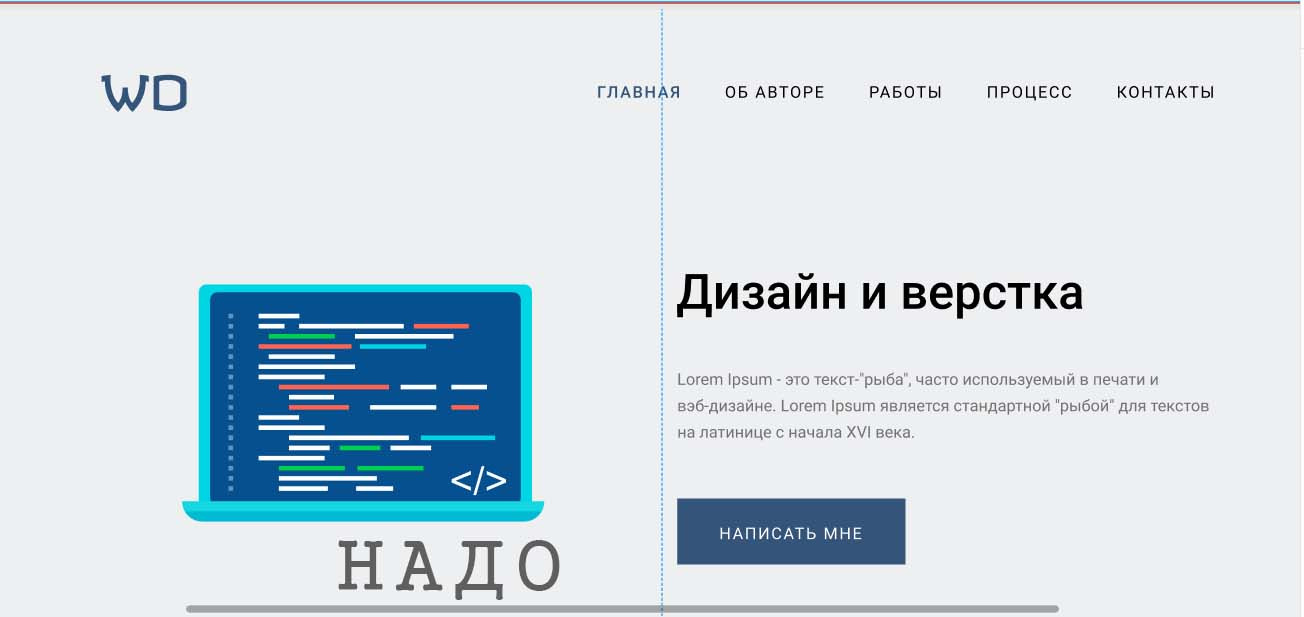
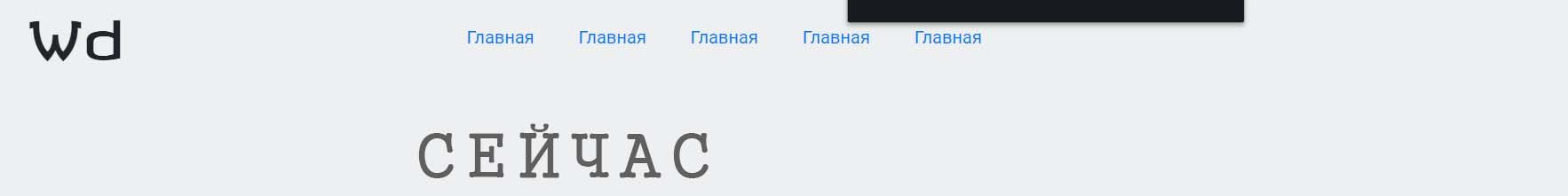
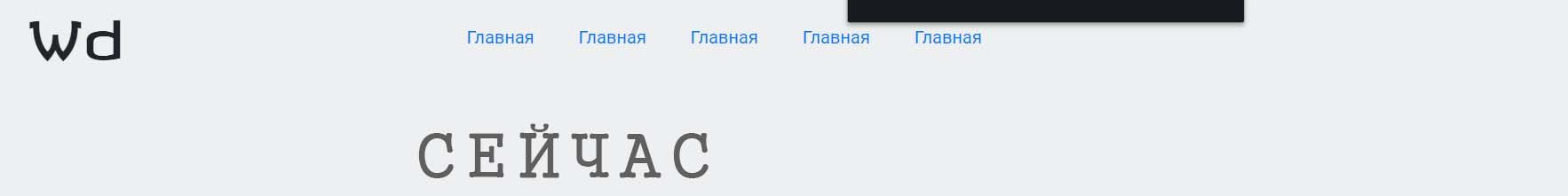
Не могу сдвинуть меню от логотипа сеткой. в Чем может быть проблема?


<header id="header" class="header">
<div class="container">
<div class="col-12">
<div class="row">
<div class="mnu">
<div class="col-3">
<p class="logo">Wd</p>
</div>
<div class=".col-md-4 offset-5">
<nav>
<ul class="menu d-flex justify-content-center">
<li class="menu__item"></li>
<a href="#">Главная</a>
<li class="menu__item"></li>
<a href="#">Главная</a>
<li class="menu__item"></li>
<a href="#">Главная</a>
<li class="menu__item"></li>
<a href="#">Главная</a>
<li class="menu__item"></li>
<a href="#">Главная</a>
</ul>
</nav>
</div>
</div>
</div>
</div>
.logo
{
font-family: Revalia;
font-style: normal;
font-weight: normal;
font-size: 48px;
}
.mnu {
display: flex;
justify-content: center;
align-items: center;
}
.menu {
font-family: Roboto;
font-style: normal;
font-weight: 500;
font-size: 16px;
color: #000;
}