Здравствуйте.
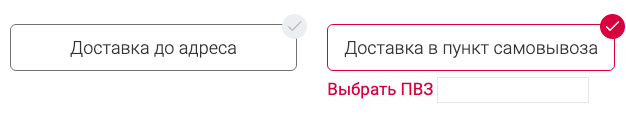
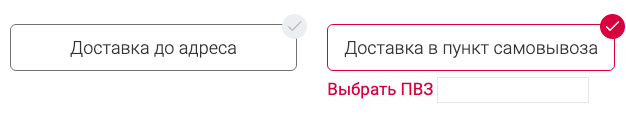
Есть такое radio и не получается убрать ссылку "Выбрать ПВЗ" при выборе кнопки "Доставка в пункт самовывоза".

Как сделать, чтобы при выборе этой кнопки появлялась эта ссылка?
Сейчас сделано так:
<div class="col-md-4 col-lg-4 col-sm-4 col-xs-12">
<div class="radiowrap">
<input type="radio" id="radio44" name="radio3" data-price-for-one="200" data-price="200">
<label class="flaticon-check" for="radio44">Доставка до адреса</label>
</div>
</div>
<div class="col-md-4 col-lg-4 col-sm-4 col-xs-12">
<div class="radiowrap">
<input type="radio" id="radio45" name="radio3" data-price-for-one="0" data-price="0">
<label class="flaticon-check" value="Open" for="radio45">Доставка в пункт самовывоза</label>
<div id="boxberry_checked" style="display: none;">
<a href="#" onclick="boxberry.open(callback_function, 'token,'Москва','', 1000, 500, 0, 50, 50, 50); return false">Выбрать ПВЗ</a>
<input class="form-control" id="js-pricedelivery" type="text" readonly value>
</div>
</div>
</div>
function Selected(a) {
var label = a.value;
if (label=="Open") {
document.getElementById("boxberry_checked").style.display='block';
} else {
document.getElementById("boxberry_checked").style.display='none';
}
}