Здравствуйте, столкнулся с такой проблемой, когда я оборачиваю тег nuv в контейнер, чтобы задать ему нужную мне ширину, header перестает растягиваться на весь экран, появляется скроллбар и непонятная белая область справа. Когда не оборачиваю в контейнер - все нормально.
Вот без обёртки в контейнер:

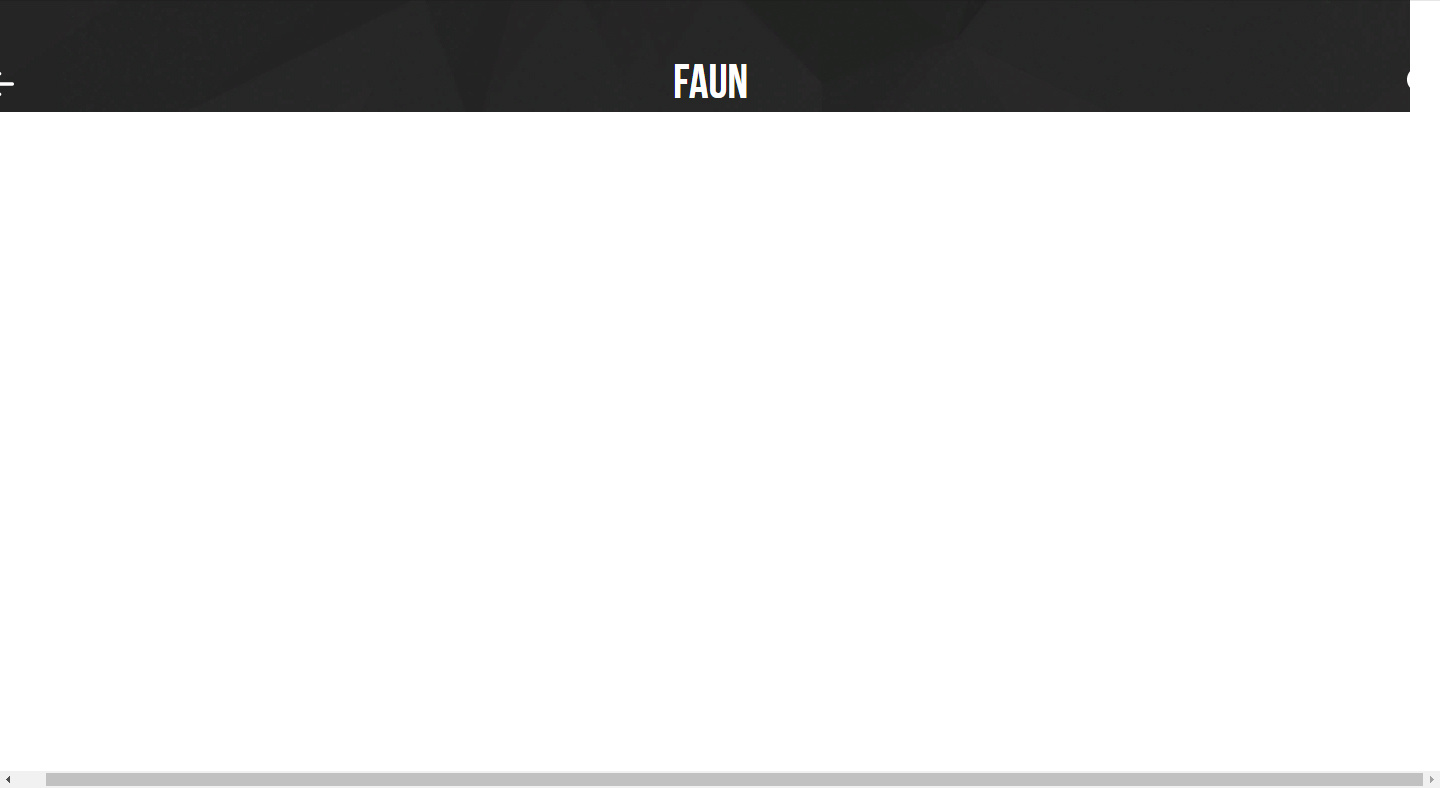
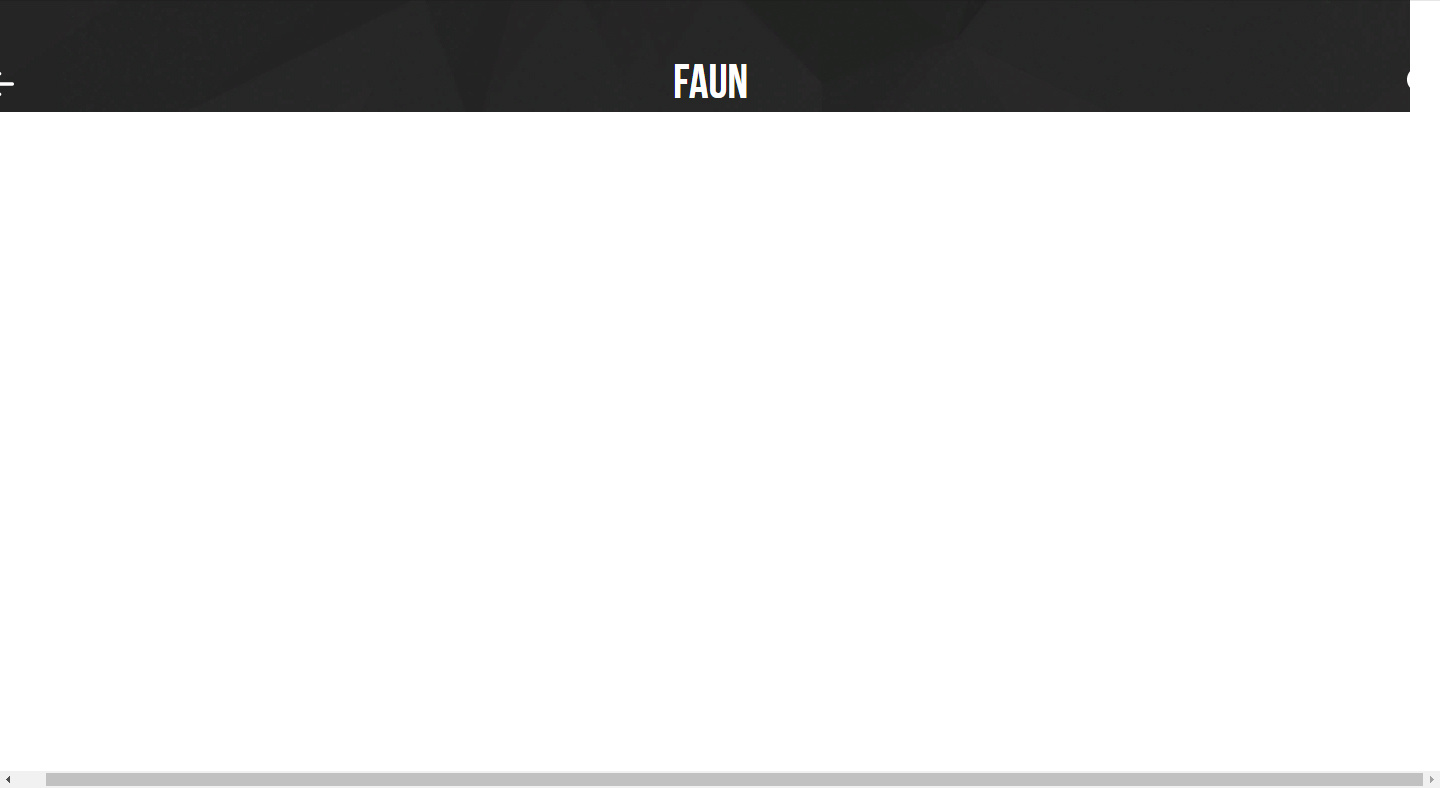
С контейнером:

Вот мой код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Faun</title>
<link rel="stylesheet" href="fonts/ofont.ru_Bebas Neue.ttf">
<link rel="stylesheet" href="fonts/ofont.ru_bebas_neue_thin.ttf">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header class="header">
<div class="container">
<nav>
<img src="img/burger.png" alt="">
<h4>Faun</h4>
<img src="img/search.png" alt="">
</nav>
</div>
</header>
</body>
</html>
*{
padding: 0;
margin: 0;
}
body{
font-family: 'Bebas Neue', sans-serf;
}
.header{
background: #fff url(../img/bg_header.png) no-repeat center top / cover;
}
.container{
width: 1470px;
margin: 0 auto;
}
nav{
display: flex;
justify-content: space-between;
align-items: center;
padding-top: 55px;
}
nav h4{
font-size: 48px;
color: #fff;
margin: 0;
}