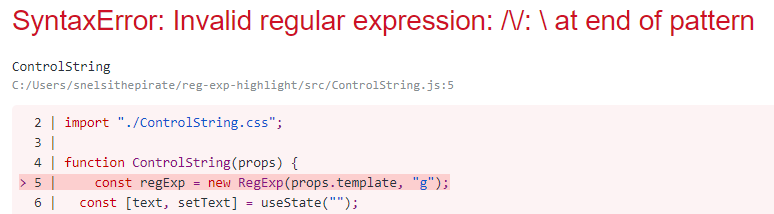
function ControlString(props) {
const regExp = new RegExp(props.template, "g");
...
}
const [input, setInput] = useState("");
const [expression, setExpression] = useState("");
const updateInput = e => {
setInput(e.target.value);
try {
new RegExp(e.target.value, "g");
setExpression(e.target.value);
} catch (e) {
setExpression(".^");
}
};
return (
<input onChange={updateInput} />
<ControlString template={expression} />
);