Всем привет.
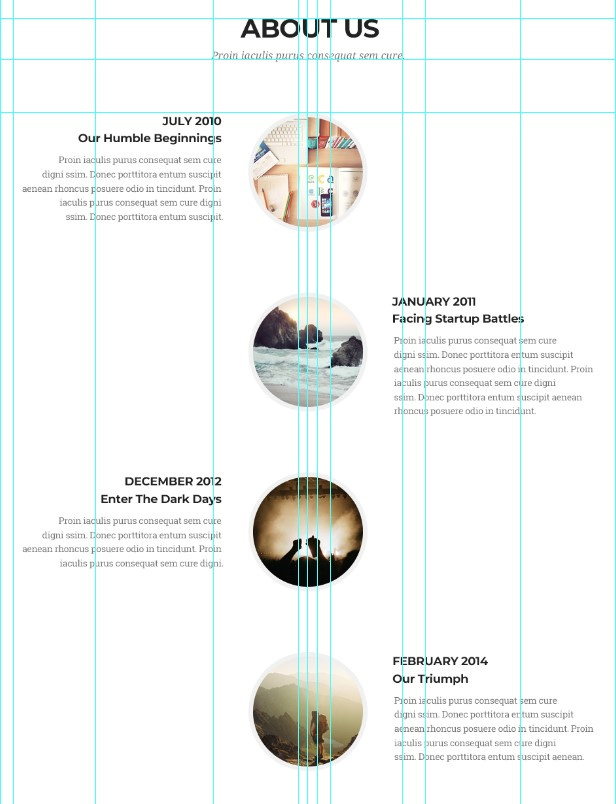
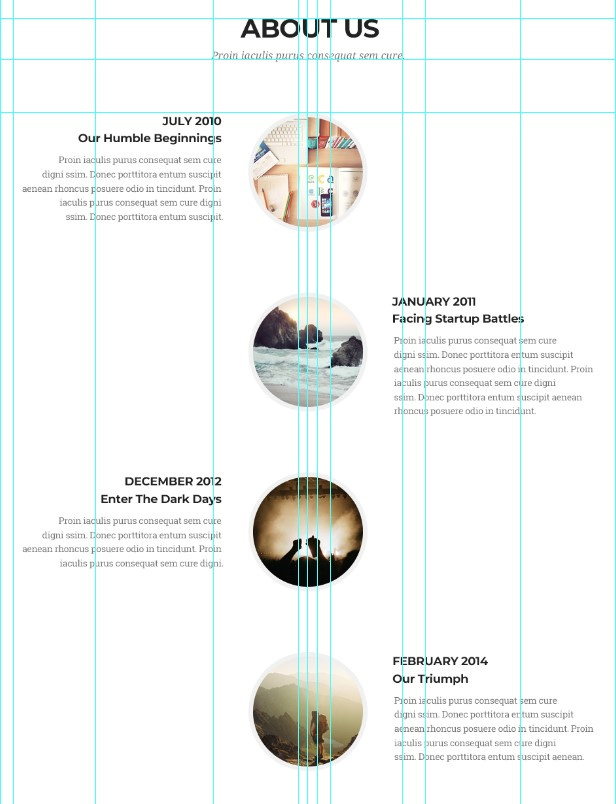
Изучаю flex. Вот скрин части макета (см. фото).

Вопрос у меня следующий: как правильно выровнять по центру круглый блок с фото?
Для родительского flex-контейнера использую:
.about__list-left {
display: flex;
justify-content: flex-start; /* либо значение flex-end */
}
Понимаю, что теперь дочернему элементу (круглое фото) необходимо указать правильное св-во и значение, но какое?
Спасибо.