Я не понимаю почему не работает комбинация
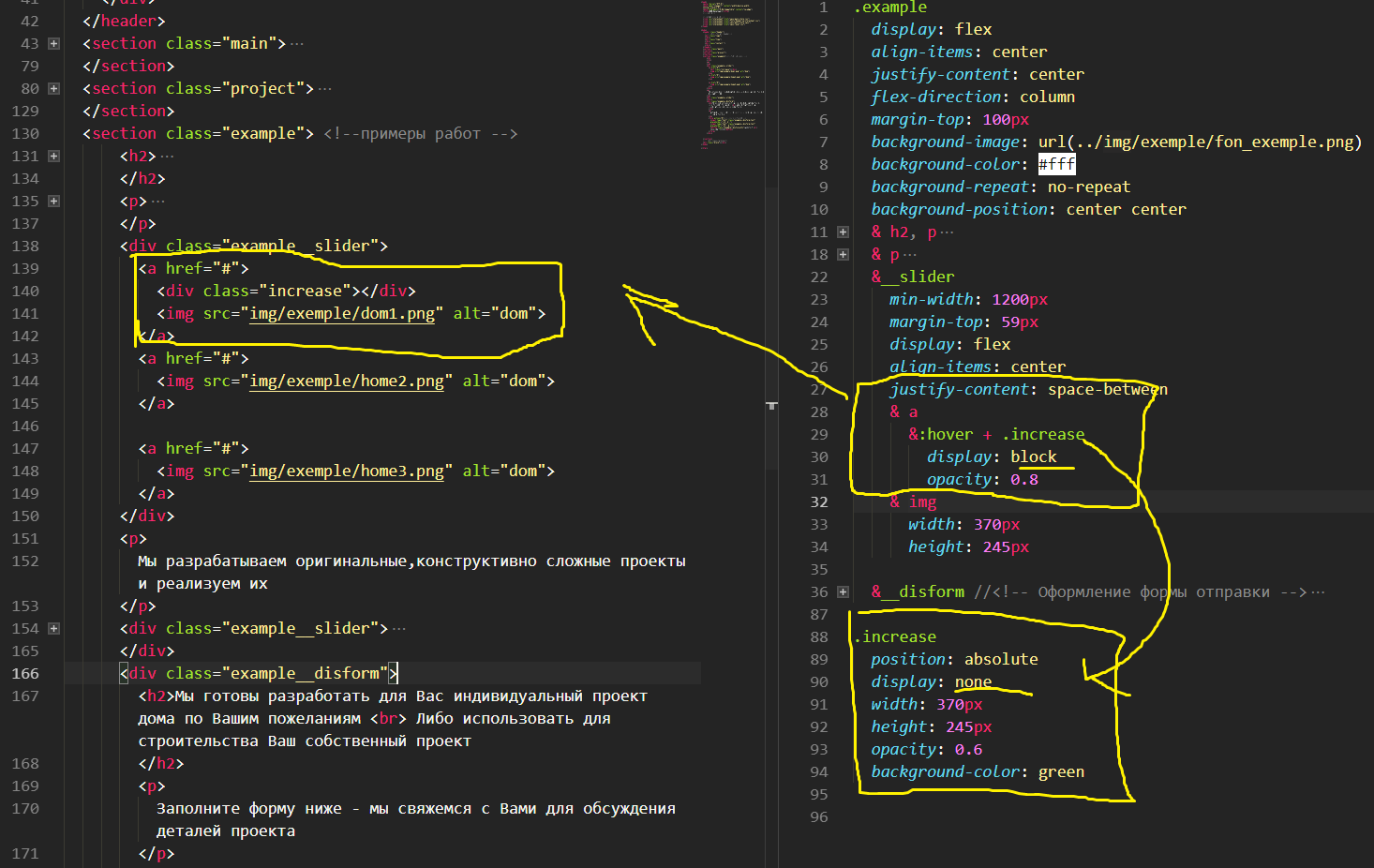
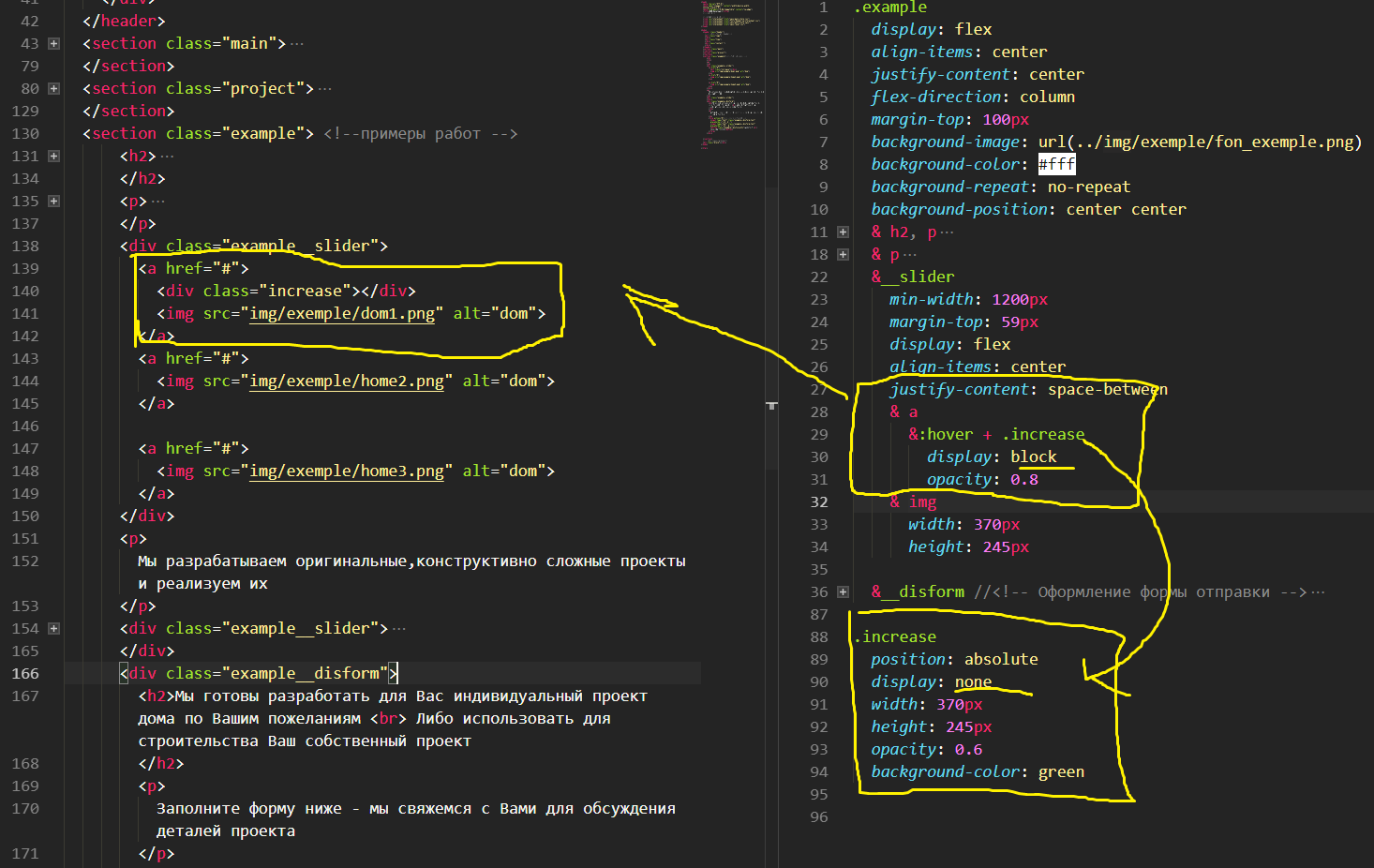
& a
&:hover + .increase
я пытаюсь изменить значение
display: none у блока с классом
increase.
однако почему то когда я добавляю "+.increase" перестает работать и hover.
что не так?

Цель всего действия при наведении на блок с изображением, накладывать на другой цвет с крестиком....