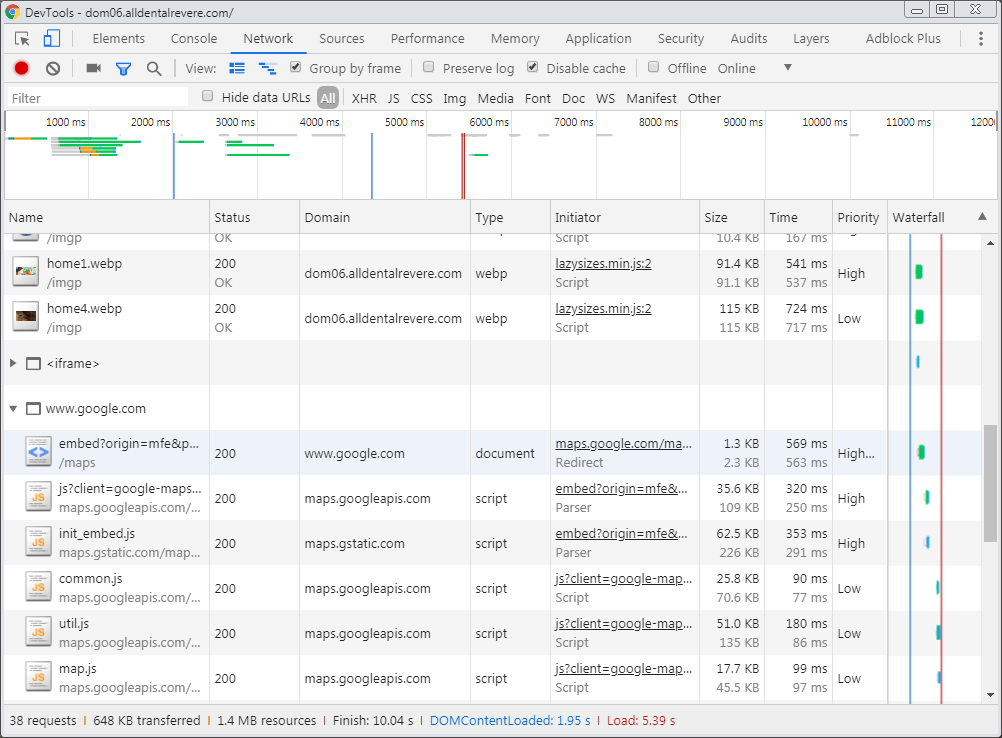
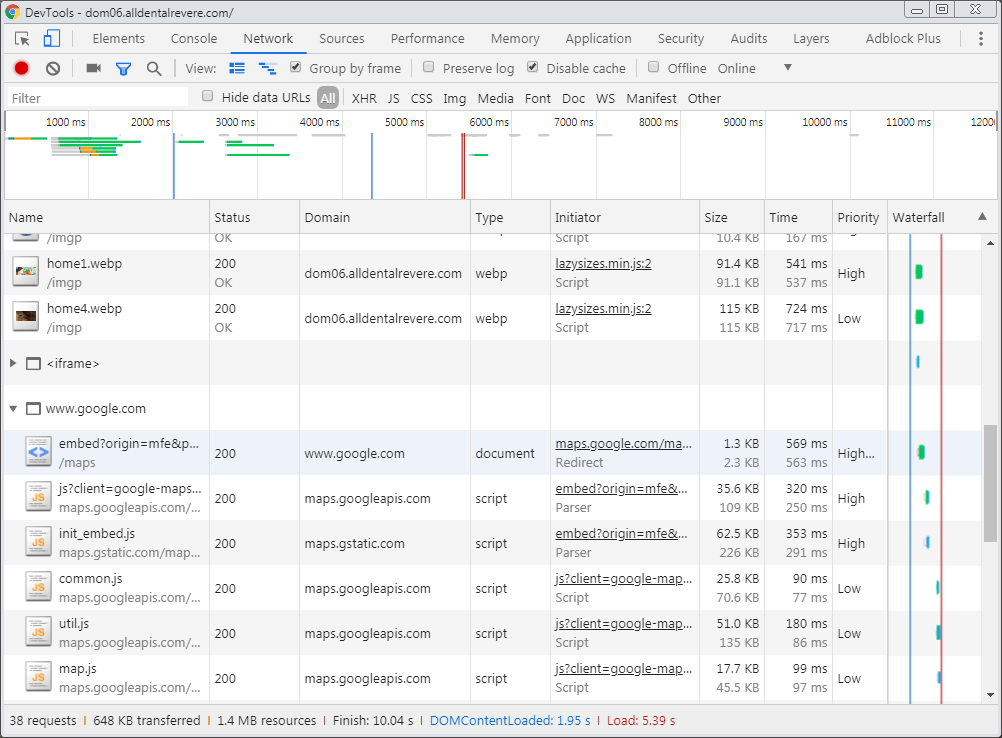
innags, на десктопах карта действительно lazyload-ится, однако, на мобильных размерах вьюпорта (в т.ч. на том где тестирует web.dev/measure) — карта подгружается сразу, чем вызывает замедление скорости загрузки страницы и падение рейтинга. Прикрепляю скрин, для вьюпорта iphoneX:

Нужно сделать , чтобы на мобильных карта также подгружалась с lazyload-ом.
 Нужно сделать , чтобы на мобильных карта также подгружалась с lazyload-ом.
Нужно сделать , чтобы на мобильных карта также подгружалась с lazyload-ом.