добавил тэг
<button>LEARN MORE</button> и заметил разницу в отображении гугла и мозилы. в гугле это как обычная кнопка, на которой видна надпись learn more, а вот на в мозиле, чтобы увидеть, что написано на кнопке, нужно сначала навести мышью на эту кнопку, почему так и как привести кнопку в мозиле к виду кнопки гугла?
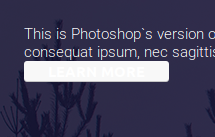
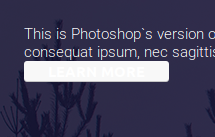
первое фото это когда я просто создал кнопку в мозиле без наведения мыши на неё

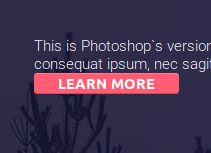
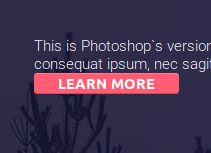
второе фото где я навёл мышью на кнопку

<div class="home">
<div class="container">
<div class="row align-items-center">
<div class="col-md-5"><img class="logo" src="./img/logo.png" alt="logo"></div>
<div class="col-md">
<nav class="nav__links"><a href="">home </a><a href="">about </a><a href="">expertise </a><a href="">teams </a><a href="">works </a><a href="">people say </a><a href="">contact </a></nav>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md">
<h2>we are awesome creative agency </h2>
<hr>
<p>
This is Photoshop`s version of Lorem Ipsum. Proin gravida nibh vel velit autctor aliquet.
Aenean sollicitudin, lorem quis bibendum auctor nisi elit consequat ipsum, nec sagittis sem nibh id elit.
Duis sed odio amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit.
</p>
<button class="learnMore">LEARN MORE</button>
</div>
</div>
</div>
</div>
* {
margin: 0;
color: #ffffff; }
.home {
height: 670px;
background-size: cover;
background-image: url("../img/first-bg1.png");
background-repeat: no-repeat;
padding-top: 10px; }
.home p {
font-family: 'Roboto', sans-serif;
font-weight: 300;
font-size: 15px; }
.home hr {
width: 50px;
margin: 25px auto;
color: #00e0d0; }
.home h2 {
text-transform: capitalize;
font-family: 'Playfair Display', serif;
font-size: 30px;
text-align: center; }
.home .nav__links a {
color: #ffffff;
text-decoration: none;
font-family: 'Roboto', sans-serif;
text-transform: uppercase;
font-weight: 600;
font-size: 12px;
padding-left: 20px; }
.home .nav__links a:hover {
color: #00e0d0; }