Суть в том, что допустим в флекс контейнере есть n-элементов и изначально их 3 , при уменьшении ширины 2, а потом вовсе 1.
Вот флекс-контейнер
.content-catalog__items
{
margin-top: 20px;
margin-bottom: 20px;
padding-right: 10px;
padding-left: 10px;
display: flex;
flex-flow: row wrap;
justify-content: space-around;
align-items: flex-start;
}
А вот флекс элемент
.content-catalog__items .content__new-products__item
{
flex: 1 1 240px;
margin-bottom: 20px;
}
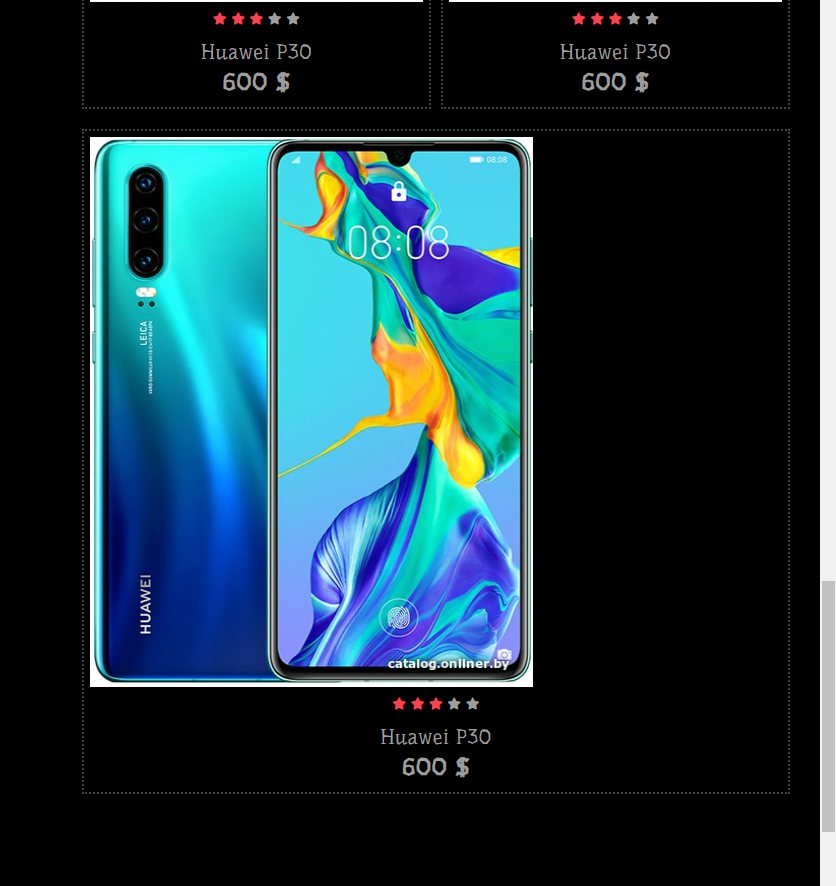
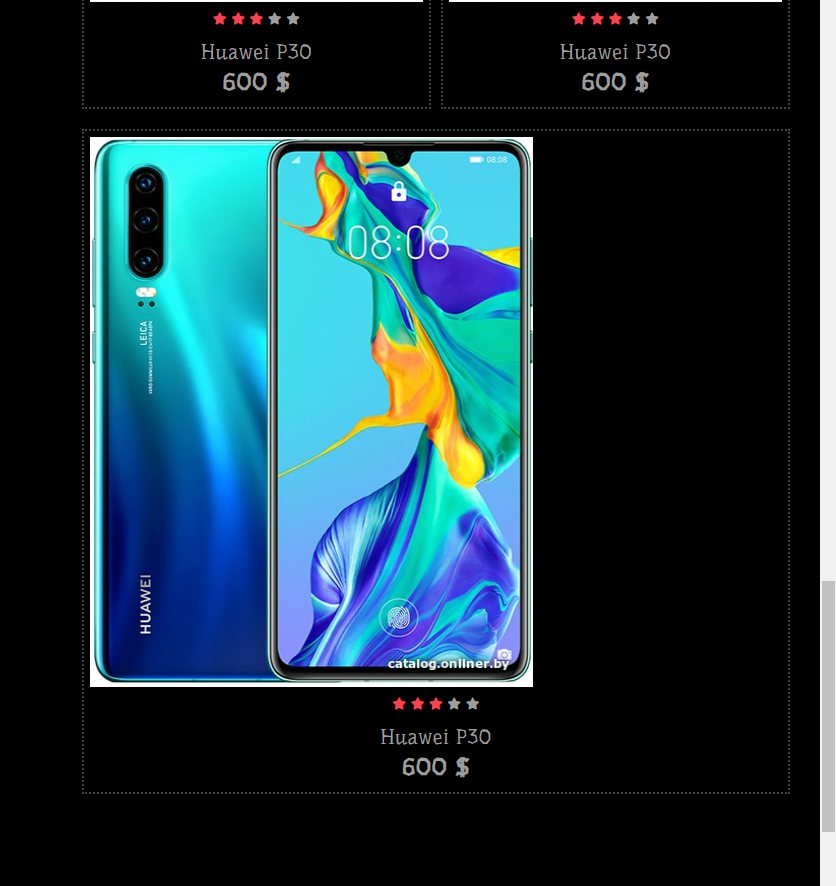
Но когда допустим количество элементов несимметричное , например если в флекс контейнере 9 элементов, то когда я сдвигаю флекс до 2 элементов в строке, одному не будет пары.
Так вот его начинает расплющивать на всю ширину флекс контейнера ( Мой пример на скрине)

Можно ли как то сохранив коэф. растяжения сделать, чтобы его так не плющило?