У них скрипт привязан к карте, объясните пожалуйста подробнее про скрипт, он обращается к карте, по координатам. Но не понимаю как открываются карточки и где их стили
<div id="map"></div>
<script>
function initMap() {
var element = document.getElementById('map');
var options = {
zoom: 8,
center: {lat: 55.754391, lng: 49.244921},
};
var myMap = new google.maps.Map(element, options);
var markers = [
{
coordinates: {lat: 55.756888, lng: 49.530779},
info: '<a href="/kottedzhnye-poselki/usadba-shigaleevskaya"><h3>Усадьба Шигалеевская</h3><br><img src="/images/formap/usadba-shigaleevskaya.jpg"></a><br><p>Пестречинский район</p>'
},
{
coordinates: {lat: 55.409737, lng: 49.322511},
info: '<a href="/kottedzhnye-poselki/umyrzaya"><h3>Умырзая</h3><br> <img src="/images/formap/umyrzaia.jpg"></a><br><p>Лаишевский район</p>'
},
{
coordinates: {lat: 55.986202, lng: 48.834692},
info: '<a href="/kottedzhnye-poselki/lesnoe-ozero"><h3>Лесное озеро</h3><br> <img src="/images/formap/lesnoe-ozero.jpg"></a><br><p>Зеленодольский район</p>'
},
{
coordinates: {lat: 55.446582, lng: 49.372593},
info: '<a href="/kottedzhnye-poselki/altyn-yar"><h3>Алтын Яр</h3><br> <img src="/images/formap/altyn-yar.jpg"></a><br><p>Лаишевский район</p>'
},
{
coordinates: {lat: 55.481495, lng: 50.129319},
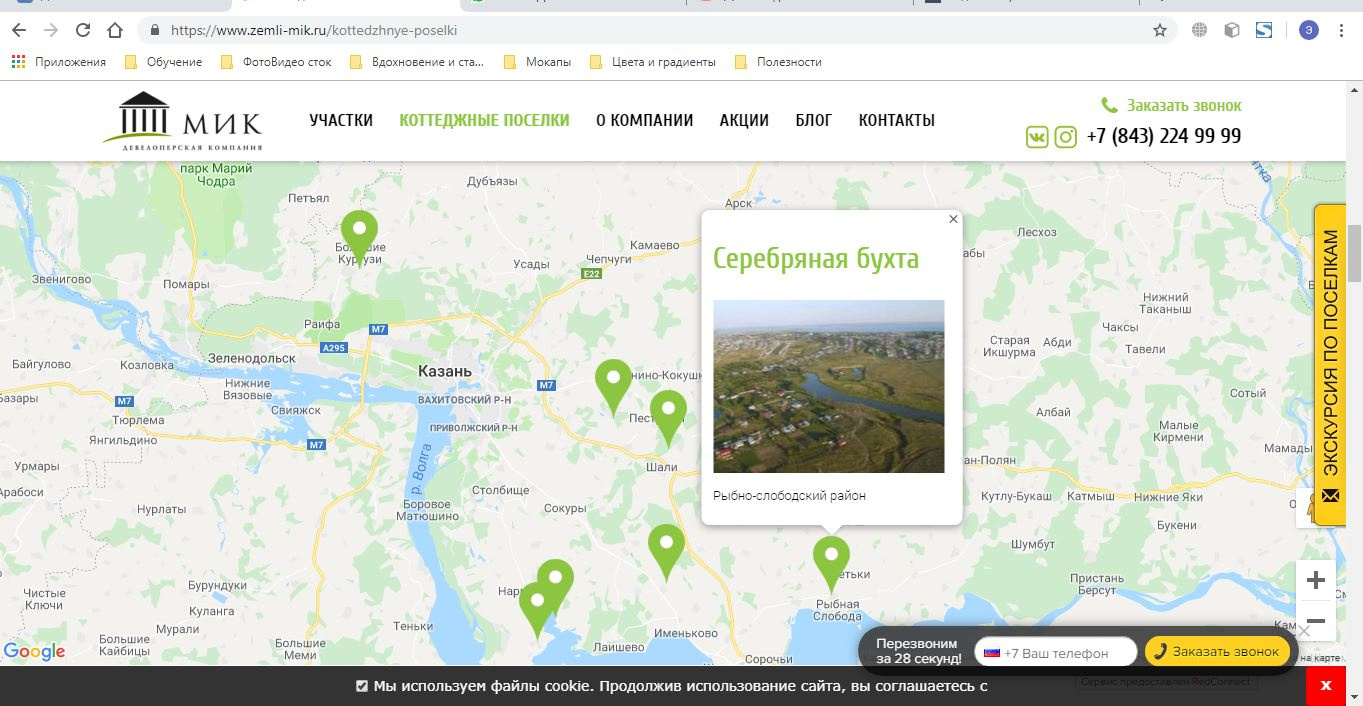
info: '<a href="/kottedzhnye-poselki/serebryanaya-bukhta"><h3>Серебряная бухта</h3><br> <img src="/images/formap/serebryannaya-buhta.jpg"></a><br><p>Рыбно-слободский район</p>'
},
{
coordinates: {lat: 55.708560, lng: 49.682656},
info: '<a href="/kottedzhnye-poselki/sosnovyj-bor"><h3>Сосновый бор</h3><br> <img src="/images/formap/sosnovii-bor.jpg"></a><br><p>Пестречинский район</p>'
},
{
coordinates: {lat: 55.500167, lng: 49.676348},
info: '<a href="/kottedzhnye-poselki/imanlek"><h3>Имәнлек</h3><br><img src="/images/formap/imanlek.jpg"></a><br><p>Лаишевский район</p>'
}
];
for(var i = 0; i < markers.length; i++) {
addMarker(markers[i]);
}
function addMarker(properties) {
var marker = new google.maps.Marker({
icon:'https://www.zemli-mik.ru/images/marker.png',
position: properties.coordinates,
map: myMap
});
if(properties.image) {
marker.setIcon(properties.image);
}
if(properties.info) {
var InfoWindow = new google.maps.InfoWindow({
content: properties.info
});
marker.addListener('click', function(){
InfoWindow.open(myMap, marker);
});
}
}
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCUC3gZMiSVODmFIAcpng5LfPw7wz65R5Y&callback=initMap">
</script>