Значит в чем суть вопроса, я варенок в css и не могу поменять стиль кнопки.
Нужно сделать кнопку с возможностью перевода на страницу
https://vaillant.market/pokupka-v-kredit/.
Я не могу это сделать через код, поэтому воспользовался плагином.
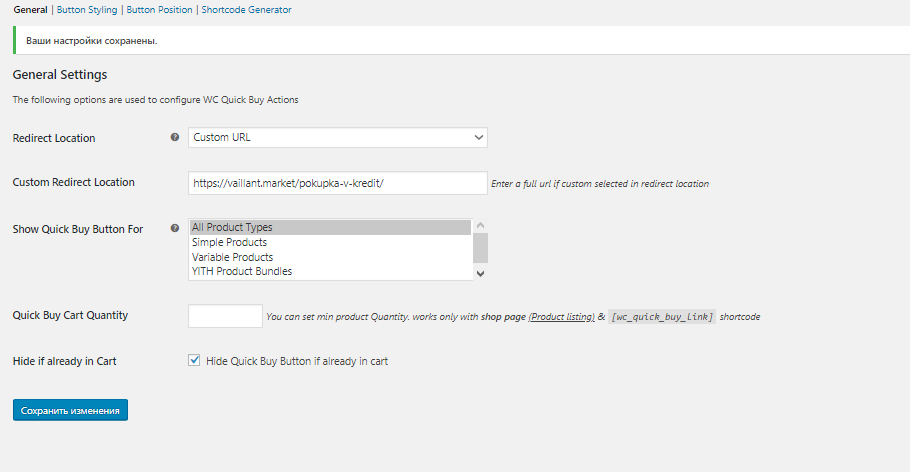
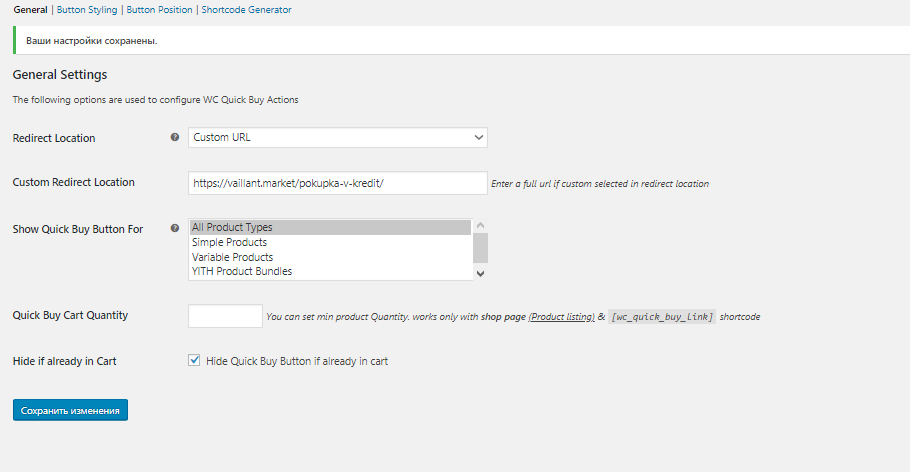
Решил воспользоваться плагином Woocommerce Quick Buy. Функционал другой, ну да ладно.
Короче, в идеале нужно сделать другую кнопку с таким же визуалом, которая будет рядом с кнопкой "Купить" в карточке товара и вела бы на страничку выше
Если это не делается, то как поменять стиль кнопки этого плагина, чтоб она была такой же, как и на сайте
Вот карточка рандомного товара с кнопкой
https://vaillant.market/product/emkostnyj-vodonagr...
Я прошу описать процесс максимально понятно. Представьте, что мне 10 лет. Заранее спасибо огромное, прошу понять мое невежество в данном вопросе.