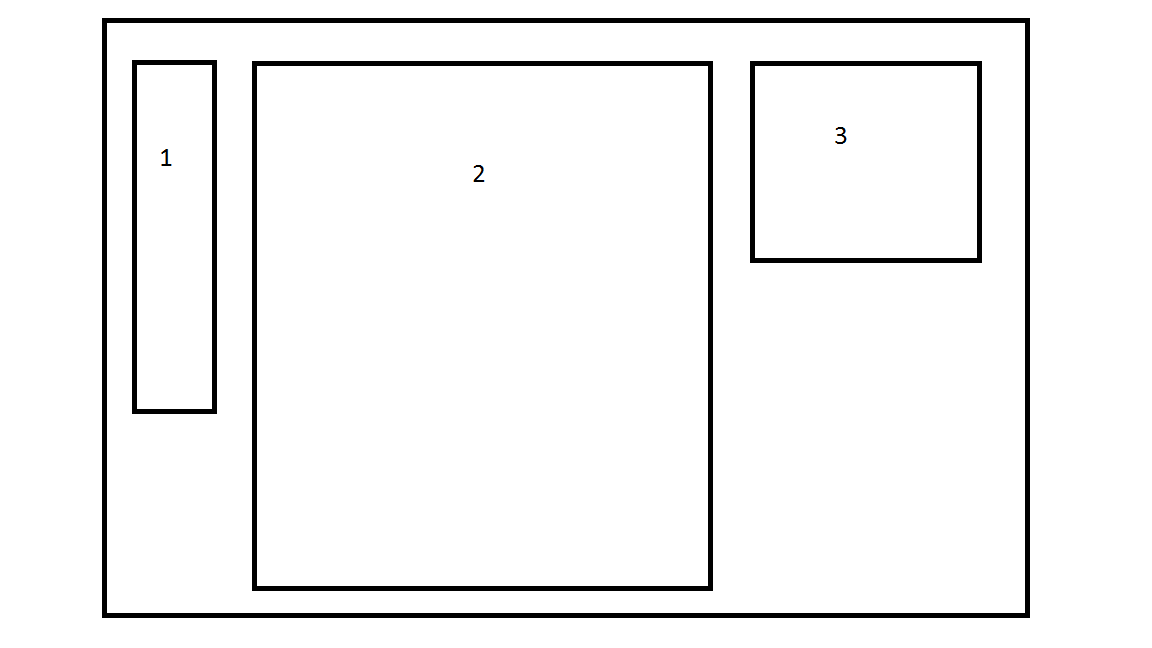
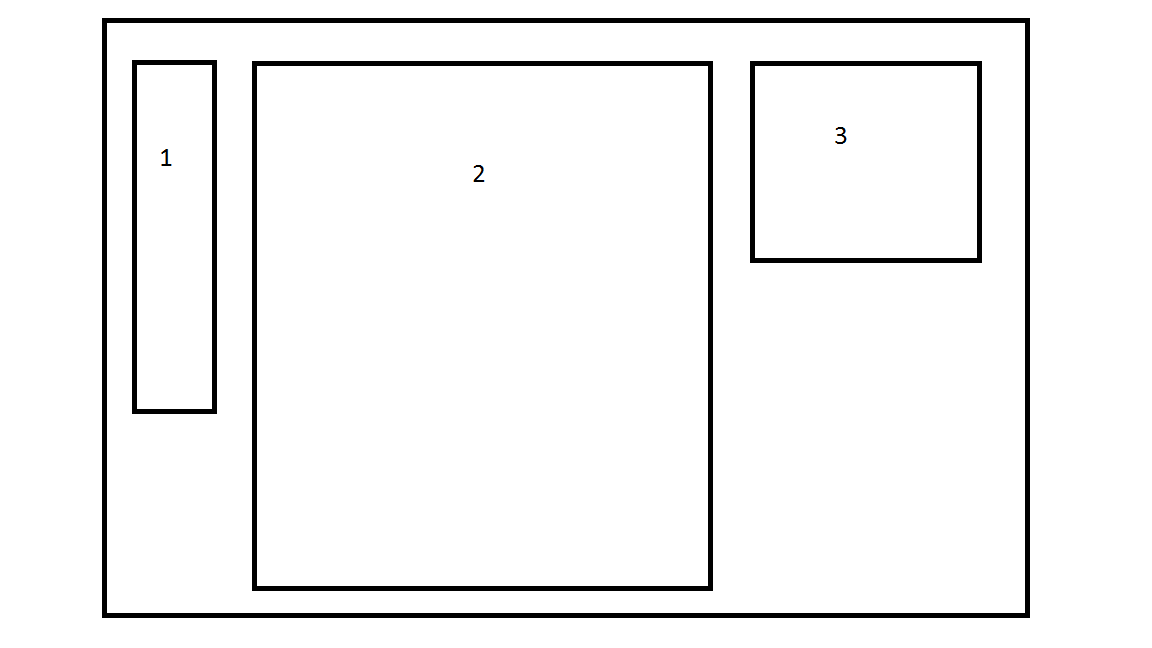
Есть три блока, разной высоты могут быть, в зависимости от контента. Суть в том что средний блок2 должен прокручиваться, остальные1 и 3 стоять на месте, но как только остается место к примеру блока 1 до конца блока 2 он уже не фиксируется а должен уползать тоже, так же и с блоком 3.