в файле app.js у меня был определенный код:
import React, {Component} from "react";
function App() {
return (
<div className="App">
test
</div>
);
}
export default App;
результат на екране:

но когда я решил изменить в коде на это:
import React, {Component} from "react";
import Homepage from "./components/pages/homePage";
class App extends Component {
render() {
return (
<div className="App">
<Homepage />
</div>
);
}
}
export default App;
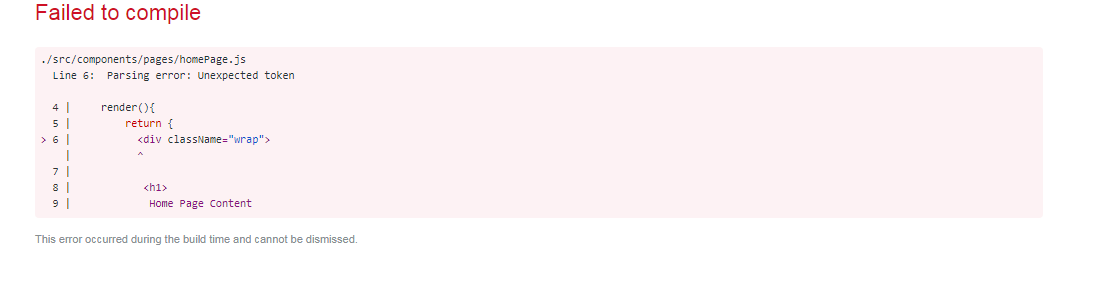
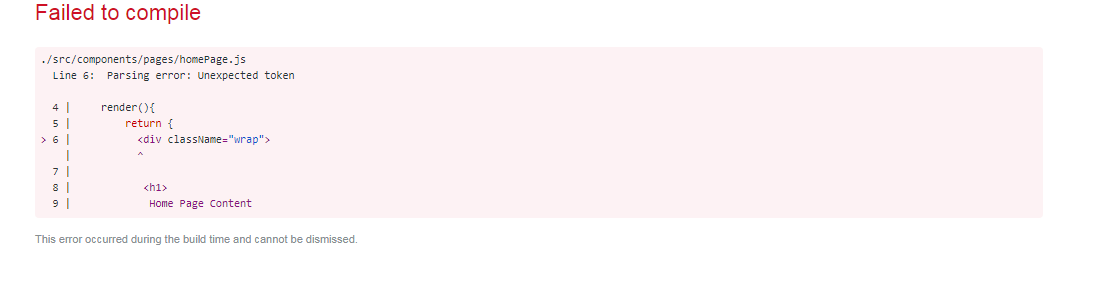
вот такая ошибка:

чтобы я не менял, как я не писал ошибка всегда одинакова только на разные строки указывает ошибку, то есть дело вовсе не в каких-то синтаксических ошибках в конкретной строке, я даже как в файле index.js пробовал что-то изменить то такая же ошибка была.Может каждый раз когда что-то изменяюю в проекте нужно в командной строке что-то прописать? Что то на подобе : npm save...?
Еще думаю может ошибка из-за того что некоторие файлы (js) я скопировал из другого проекта в папку c моим проектом, но это вряд ли, ведь какая разница скопировать файлы из другой папки или создать в текстовом редакторе, название и содержимое ведь будет одинаково...
Еще такой момент:
Когда в классе App пишу:
<div className="App">
какой-то текст
</div>
работает
но когда
<div className="App">добавляю теги
<div className="App">
<h1> </h1>
</div>
не работает