Добрый день, друзья!
Хочу реализовать такую штуку:

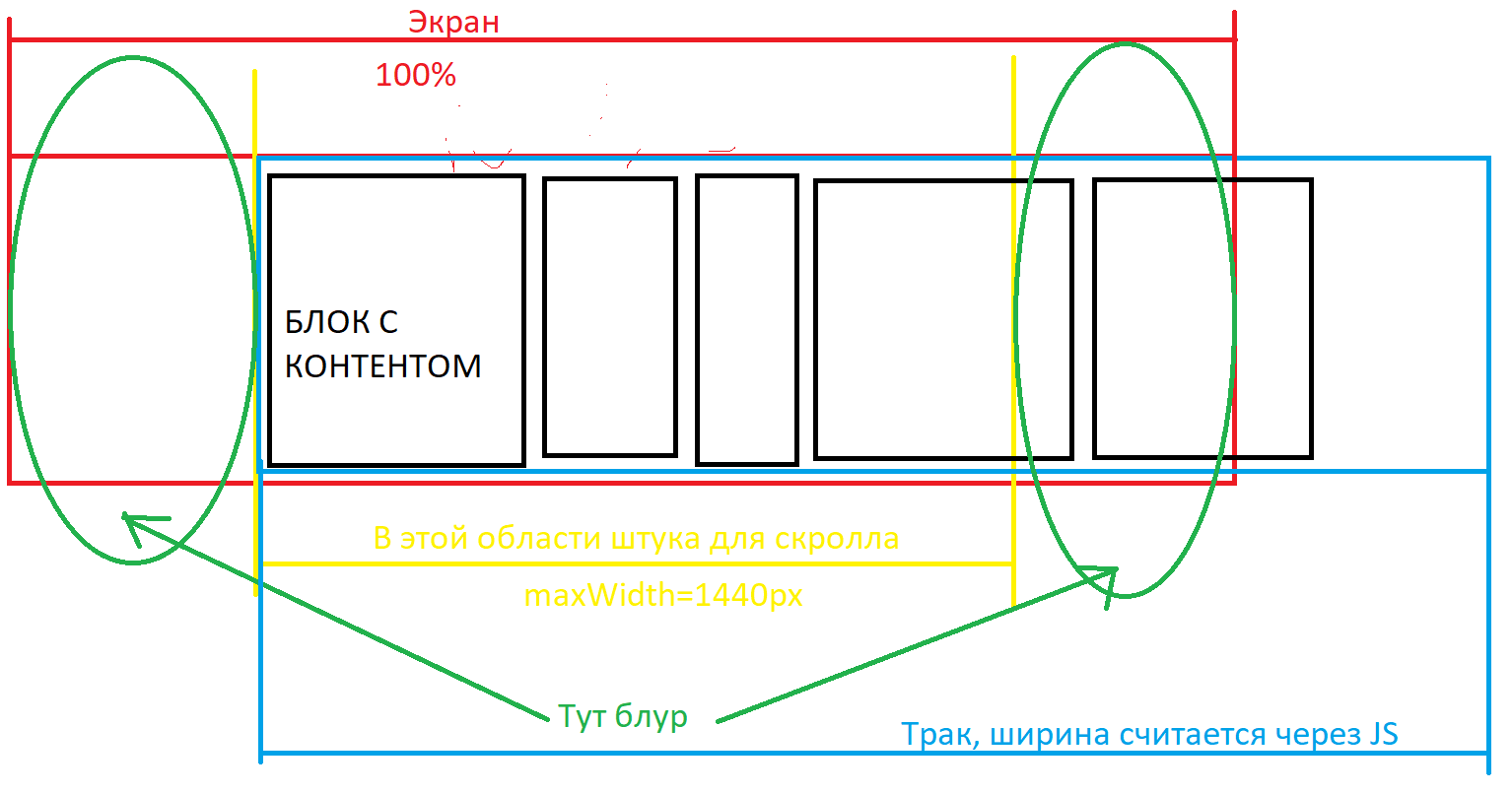
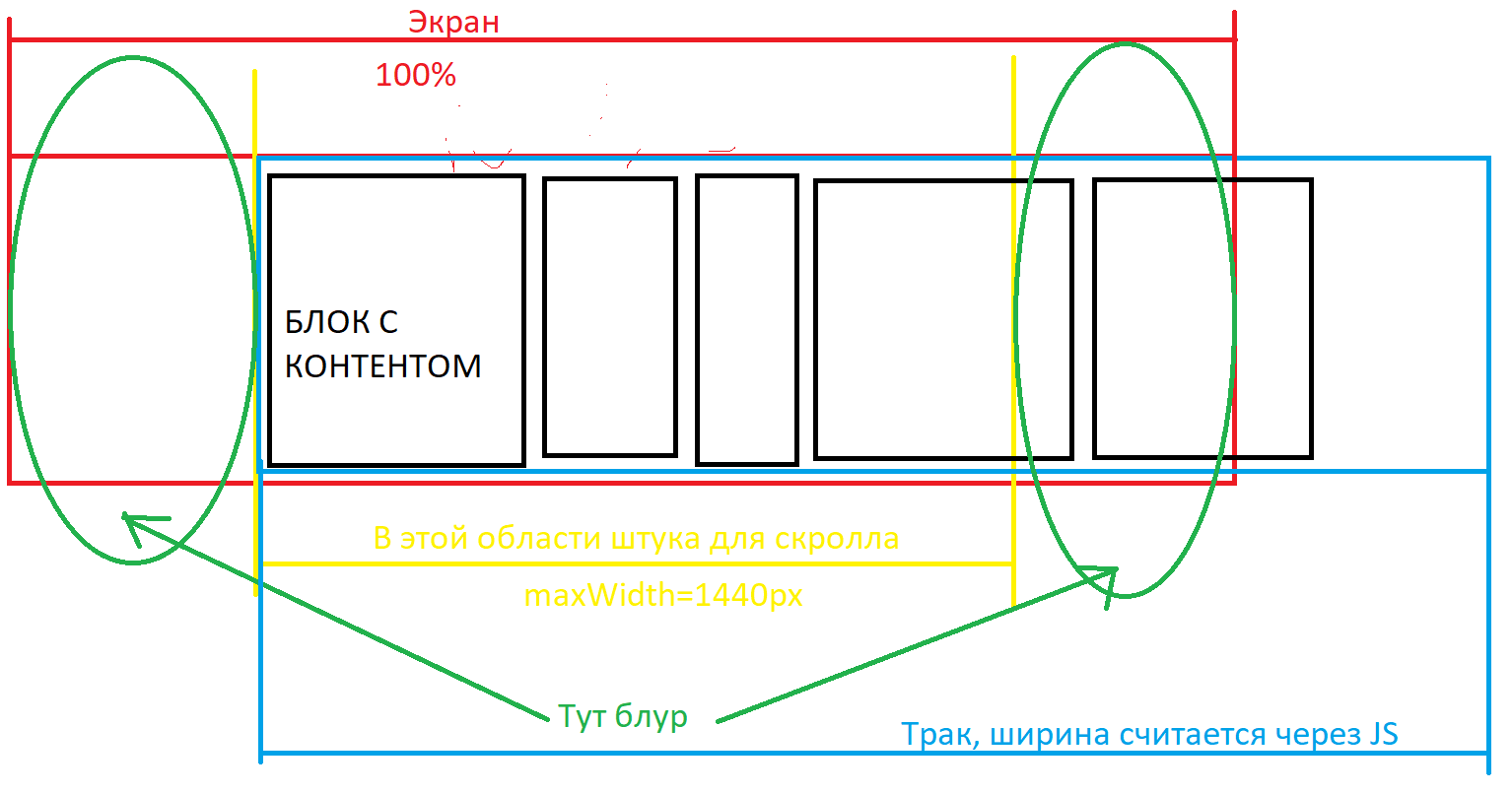
Трак сверстан на флексах, ширина считается в js(тупо складывается ширина всех блоков с контентом + отступы между ними без последнего).
overflow-x: auto; поставил для желтого блока
Трак обрезается желтыми границами. Требуется, чтобы по ширине желтого блока находился скролл, а в зеленых областях повесить блур. В блуре сложного ничего нет — лишь бы трак не обрезался желтыми границами.
И да, Надо чтобы трек стартовал с левой желтой границы!
Заранее огромное спасибо!