Нужно сделать POST запрос к
allpositions.ru/api и передать ему куки. Как это реализовать на js?
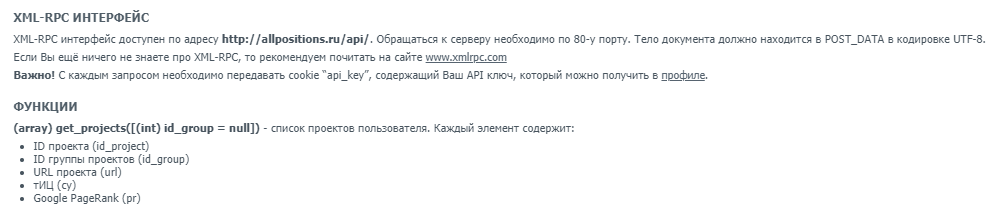
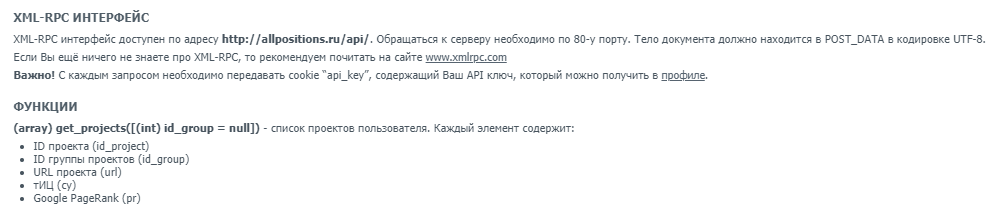
Скрин "документации" сервиса:

Мой код:
receiveData() {
document.cookie = `api_key=${token}`
let data = "<?xml version=\"1.0\" encoding=\"UTF-8\"?><methodCall><methodName>get_report</methodName><params><param><value><int>999999</int></value></param></params></methodCall>";
fetch(
'http://allpositions.ru/api/', {
method: 'POST',
mode: 'no-cors',
credentials: 'include',
headers: {
'Content-Type': 'text/xml',
'Access-Control-Allow-Origin': 'http://allpositions.ru',
'Access-Control-Allow-Credentials': true,
'Access-Control-Allow-Methods': 'GET, POST',
'Access-Control-Allow-Headers': 'Content-Type, *',
// 'Cookie': `api_key=${token}`
},
body: data,
})
.then(response => {
response.text().then(function (text) {
console.log(text);
});
})
}
Проблемы:
1. В результате в консоли получаю предупреждение
Cross-Origin Read Blocking blocked cross-origin response
Это получилось обойти запустив браузер с параметром "--disable-web-security".
2. В ответе от allpositions.ru получаю информацию, что куки некорректные (на самом деле корректные, просто сервис их не получает).
Собственно вопрос в заголовке.