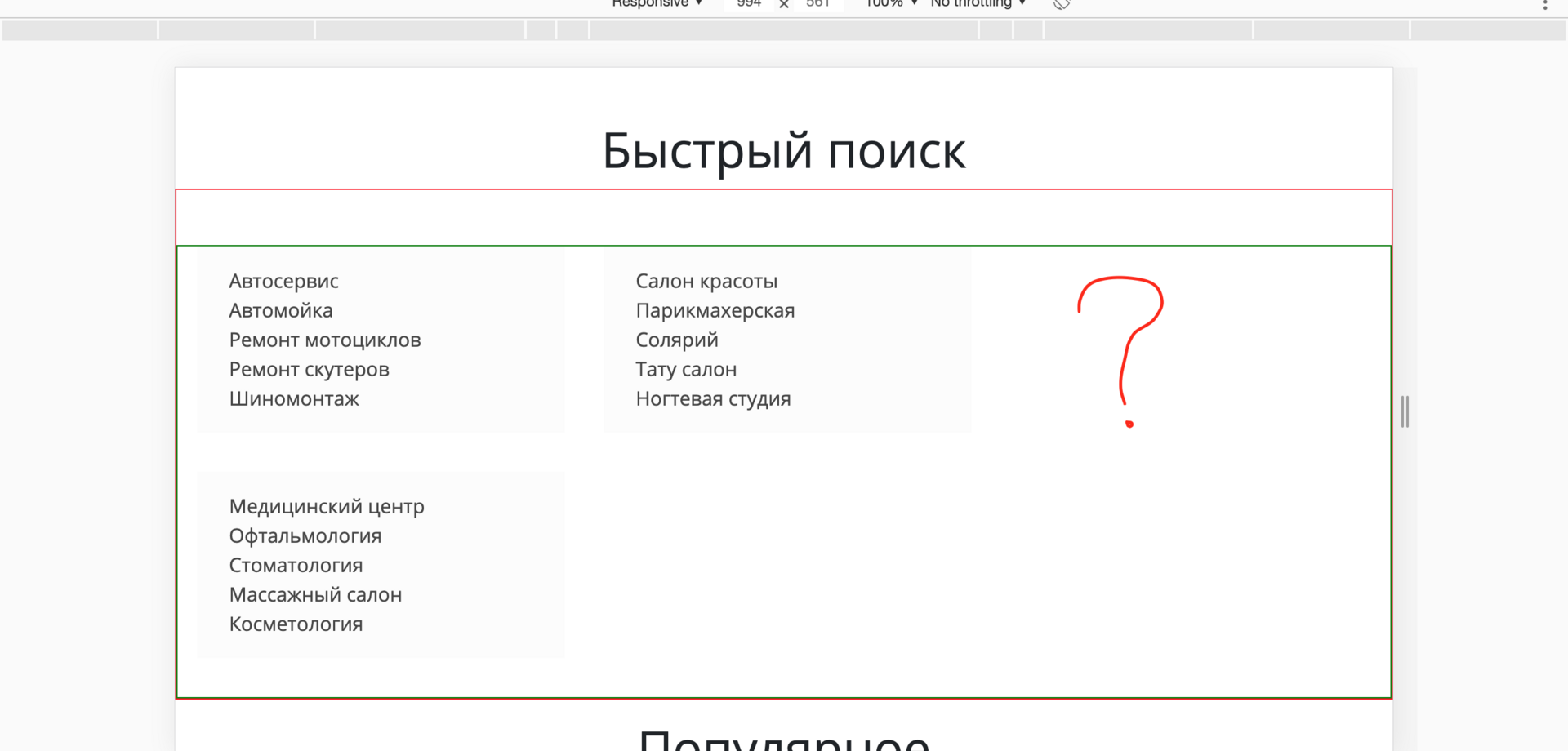
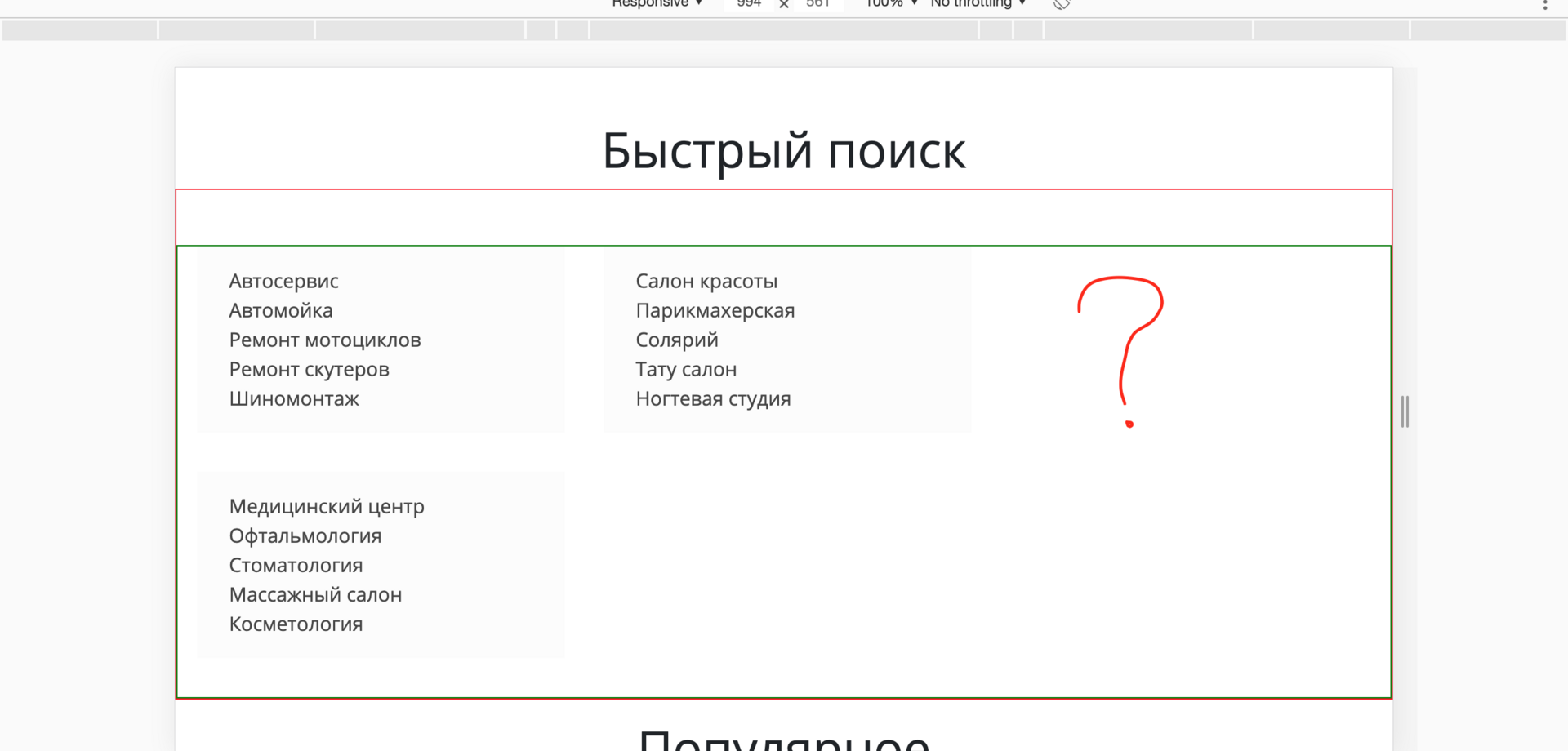
Добрый день, столкнулся с такой проблемой, что на мобильных устройствах и планшетах, блоки смещаются и появляется пустое пространство как на скриншоте

Можно ли, как то отцентровать блоки, в случае их смещения, что бы не было "зазора"?
Вот css
spoiler.section-quickSearch {
max-width: @max-width;
display: flex;
flex-wrap: wrap;
justify-content: center;
margin: 0 auto;
padding: 2.8125rem 0 0;
border: 1px solid red;
.quickSearchs {
display: flex;
flex-wrap: wrap;
border: 1px solid green;
.quickSearch-wrapper {
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 18.75rem;
margin-left: 1rem;
margin-right: 1rem;
margin-bottom: 2rem;
background: #FCFCFC;
}
}
}
Идеальным решением было бы вместо justifu-content: flex-start; использовать justifu-content: center; но тогда блок устанавливается по центру родителя.
Как можно решить данную проблему?