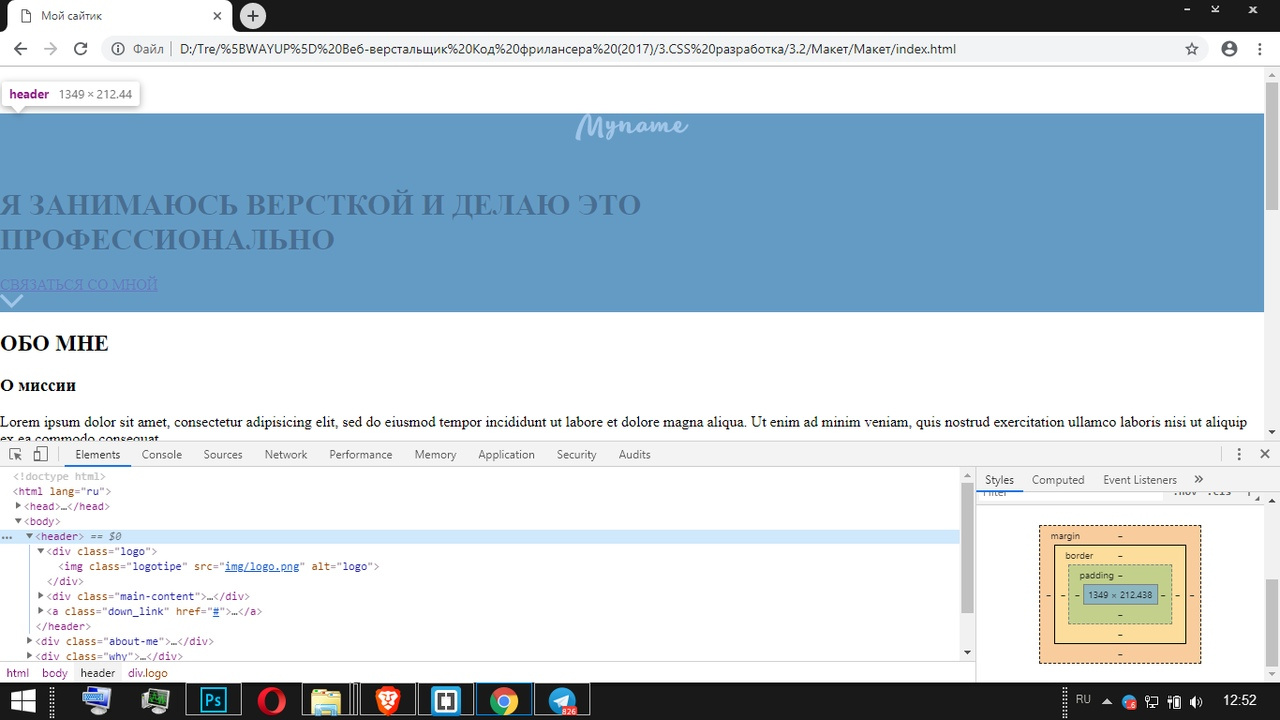
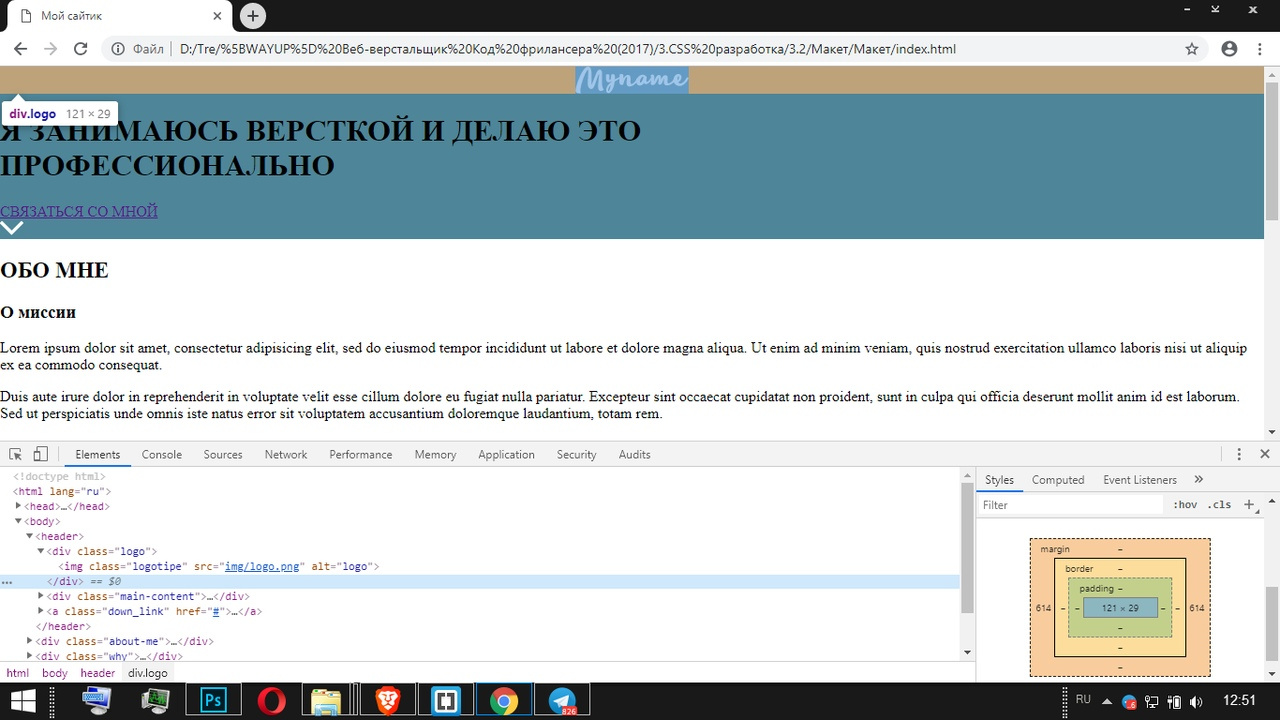
Держи.
И начни делать блокам отступы слева и справа хотя бы 15px, нижний и верхний отступ минимум 25px.
И для body добавь стили. Ты заметишь как с документом станет приятней работать.
body{
height: 100%;
width: 100%;
overflow: hidden;
font-family: 'Open sans', sans-serif;
letter-spacing: .1px;
color: #252525;
}
Решение: