Есть различные сервисы для логирования ошибок.
Один из самых простых к установке это
https://sentry.io/. Есть нелохой бесплатный тариф - на 5000 логов в месяц. Все что выше этой квоты - платно.
Он логирует все ошибки, включая даже те, что возникают у клиента - например используюя расширение какого-то гугл переводчика.
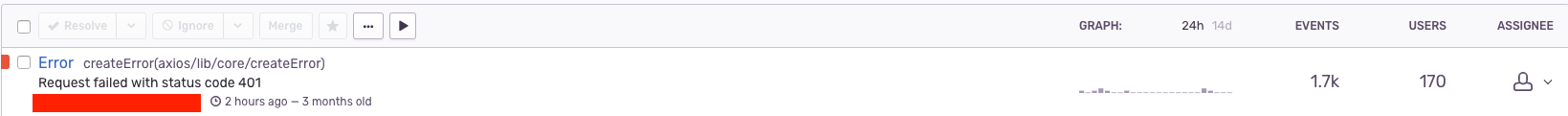
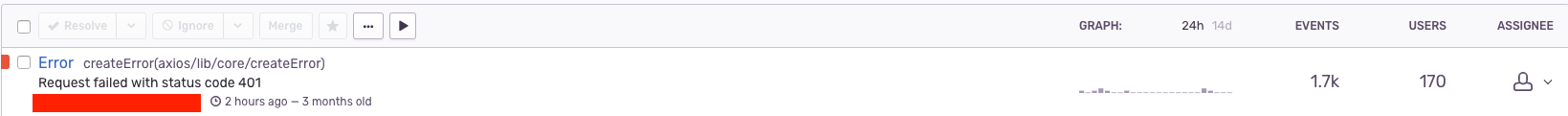
Как пример, например ошибка что у юзера истек токен и его выкинуло из кабинета:

В целом шутка удобная, но в интернете есть инфа что может влиять на произовдительность сайта\приложения.
Мы его юзаем в CRM написаной на реакте и у нас все в целом летает (первая отрисовка с отключенным кешем):