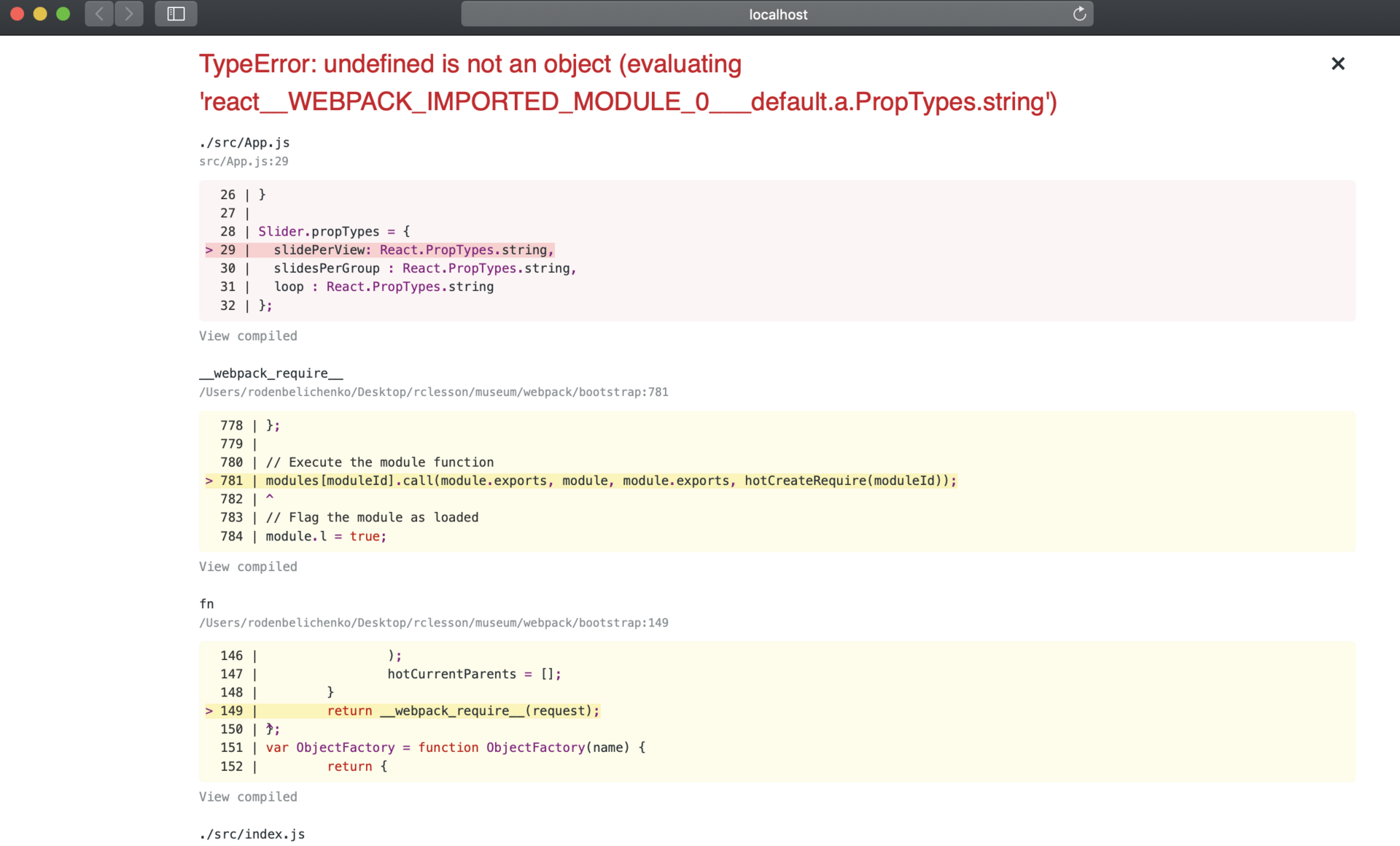
import Swiper from 'swiper';) и внес туда сам код для вывода структуры слайдераTypeError: undefined is not an object (evaluating 'react__WEBPACK_IMPORTED_MODULE_0___default.a.PropTypes.string')

import React from 'react';
import Swiper from 'swiper';
import './App.css';
class Slider extends React.Component {
componentDidMount() {
new Swiper(this.refs.slider,{
slidesPerView : this.props.slidePerView,
slidesPerGroup: this.props.slidesPerGroup,
loop: this.props.loop,
freeMode: true,
keyboardControl : true
});
}
render() {
return (
<div className="swiper-container" ref="slider">
<div className="swiper-wrapper">
{this.props.children}
</div>
</div>
)
}
}
Slider.propTypes = {
slidePerView: React.PropTypes.string,
slidesPerGroup : React.PropTypes.string,
loop : React.PropTypes.string
};
class Slide extends React.Component {
render() {
return (
<div className="swiper-slide">
{this.props.children}
</div>
)
}
}
class App extends React.Component {
render() {
return (
<div>
<Slider slidePerView="auto" slidesPerGroup="6">
<Slide>
<img src="http://placehold.it/350x250" />
</Slide>
<Slide>
<img src="http://placehold.it/350x250" />
</Slide>
<Slide>
<img src="http://placehold.it/350x250" />
</Slide>
<Slide>
<img src="http://placehold.it/350x250" />
</Slide>
<Slide>
<img src="http://placehold.it/350x250" />
</Slide>
<Slide>
<img src="http://placehold.it/350x250" />
</Slide>
</Slider>
</div>
)
}
}
export default App;import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();{
"name": "museum",
"version": "0.1.0",
"private": true,
"dependencies": {
"prop-types": "^15.7.2",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-scripts": "3.0.1",
"sass": "^1.21.0",
"swiper": "^4.5.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}import React from 'react';
import PropTypes from 'prop-types';
// ...
Slider.propTypes = {
slidePerView: PropTypes.string,
slidesPerGroup: PropTypes.string,
loop: PropTypes.string,
};
// ...