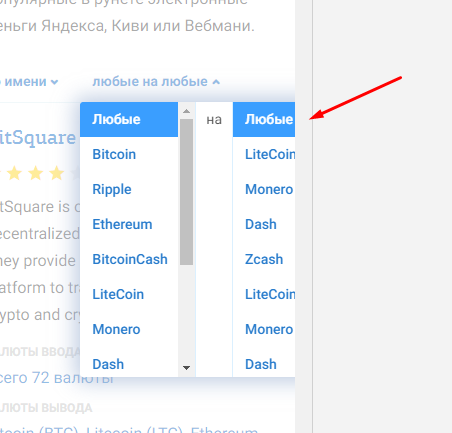
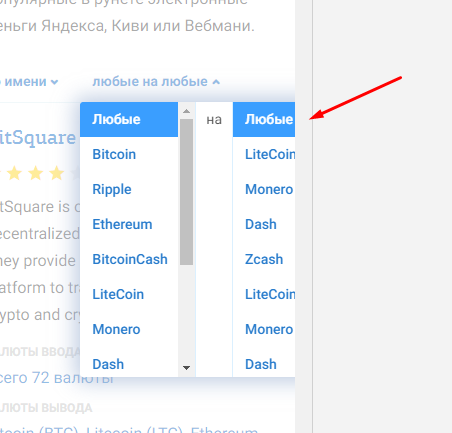
Всем привет! Мне нужно решить проблему с выпадающим списком, сейчас у меня может быть вот так

То есть блок выпадающий выходит за грань браузера, а мне нужно чтобы если он доходил до края слева или справа то умно позиционировался, подстраевался так чтобы он не выходил за браузер и был виден. Кто-то знает решиние ? Знаю есть плагин popper js но что-то работает он только по 1 выпадающему списку а не по каждому, и немного баганый. Может есть варианты без плагинов ? или же плагин но хороший? Помогите пожалуйста. Буду благодарен