Добрый вечер! Некоторое время назад начал изучать React ,и заодно решил сделать пару проектиков,для закрепления навыков.Пишу в данный момент что-то наподобие клона trello.

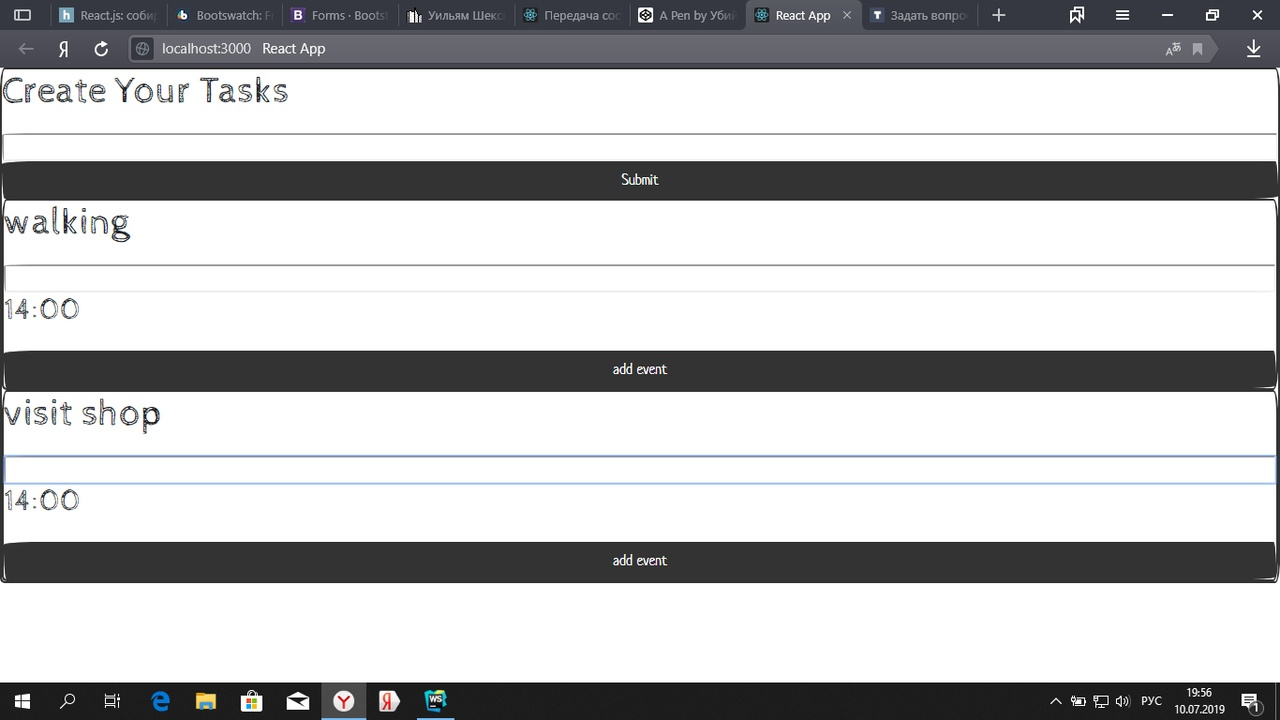
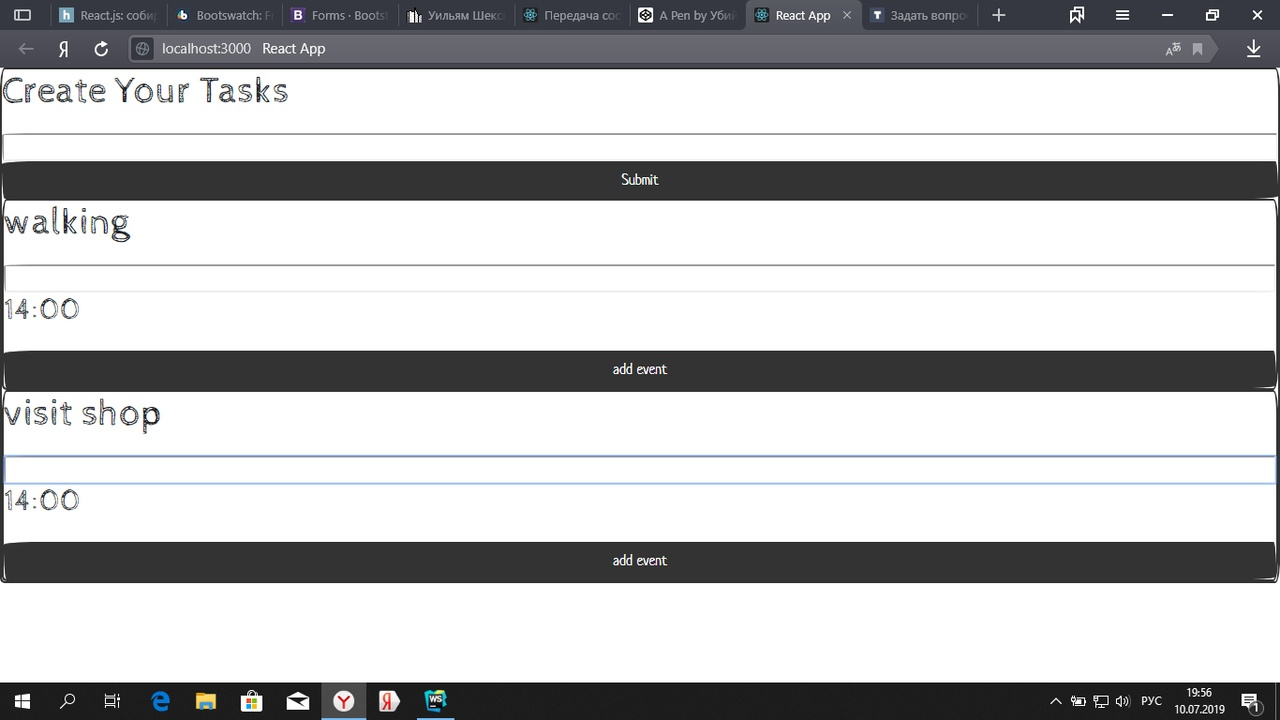
Вот так вот выглядит интерфейс без CSS'a.
Проблема заключается в следующем:
У меня есть компонент,который создаёт таски.Внутри этих тасок я создаю какие-либо мини таски.
Работает это следующим образом:
У меня есть массив,который я заполняю введенными в input значениями. Таким образом я создаю таску с таким названием,какое я ввёл в поле.Однако когда я реализовал мини таски,то в них стал попадать ВЕСЬ массив и распространяться на компоненты верхнего уровня,то есть обычные таски.(например на скрине я лишь 1 раз написал дату(14:00),а она отобразилась во всех созданных мною тасках.
Собственно сюда я и решился написать,дабы получить совет,как исправить это.
Из личных идей я могу только предположить,что подъем состояния может помочь,но я не один и не два раза перечитал статью по этой теме в офф документации и просто запутался.
Исходный код:
import React,{Component} from 'react'
import Form from "react-bootstrap/Form";
import Card from "react-bootstrap/Card";
import FormCheckInput from "react-bootstrap/es/FormCheckInput";
import Button from "react-bootstrap/Button";
import WasCreatedTask from "./WasCreatedTask";
const arrayTitleTask=[]
class Shablon extends Component{
state={
startValue:"",
copyValue:this.value
}
render(){
const value=this.state.copyValue
const fullTasks=arrayTitleTask.map(value=>
<WasCreatedTask tasks={value}/>
)
return(
<Card>
<Card.Title>
<h1>Create Your Tasks</h1>
</Card.Title>
<input onChange={this.handleChange} value={value}/>
<Button onClick={this.handleClick}>Submit</Button>
{fullTasks}
</Card>
)
}
handleChange=(event)=>{
this.setState({
startValue:event.target.value,
copyValue:this.startValue,
})
}
handleClick=()=>{
this.setState({
copyValue:"",
startValue:""
})
if(this.state.startValue!==""){
arrayTitleTask.push(this.state.startValue);
console.log(arrayTitleTask)
}
}
}
export default Shablon
^Компонент,который рендерит таски.
import React,{Component} from 'react'
import Card from "react-bootstrap/Card";
import Button from "react-bootstrap/Button";
import FormCheckLabel from "react-bootstrap/es/FormCheckLabel";
import AddTaskList from "./AddTaskList";
const miniTasksArray=[]
class WasCreatedTask extends Component{
state={
startValue:"",
copyValue:this.value
}
render(){
const value=this.state.copyValue
const label=miniTasksArray.map(value=>
<AddTaskList addMiniTasks={value}/>
)
return(
<Card>
<Card.Title>
<h1> {this.props.tasks}</h1>
</Card.Title>
<input onChange={this.handleChange}value={value}/>
<Card.Text>
{label}
</Card.Text>
<Button onClick={this.handleClick}>add event</Button>
</Card>
)
}
handleClick=()=>{
this.setState({
copyValue:"",
startValue:""
})
miniTasksArray.push(this.state.startValue)
}
handleChange=(event)=>{
this.setState({
startValue:event.target.value,
copyValue:this.startValue,
})
}
}
export default WasCreatedTask
^Компонент,который рендерит мини-таски(в нём и есть проблема,на мой взгляд)
import React,{Component} from 'react'
import FormCheckLabel from "react-bootstrap/es/FormCheckLabel";
class AddTaskList extends Component{
render(){
return(
<h2> {this.props.addMiniTasks}</h2>
)
}
}
export default AddTaskList
^Компонент,который рендерит одну мини таску(после чего я в компоненте WasCreatedTask рендерю все через функцию map).
Быть может я запутался,быть может мне лень,быть может не хватает знаний,что очевидно. Однако решить задачу я пока что не могу,посему обращаюсь за советом к более опытным людям.
Заранее спасибо