<style>
.flex {
display: flex;
width: 100vw;
height: 100vh;
}
.elem {
width: 100px;
height: 100px;
}
.right {
width: 400px;
}
</style>
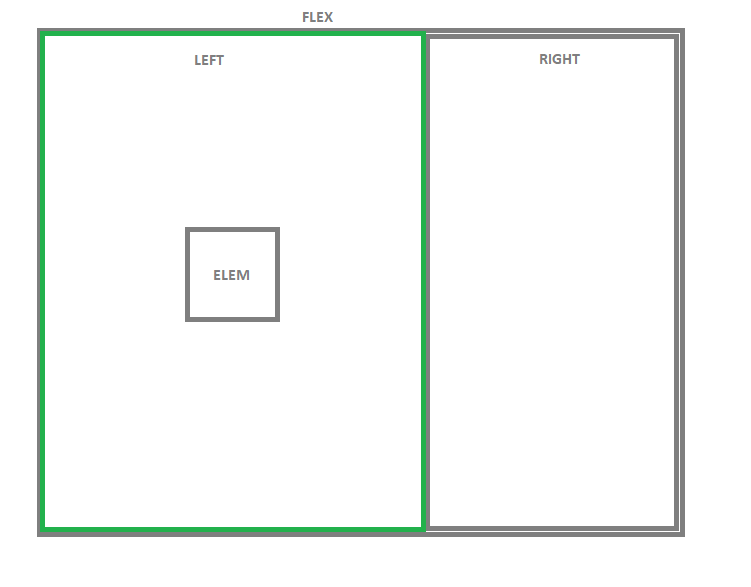
<div class="flex">
<div class="left">
<div class="elem"></div>
</div>
<div class="right"></div>
</div>