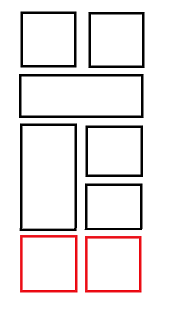
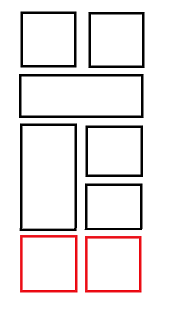
Например я делаю такую сетку:

И делаю следующий код:
.content_photo_grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
grid-template-areas: "grid-cell-1 grid-cell-2 grid-cell-3 grid-cell-4" "grid-cell-1 grid-cell-5 grid-cell-6 grid-cell-6" "grid-cell-7 grid-cell-7 grid-cell-8 grid-cell-9";
}
.photo_grid_cell:nth-child(9n+1) { grid-area: grid-cell-1; }
.photo_grid_cell:nth-child(8n+2) { grid-area: grid-cell-2; }
.photo_grid_cell:nth-child(7n+3) { grid-area: grid-cell-3; }
.photo_grid_cell:nth-child(6n+4) { grid-area: grid-cell-4; }
.photo_grid_cell:nth-child(5n+5) { grid-area: grid-cell-5; }
.photo_grid_cell:nth-child(4n+6) { grid-area: grid-cell-6; }
.photo_grid_cell:nth-child(3n+7) { grid-area: grid-cell-7; }
.photo_grid_cell:nth-child(2n+8) { grid-area: grid-cell-8; }
.photo_grid_cell:nth-child(1n+9) { grid-area: grid-cell-9; }
Типа все блоки имеют один и тот же класс, но и каждый там скажем 1й через каждый 9 блок занимает такую то позицию.
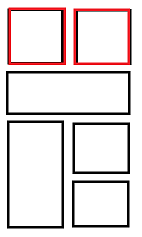
И при всем при том это работает как надо, однако, если мне потребуется в эту сетку вставить новый блок, мне по сути необходимо, чтобы он повторялся, скажем так:

То есть новый элементы добавятся после текущих в формате сетки. Итак к проблеме.
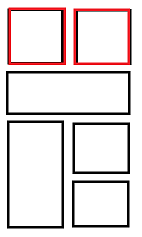
Проблема в том, что оно так не работает, новые блоки сейчас накладываются друг на друга так:

Как мне решить данную проблему? Спасибо всем откликнувшимся!