Всем доброго времени суток! в компоненте, в методе componentDidMount проверяю аутентификацию пользователя сдедующим образом:
axios({
url: '/remap/1.1/entity/organization',
method: 'post', // default
baseURL: 'https://domain-test/api/',
// headers: {'X-Requested-With': 'XMLHttpRequest'},
auth: {
username: 'admin',
password: '123456'
},
responseType: 'json',
responseEncoding: 'utf8',
}).then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
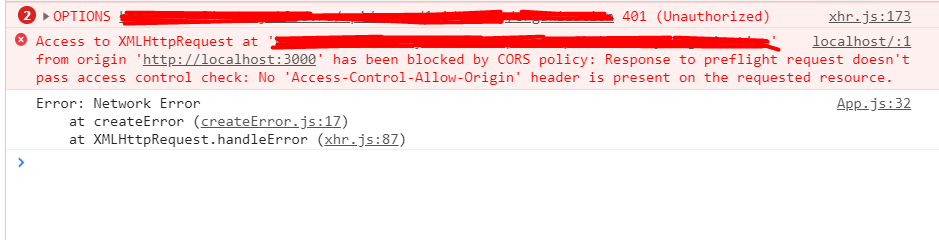
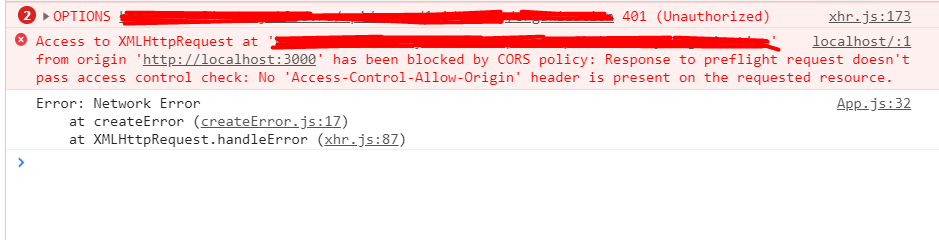
в и тоге ошибка:

P.S. раскоментировал // headers: {'X-Requested-With': 'XMLHttpRequest'} , не помагает(да и не должно)
Как исправить? запрос посылается локально, да и с сервера такая же ошибка