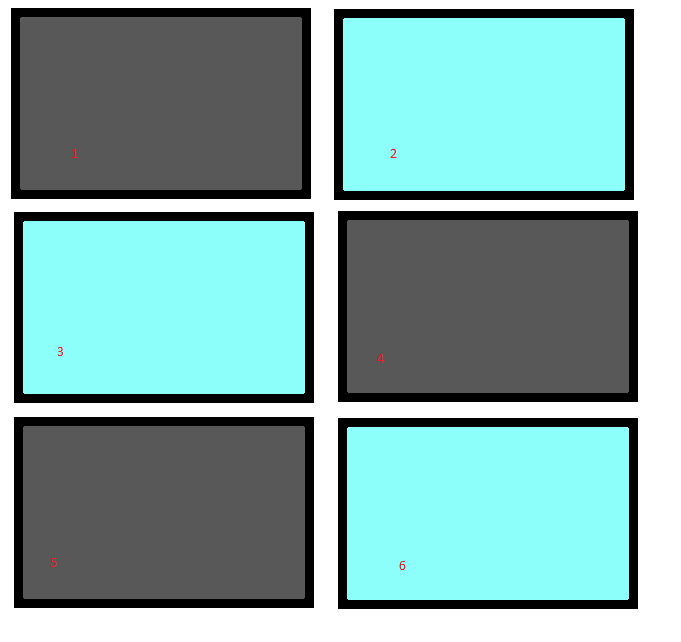
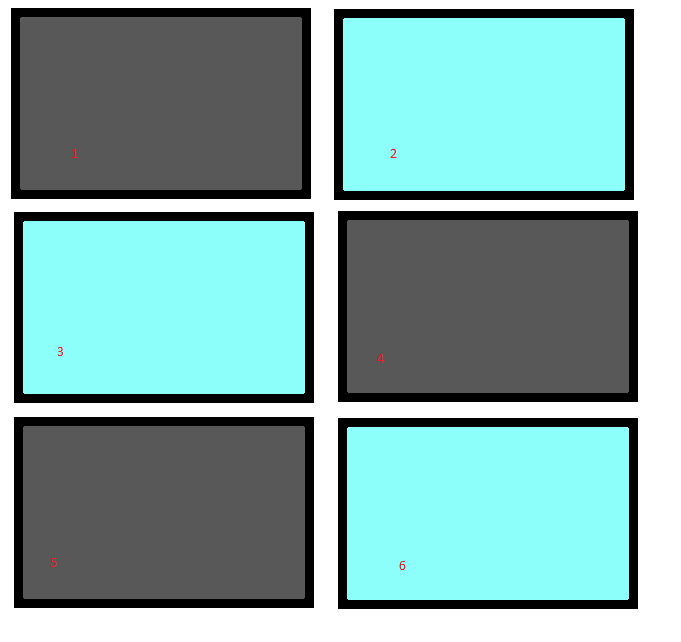
Здравствуйте. У меня возник вопрос по адаптивной верстке. При просмотре полноразмерной версии сайта, страница выглядит вот так: (
рис. 1)

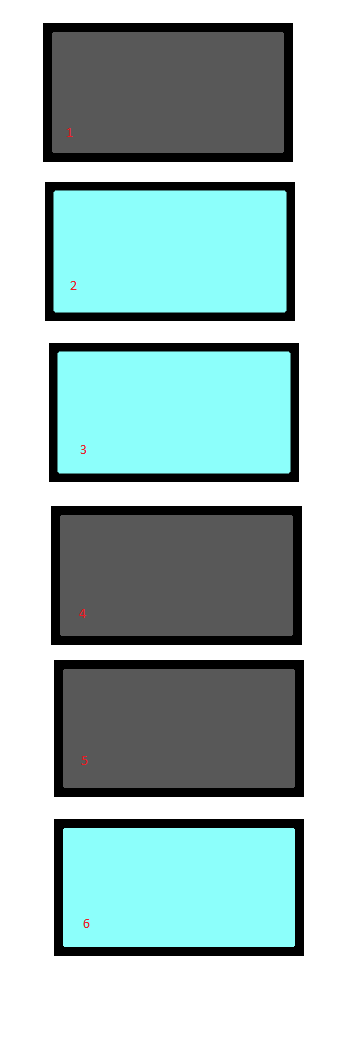
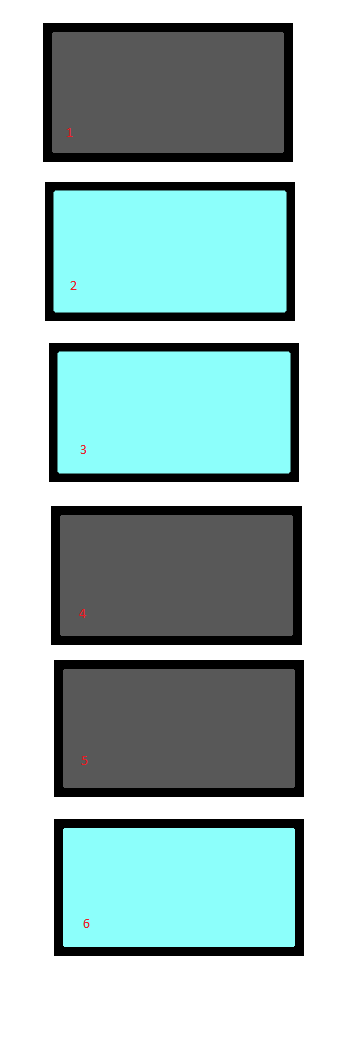
При просмотре с мобильного устройства, блоки выстраиваются по порядку и страница обретает такой вид: (
рис. 2)

Но это не совсем то что нужно.
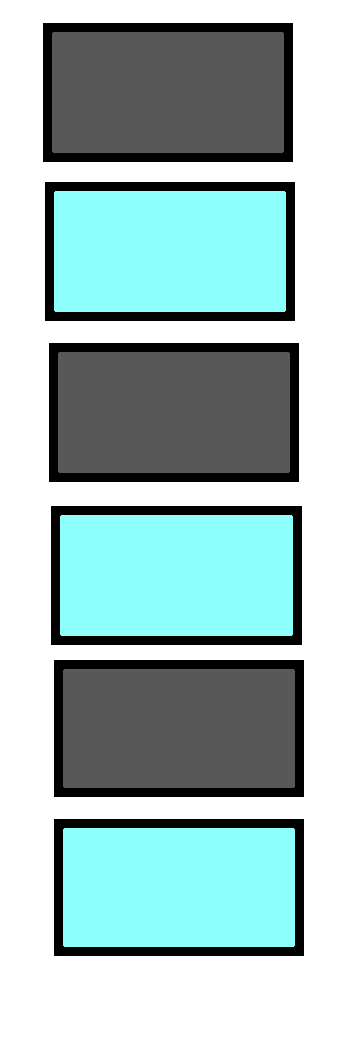
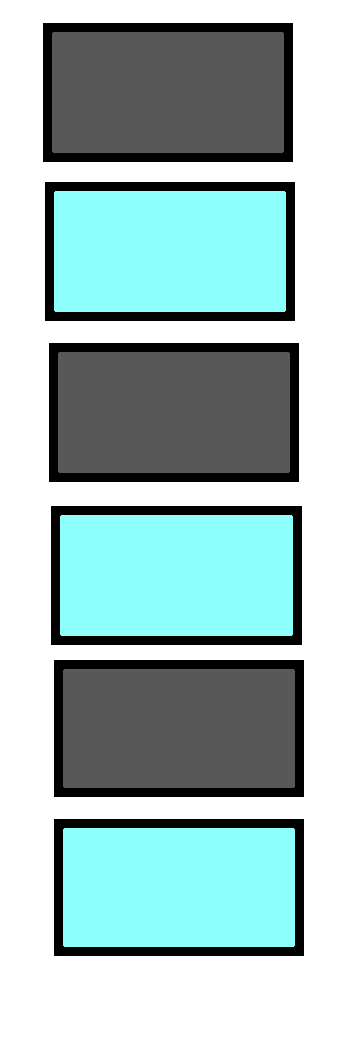
Как привести страницу к такому виду: (
рис. 3)

Пока в голову пришла мысль просто наделать блоков, видимых / невидимых для разных размеров экранов и с их помощью обрести желаемый вид. Но можно ли это сделать чище, без костылей...?