react-table
Здравствуйте, помогите, пожалуйста, реализовать фильтр такого типа:
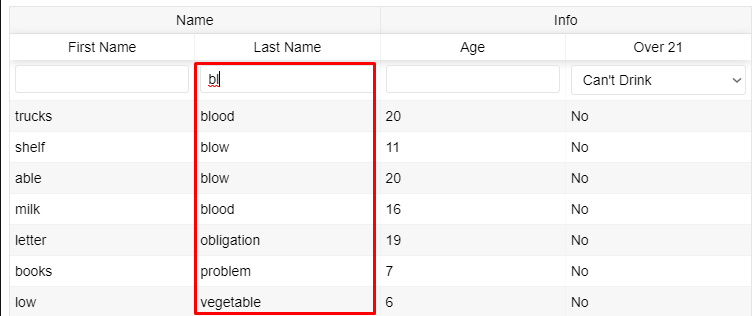
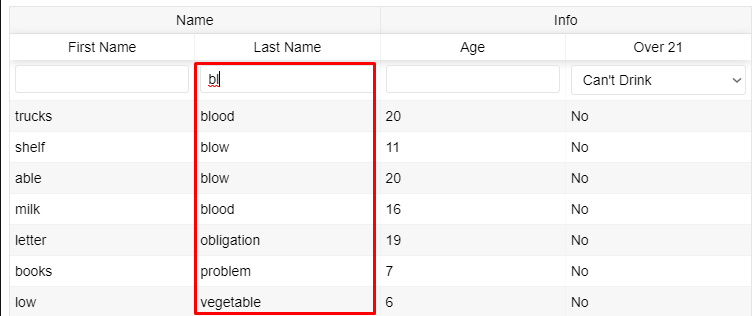
Когда вписываешь букву - фильтр возвращает все результаты где присутствует эта буква.

Но мне нужно сделать так, что бы когда вписал букву и нажал Enter - метод фильтра поменялся и возвращал только те значения, которые содержат только эту букву.
Пример:
Значения(строки):
test, rest, st
Когда я введу "st" - мне вернет все три строки, но когда нажму Enter - вернет только одну строку (st).
Сейчас у меня есть только первая стадия:
...
<ReactTable
columns={columns}
data={data}
filterable
defaultFilterMethod={(filter, row, column) => {
const id = filter.pivotId || filter.id;
return row[id] !== undefined
? String(row[id])
.toLowerCase()
.includes(filter.value.toLowerCase())
: true;
}}
/>
...
Надеюсь понятно обьяснил, спасибо.