Доброго времени, друзья!
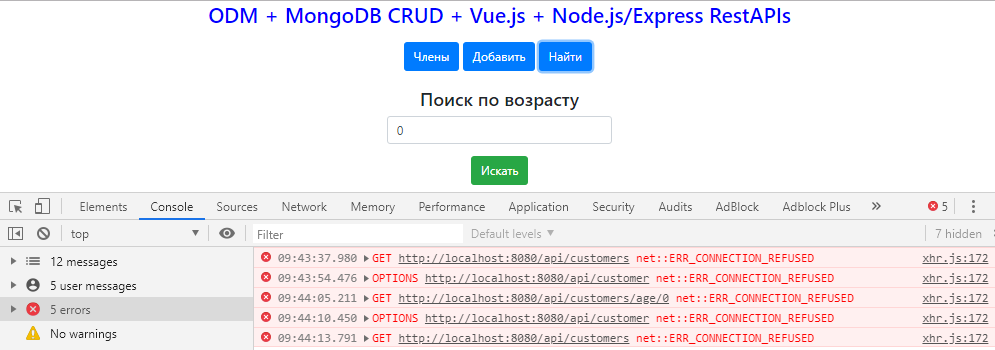
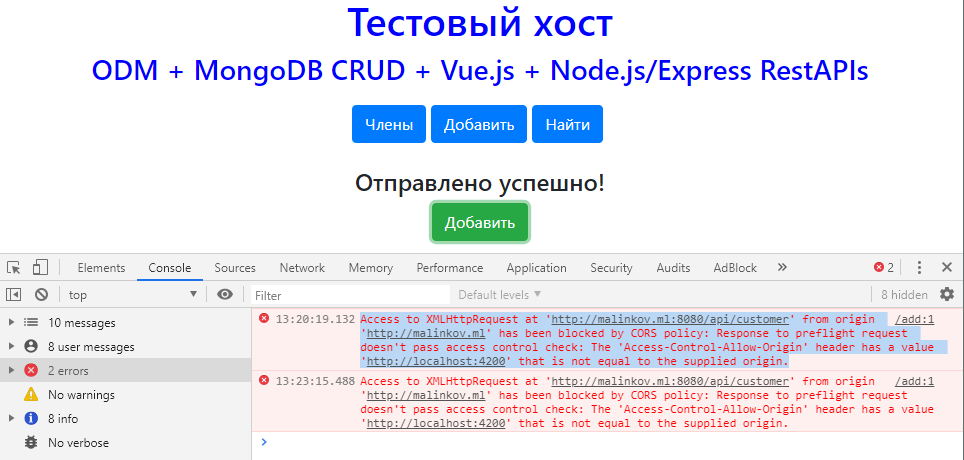
Нужна помощь. Не могу определить, что вызывает ошибку
net::ERR_CONNECTION_REFUSED.
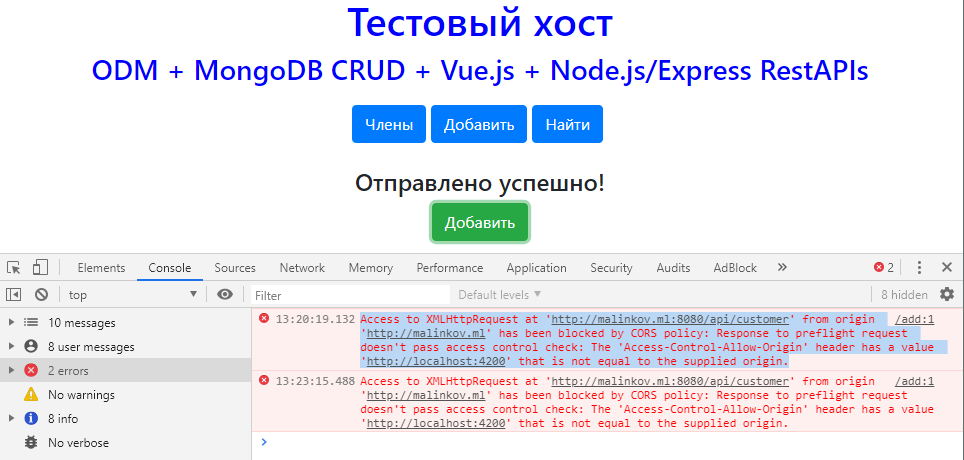
Бакенд и фронтенд приложения работают норм, за исключением того, что касается запросов/CORS.


>>>>
Код на хост развернул, согласно
этой статьи. Естественно, обновил все пакеты до вывода на продакшн.
На хосте
(VPS: CentOS7, VestaCP) установлена
nginx +
php-fpm, а так же
MongoDB,
node.js,
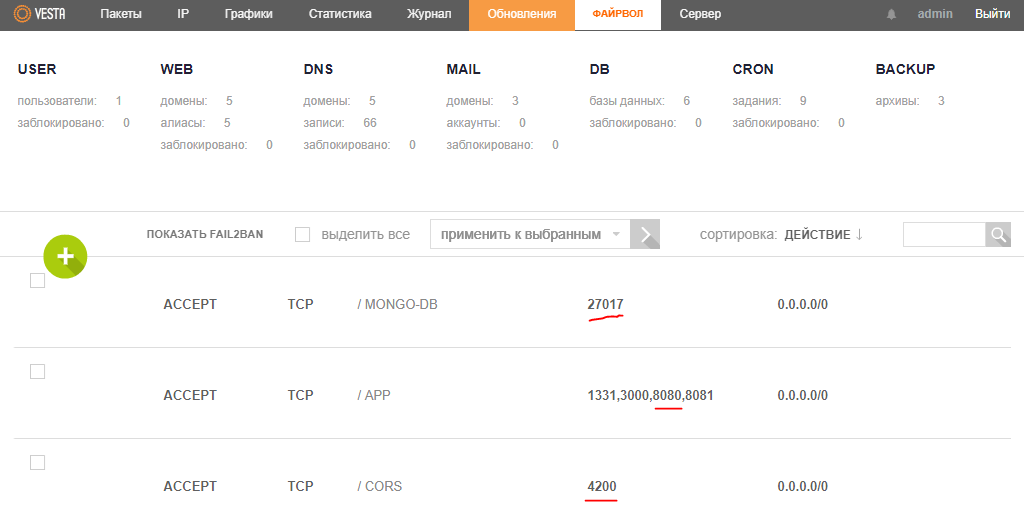
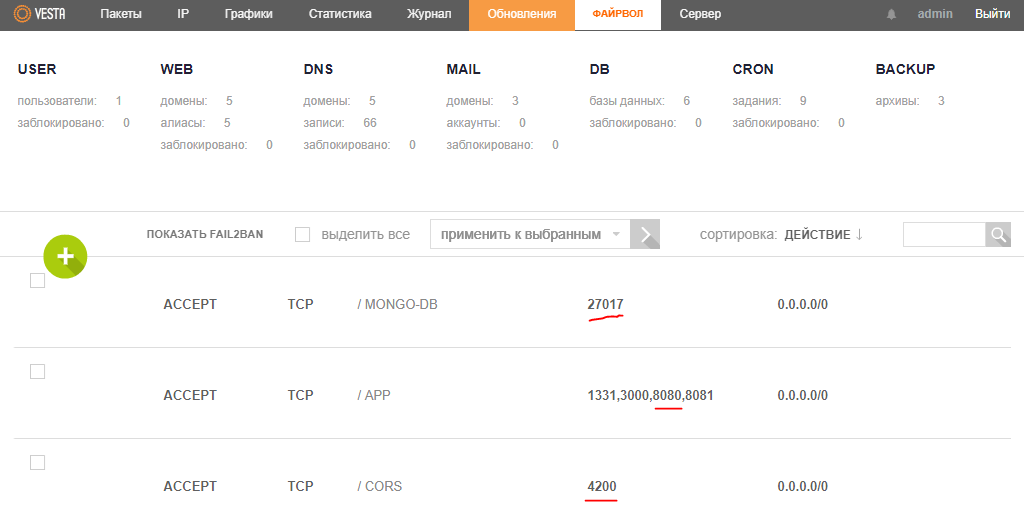
@vue/cli. Порты открыты:

>>>>
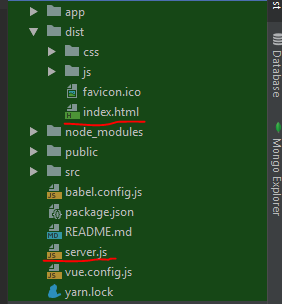
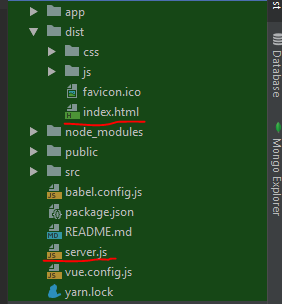
Серверная и клиентская части находятся в одном каталоге/на одном домене. Вот структура:

>>>>
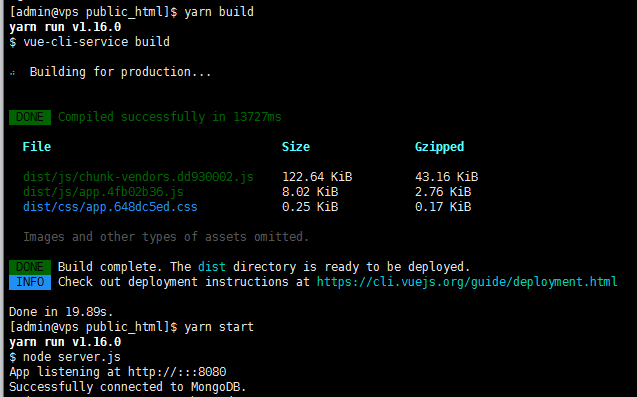
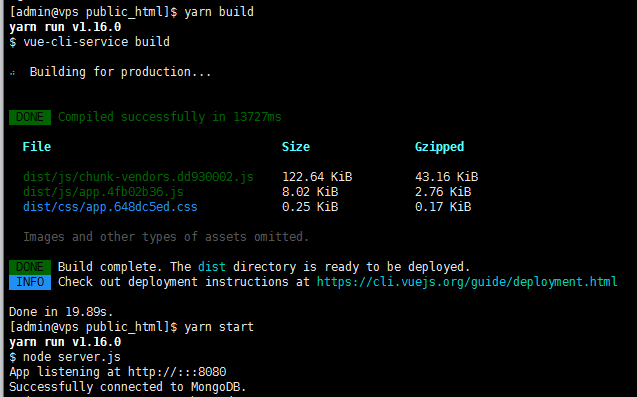
Все зависимости для работы пакетов учтены. Компиляция продакшна и запуска сервера стабильна и без ошибок:

>>>>
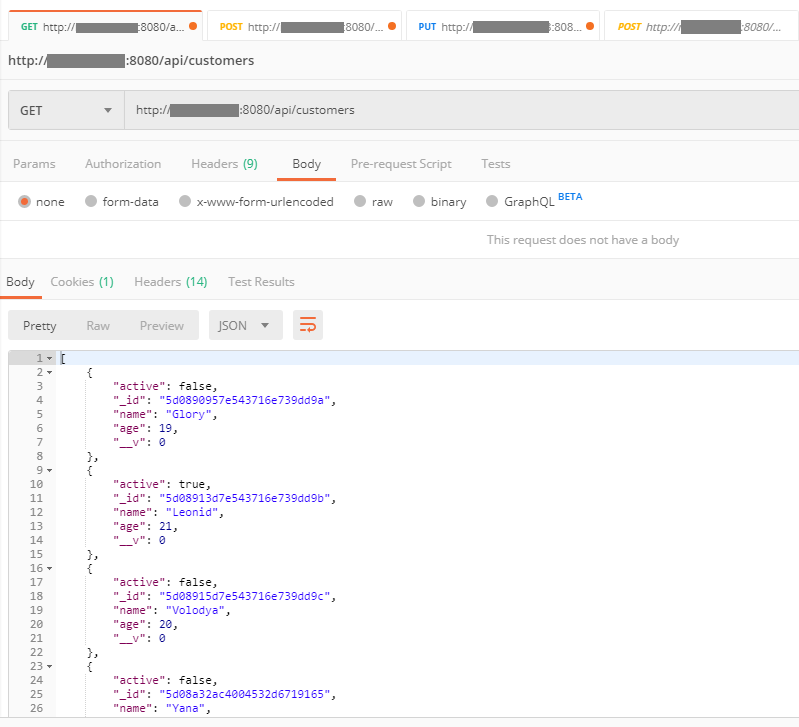
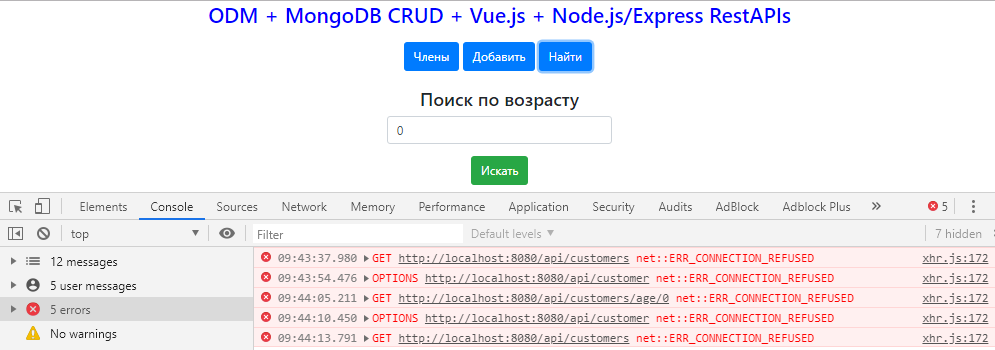
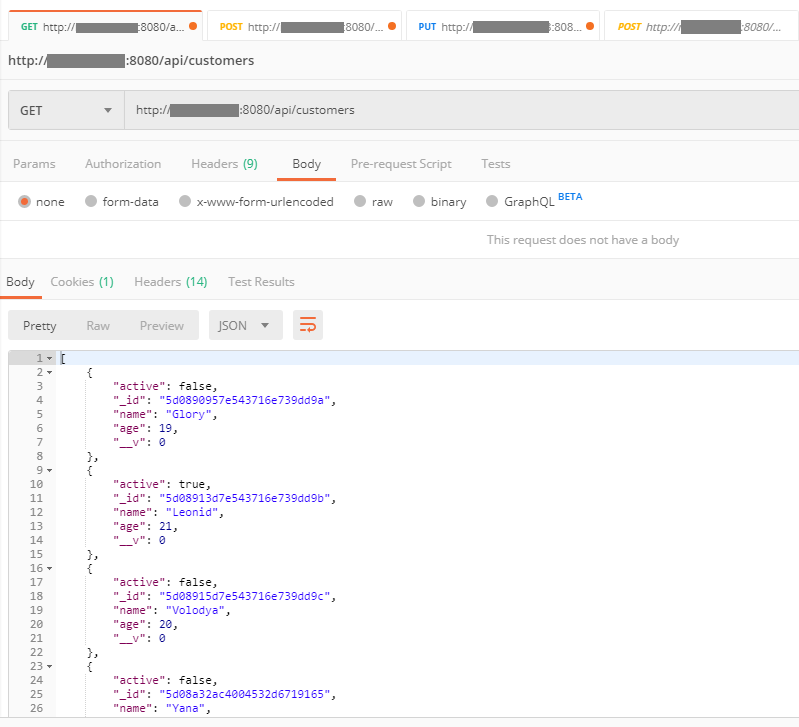
Что самое интересное, запросы в браузерах режутся, а через Postman прекрасно получаю/отправляю/обновляю данные:

>>>>
Код server.jslet express = require('express');
let app = express();
let bodyParser = require('body-parser');
// Parse requests
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// Load CORS
const cors = require('cors');
const corsOptions = {
credentials: true,
origin: 'http://localhost:4200', // сменил на http://<имя моего домена>
allowedHeaders: [ 'Content-Type' ],
optionsSuccessStatus: 200
};
app.use(cors(corsOptions));
// Configuring the database
const dbConfig = require('./app/config/mongodb.config.js');
const mongoose = require('mongoose');
mongoose.Promise = global.Promise;
// Connecting to the database
mongoose.connect(dbConfig.url, { useNewUrlParser: true, useFindAndModify: false })
.then(() => {
console.log("Successfully connected to MongoDB.");
}).catch(err => {
console.log('Could not connect to MongoDB.');
process.exit();
});
require('./app/routes/customer.routes.js')(app);
// Create a Server
let server = app.listen(dbConfig.serverport, () => {
let host = server.address().address;
let port = server.address().port;
console.log("App listening at http://%s:%s", host, port)
});
Код mongodb.config.jsmodule.exports = {
url: 'mongodb://<имя юзера>:<пароль>@localhost:27017/<имя бд>',
serverport: 8080
};
Код http-common.jsimport axios from 'axios'
export default axios.create({
baseURL: "http://localhost:8080/api",
headers: {
"Content-type": "application/json",
}
});
Жду ваших предположений или может даже
РЕШЕНИЕ.