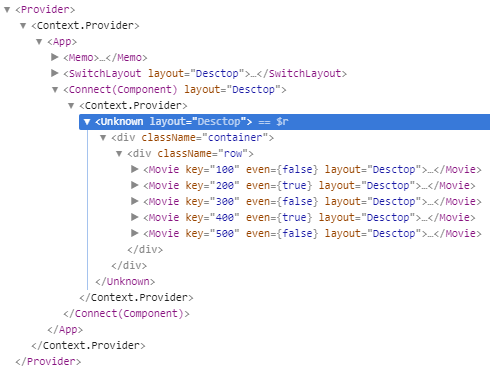
};export const MovieList = connect(
createStructuredSelector({
movies: getMoviesSelector,
recommendations: getRecommendationsSelector,
}),
{ getData: requestData },
)(({
movies,
recommendations,
layout,
getData,
} : MovieListPropsType) => {
useEffect(() => {
getData();
}, []);
return (
<div className="container">
<div className="row">
{movies && movies.map((movie, index) => (
<Movie
key={movie.id}
even={(index + 1) % 2 === 0}
layout={layout}
movie={movie}
recommendation={find(recommendations, { movieId: movie.id })}
/>
))}
</div>
</div>
);
});const MovieList: React.FC<MovieListPropsType> = ({ ... }) => { ... };
const mapStateToProps = createStructuredSelector({ ... });
const mapDispatchToProps = { ... };
export default connect(mapStateToProps, mapDispatchToProps)(MovieList);
const MovieList = ...
MovieList.displayName = 'MovieList';
export MovieList;