Почитал документацию, сделал все как написано, там есть момент, который гласит, что нужно повесь ключ, я его повесил ,но все равно ничего не получается(
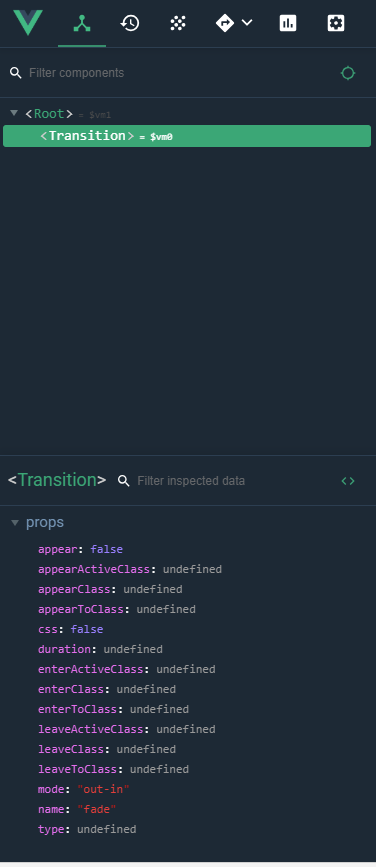
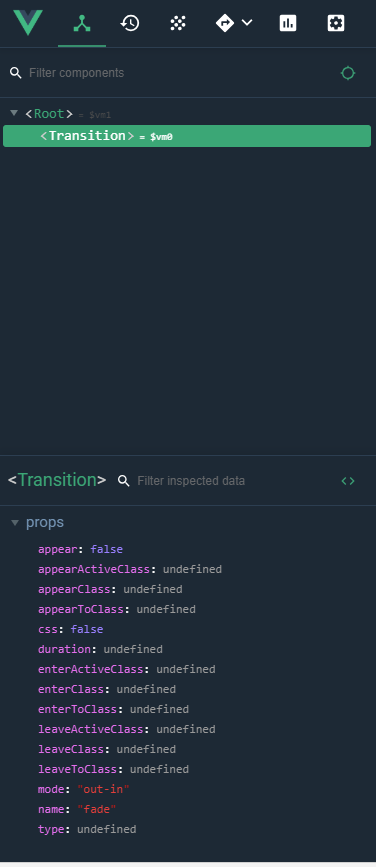
При чем очень странно, что в пропсах тега transition пусто, хотя класс прописан (прикрепил фото)

Вот код:
<transition name="fade" mode="out-in">
<div class="project"
v-for="(project,index) in projects"
v-if="projectIndex === index"
key="index">
</div>
</transition>
Не могу понять, что я упускаю?
Вот код css стилей(Sass):
.fade-enter-active, .fade-leave-active
transition: opacity .5s
.fade-enter, .fade-leave-to
opacity: 0