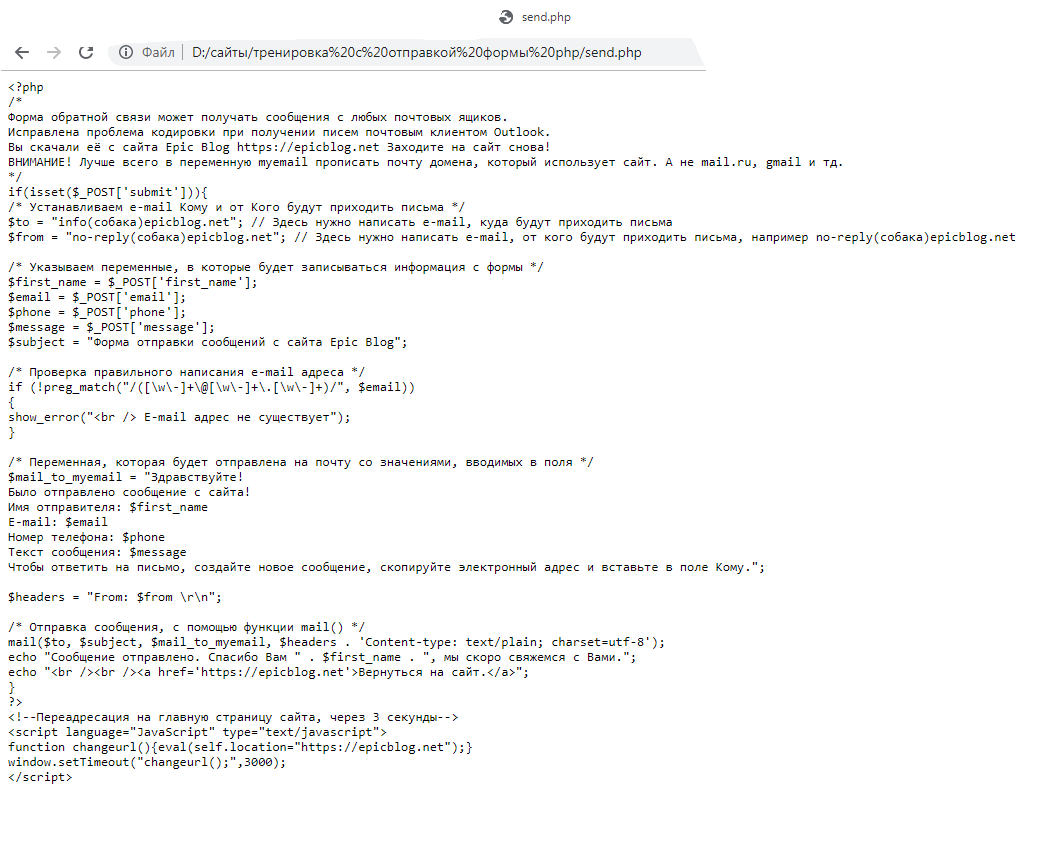
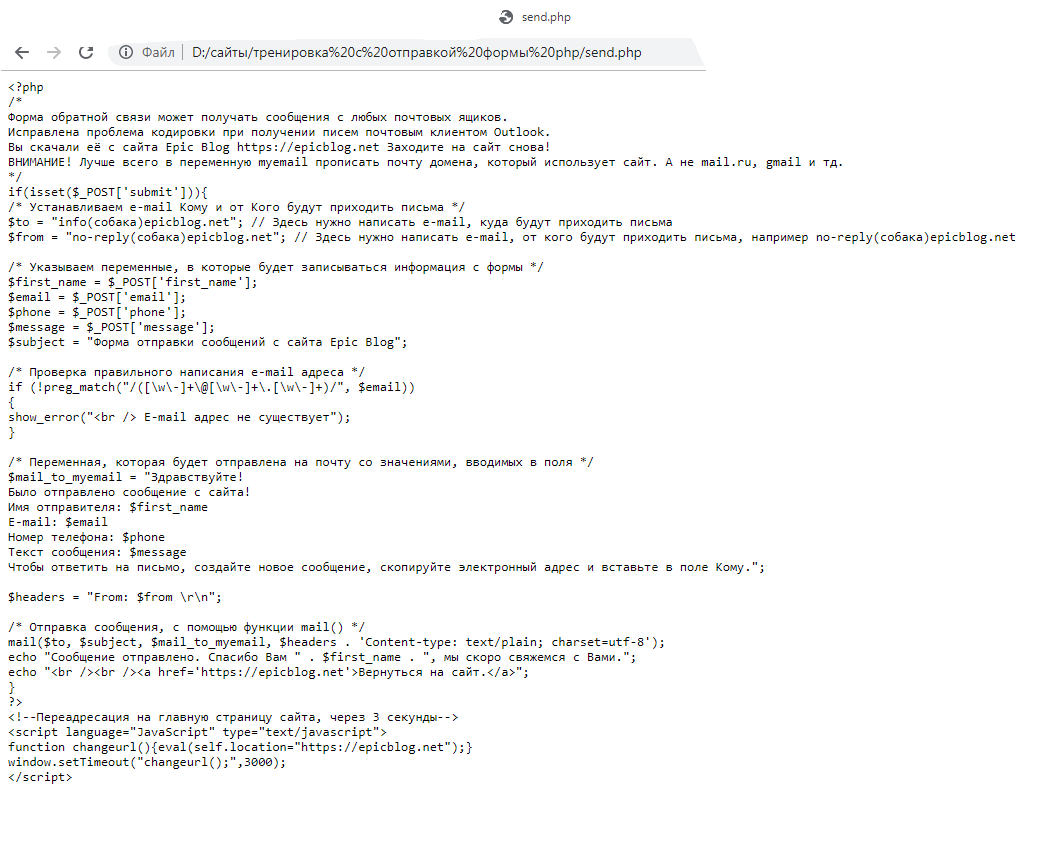
Всем привет, с php сталкиваюсь впервые(после 2-недельного изучения css и html) ,пробовал 3 разных варианта с интернета, но во всех случаях происходило одно и тоже

при этом письмо на почту не приходит. Отправка нужна для этой страницы
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="styleforme.css">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark sticky-top">
<a href="#" clas="navbar-brand">
<img src="https://i.pinimg.com/originals/c3/c4/fb/c3c4fb131df4376a54720d714ca27166.jpg" alt="logo" width=100px height=50px></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav active mr-auto">
<li class="nav-item active">
<a href="адээль.html" class="nav-link text-white">Главная</a>
</li>
<li class="nav-item ">
<a href="#" class="nav-link text-white">Компания</a>
</li>
<li class="nav-item ">
<a href="#" class="nav-link text-white">Продукция</a>
</li>
<li class="nav-item ">
<a href="#" class="nav-link text-white">Support</a>
</li>
</ul>
</div>
</nav>
<div class="container-fluid d1">
<div class="row d2">
<div class="col-6 d3">
<div class="d4">
<h1>ООО Адээль</h1>
<p>г. Омск, ул. Кирова</p><p> здание 25 офис 2</p>
</div>
</div>
<div class="col-6 text-white d5">
<p>Заполните форму и мы</p>
<p>обязательно свяжемся свами</p>
<form action="send.php" method="post">
<div class="form-group d6">
<label for="first_name" class=""></label>
<input id="name" name="name" type="text" class="form-control lg f2" placeholder="Имя" required>
<label for="tel" class=""></label>
<input id="tel" name="tel" type="tel" class="form-control f3" placeholder="телефон" required>
<label for="myEmail" class=""></label>
<input id="myEmail" name="email" type="email" class="form-control f4" placeholder="Email" required>
<button class="btn btn-success" id="b1"">Отправить</button>
</div>
</form>
</div>
</div>
</div>
</body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
</body>
</html>
css
html, body,{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
background-color: #86c6be;
margin: 0;
padding: o;
}
nav{
background-color: #405d3a;
width:: 100%;
height: 60px;
}
:focus::-webkit-input-placeholder {color: transparent}
:focus::-moz-placeholder {color: transparent}
:focus:-moz-placeholder {color: transparent}
:focus:-ms-input-placeholder {color: transparent}
#b1 {
margin-top: 30px;
margin-left: 9.475679090334807vw;
background-color: #405d3a;
width: 170px;
border-radius: 15px;
}
.d1 {
margin: 0;
padding: 0;
}
.d2 {
margin: 0;
padding: 0;
}
.d3 {
margin: 0;
text-align: center;
background-color: ;
}
.d3 h1 {
color: #405d3a;
}
.d3 p {
color: #405d3a;
font-size: 2em;
line-height: 0.9em;
}
.d4 {
display: inline-block;
text-align: left;
padding-top: 20vh;
}
.d5 {
padding-top: 10vh;
margin: 0;
background-color: ;
font-size: 2em;
}
.d5 p {
line-height: 0.9em;
}
.f2 {
margin-bottom: -15px;
}
.f3 {
margin-bottom: -15px;
}
.f4 {
margin-bottom: -15px;
}
.f2 {
width: 28.42703727100442vw;
height: ;
border-radius: 15px;
}
.f3 {
width: 28.42703727100442vw;
border-radius: 15px;
}
.f4 {
width: 28.42703727100442vw;
border-radius: 15px;
}
Буду очень благодарен если кто-нибудь поможет с написанием php, или скинет ссылку на действительно работающие инструкции.