Приветствую!
Имеется страница добавления статей-новостей.
Код этой страницы:<h5>
Добавление новости
</h5>
<form name="uploader" enctype="multipart/form-data" class="register mt-3" action="" method="POST">
<label for="titlearticle">Заголовок статьи:</label>
<input type="text" name="titlearticle" id="titlearticle" class="form-control">
<label for="imagesarticle">Изображение статьи:</label>
<input name="imagesarticle" type="file" class="form-control-file" id="imagesarticle">
<div class="alert alert-success mt-3" id="happy-reg" style="display: none;"></div>
<script src="https://cdn.ckeditor.com/ckeditor5/12.1.0/classic/ckeditor.js"></script>
<label for="previewarticle">Превью статьи:</label>
<textarea name="previewarticle" id="previewarticle" class="form-control"></textarea>
<label for="textarticle">Содержание статьи:</label>
<textarea name="textarticle" id="textarticle" class="form-control" ></textarea>
<div class="alert alert-danger mt-3" id="error-reg" style="display: none;"></div>
<button type="submit" name="submit" id="art_send" class="btn btn-primary mt-2">Добавить</button>
</form>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#textarticle' ) )
.catch( error => {
console.error( error );
} );
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Добавление загруженных изоображений в папку на сервере -->
<script type="text/javascript">
$("form[name='uploader']").submit(function(e) {
var formData = new FormData($(this)[0]);
$.ajax({
url: 'file.php',
type: "POST",
data: formData,
async: false,
success: function (msg) {
$('#happy-reg').show();
$('#happy-reg').text(msg);
},
error: function(msg) {
alert('Ошибка!');
},
cache: false,
contentType: false,
processData: false
});
e.preventDefault();
});
</script>
<!-- Ajax добавление новостей -->
<script>
$('#art_send').click(function(){
var titlearticle = $('#titlearticle').val();
var imagesarticle = $('#imagesarticle').val(); //В эту переменную добавляется URL
var previewarticle = $('#previewarticle').val();
var textarticle = $('#textarticle').val();
$.ajax({
url: 'pages/register/add_article.php',
type: 'POST',
cache: false,
data: {'titlearticle' : titlearticle, 'imagesarticle' : imagesarticle, 'previewarticle' : previewarticle,'textarticle' : textarticle},
dataType: 'html',
success: function(data){
if(data == 'Готово'){
$('#art_send').text('Вы успешно добавили статью');
$('#error-reg').hide();
//location.replace("logins.php");
}
else{
$('#error-reg').show();
$('#error-reg').text(data)
}
}
});
});
</script>
Картинка выбирается с помощью
input name="imagesarticle" type="file" class="form-control-file" id="imagesarticle">
и заносится в папку на сервере, обрабатывается это всё в файле file.php
Код file.php<?php
$uploaddir = 'pages/';
$uploadfile = $uploaddir . basename($_FILES['imagesarticle']['name']);
if (move_uploaded_file($_FILES['imagesarticle']['tmp_name'], $uploadfile)) {
$out = "Файл корректен и был успешно загружен.\n";
} else {
$out = "Ошибка!\n";
}
echo $out;
?>
Ну и всё это срабатывает при клике кнопки с айди #art_send. Сразу добавление на сервер(картинка успешно добавляется в нужную папку) и добавление всей статьи в БД.
Добавлением в бд занимается файл add_article.php
Код add_article.php<?php
$titlearticle = trim(filter_var($_POST['titlearticle'], FILTER_SANITIZE_STRING));
$imagesarticle = trim($_POST['imagesarticle']);
$previewarticle = trim(filter_var($_POST['previewarticle'], FILTER_SANITIZE_STRING));
$textarticle = trim($_POST['textarticle']);
$error = '';
if(mb_strlen($titlearticle) <= 4)
$error = 'Введите название новости. Минимум 5 символов';
else if(mb_strlen($imagesarticle) <= 2)
$error = 'Добавьте изображение.';
else if(mb_strlen($previewarticle) <= 9)
$error = 'Введите превью новости. Минимум 10 символа';
else if(mb_strlen($textarticle) <= 20)
$error = 'Введите текст новости. Минимум 20 символов';
if($error != ''){
echo "$error";
exit();
}
//тут подключение к бд
$dsn ='mysql:host='.$host.';dbname='.$db;
$pdo = new PDO($dsn,$user,$password);
$sql = 'INSERT INTO news(titlearticle,imagesarticle,previewarticle,textarticle, date) VALUES(?,?,?,?,?)';
$query = $pdo->prepare($sql);
$query->execute([$titlearticle,$imagesarticle,$previewarticle,$textarticle, time()]);
echo 'Готово';
?>
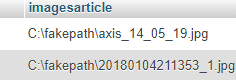
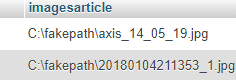
Итого, статья и картинка добавляются, всё срабатывает. Но в imagesarticle вносится не имя картинки( в папке pages, естественно, просто название картинки), а вот такой URL:

Позже статьи выводятся на страницу новостей в виде превью:
Код страницы новостей$sql = 'SELECT * FROM `news` ORDER BY `date` DESC';
$query = $pdo->query($sql);
while($row = $query->fetch(PDO::FETCH_OBJ)){
echo "<h2>$row->titlearticle</h2>
<img src='$row->imagesarticle'>
<p>$row->previewarticle</p>
<a href='newsfull.php?id=$row->id' title='$row->titlearticle'>
<button type='button' class='btn btn-primary' style='margin-bottom: 50px;'>Подробнее</button></a>";
}
?>
К сожалению, изображения не отображаются из-за косячного URL, но подстановка в img и всё прочее работает. И если ручками в базе данных убрать C:\fakepath\, то картинки отображаются. Но это никак не выход.

Так вот, подскажите, пожалуйста, как сделать, чтобы вносилось в БД без C:\fakepath\? Или же как обрезать именно эту строку? Значение, которой передаётся тут -
<img src='$row->imagesarticle'> Обрезать при добавление картинки в БД или уже при выводе в news.php? Или может я накосячил где-то в другом месте и оно может сразу заносится в бд с только именем картинки и без танцев бубном?
Спасибо за внимание и заранее за ответы.