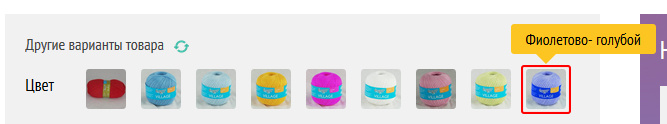
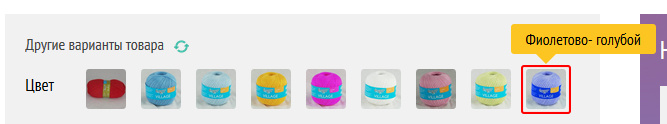
Есть блок, внутри него блок с position: absolute и display: none который выходит за пределы первого блока.
При наведении на первый блок появляется второй, по сути это просто подсказка.

Нужно что бы подсказки появлялись сверху по центру, но из за меняющейся длинны текста подсказки обычный способ с left: 50%; margin-left: -x% не работает. Нашел варианты с JS, но хлотелось бы обойтись без него.