
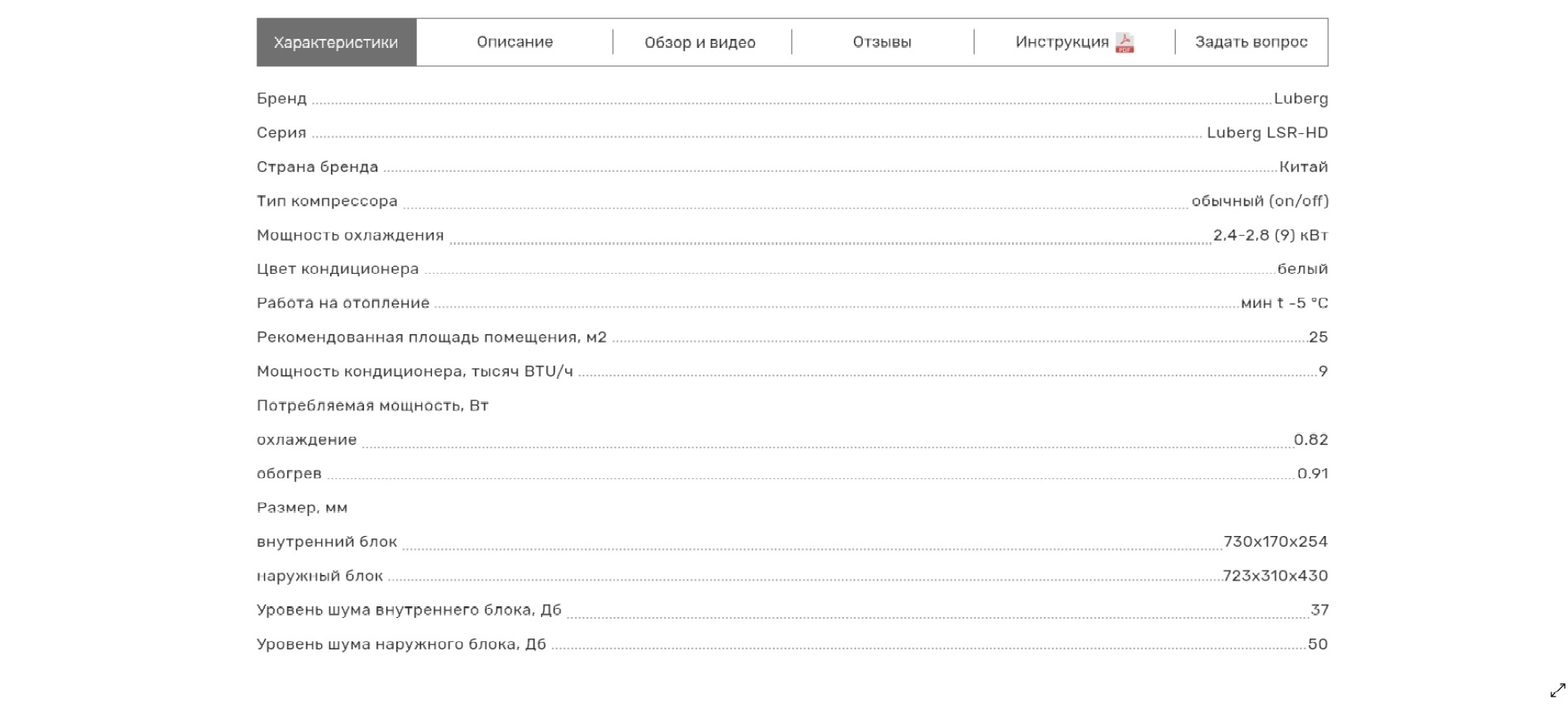
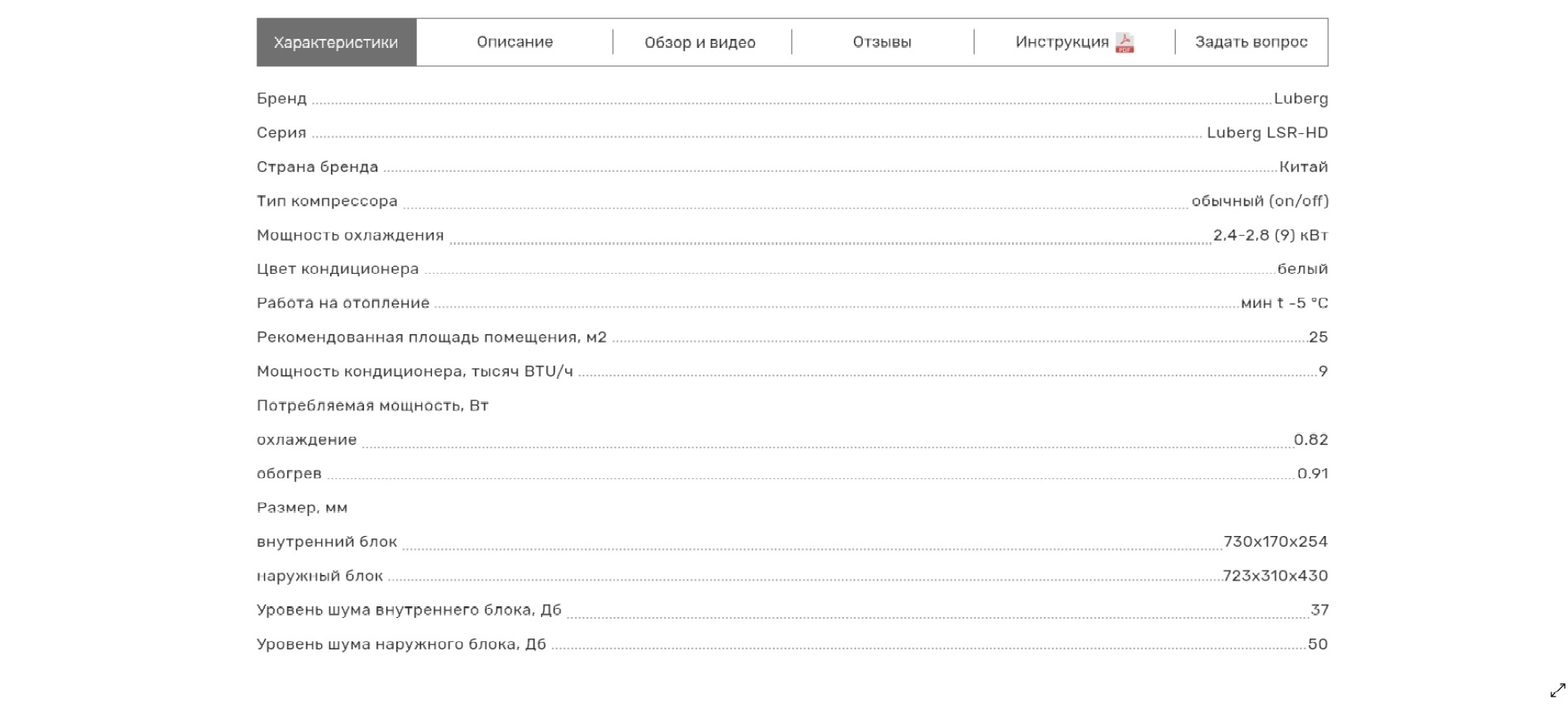
Есть вот такой блок, с вкладками. В блоках есть пункты, типа:
Бренд................................................................................................................................................Luberg.
Название модели..............................................................................................................................KLD-34.
И т.д.
Как это делать адаптивно? Я имею ввиду, что бы при маленьких разрешениях, эти точки уменьшались в количестве, на малых размерах? Ну а на больших дисплеях заполняли всю ширину контейнера. Искал по интернет-магазинам, но они видимо древние и не имеют адаптивности, а сверстано на таблицах. Может так и надо? Типа средний контейнер таблицы резиновый, а по бокам элементы на ширину текста? Подскажите пожалуйста, как такое сделали бы вы? Может уже где-то реализовывали, буду благодарен за ссылку, что бы глянуть код.