Можно ли расположение блоков, находящихся в разных .row сверстать друг за другом без пробелов между ними при изменении экрана?
Стандартное расположение.
При lg - 6 блоков в строке. При md - 4 блока. При sm -3 блока. Далее 2 блока в строке.
Нюанс.
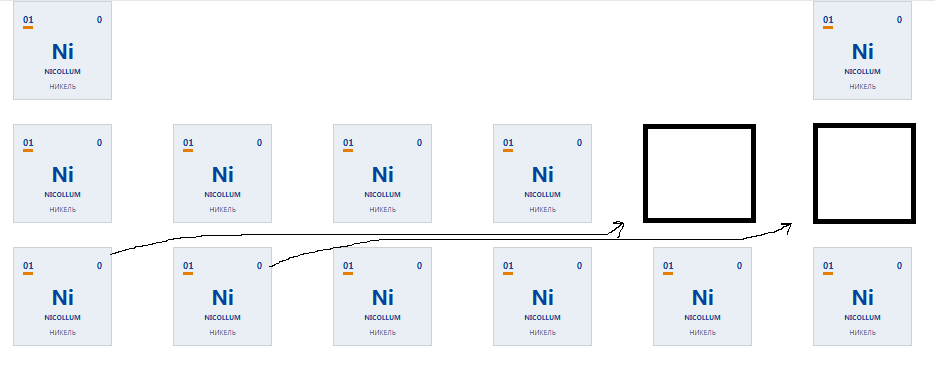
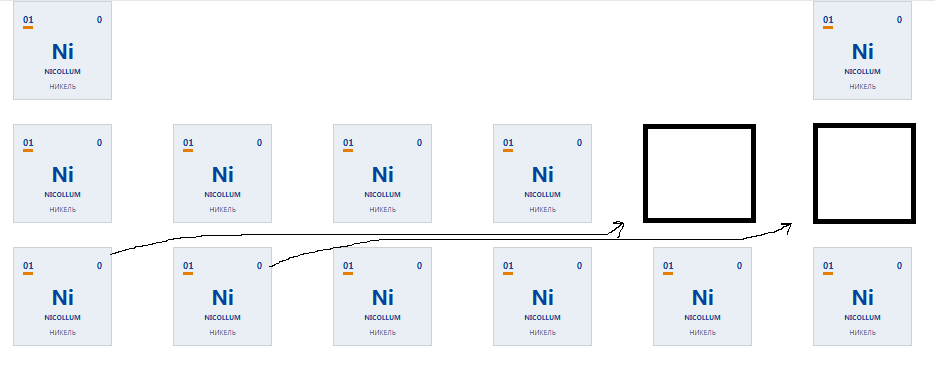
Первая строка в lg - 2 блока (один слева, другой справа), далее нормальный поток (по 6 блоков).
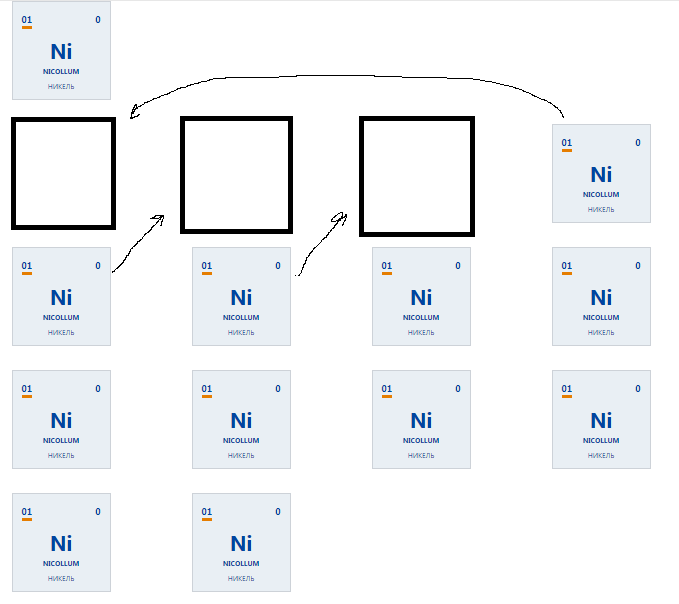
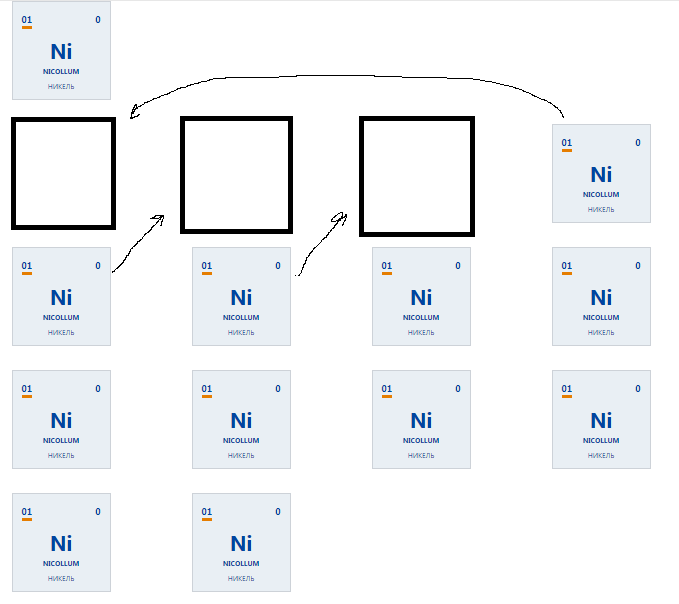
Первая строка в md - 1 блок слева далее пустота, далее нормальный поток (по 4 блока).
При изменении разрешения, блоки не хотят идти друг за другом.

 https://codepen.io/hostalbreed/pen/VOKJaJ
https://codepen.io/hostalbreed/pen/VOKJaJ