В итоговом задании возникла такая маленькая проблема с синтаксисом, хотелось бы знать где я ошибся.
Собственно, есть HTML код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: редактирование профиля</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post">
Ваш пол:
<input type="radio" name="question-one" value="Man" id="Man">
<label for="Man">Мужской</label>
<input type="radio" name="question-one" value="Women" id="Women" checked>
<label for="Women">Женский</label>
<br>
Месяц и год рождения:
<br>
<select name="month">
<!--<option value="January">Январь</option>-->
</select>
<select name="year">
<option value=1990>1990</option>
</select>
<br>
Знакомые технологии:
<br>
<select name="technology" multiple size="4">
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
<br>
Фото:
<input type="file" name="photo">
<br>
<input type="submit" value="Сохранить">
</form>
</body>
</html>
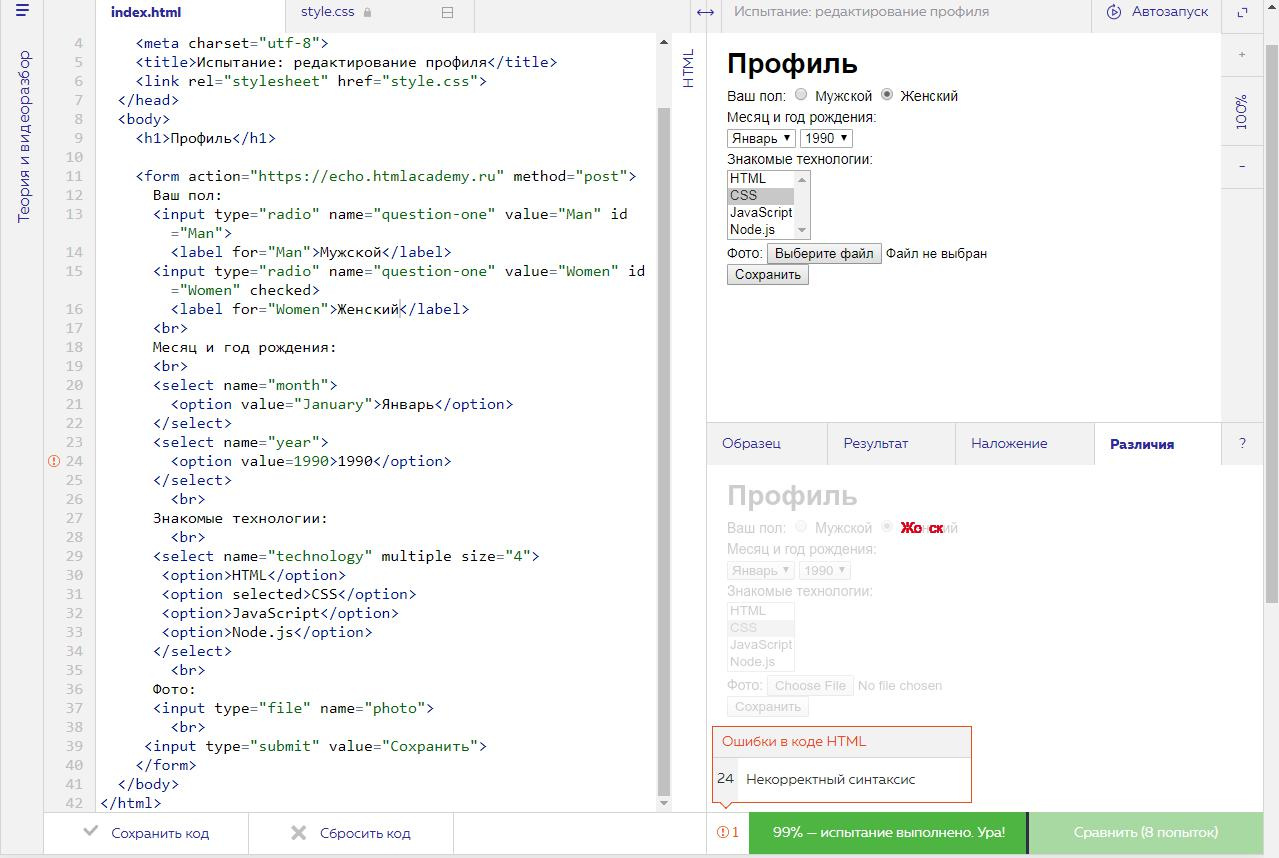
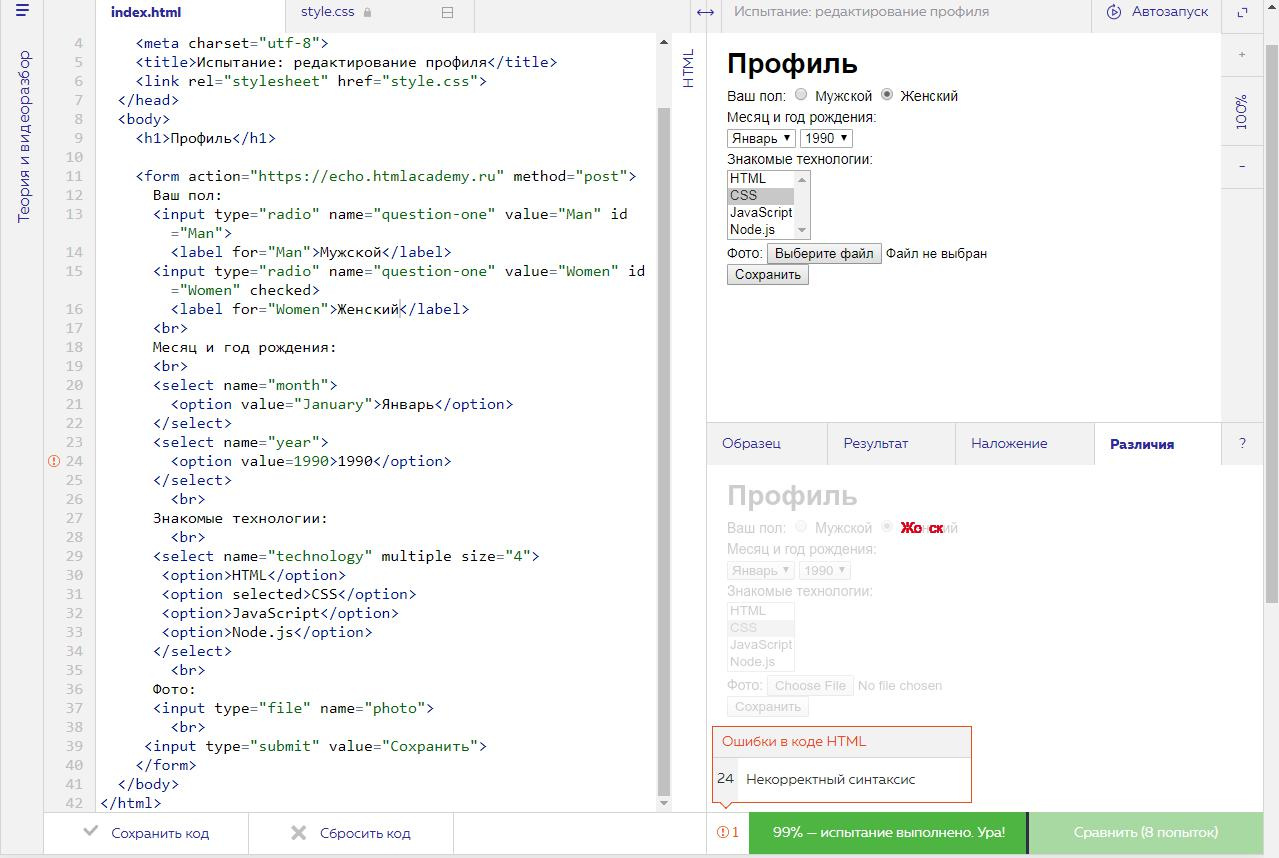
И на сайте мне подсвечивает ошибку синтаксиса в 24 строке ( выделил комментарием)

W3C валидатор на это не обращает абсолютно никакого внимания.

Еще можно заметить какое-то непонятное различие в слове "Женский", хотя задание выполнено 1 в 1. Это я как понимаю проблемы уже на стороне сайта?