Можно, ничего сложного в этом нет. Берете обычный
jquery ui slider например. При перемещении ползунка просто получаете значение цены с вашего сайта (причем не из блока с ценой, в из скрытого поля, например, чтобы хранить всегда первоначальную цену) и умножаете на кол-во цветов, которое пользователь выбрал на ползунке, после подсчета вставляете полученное значение цены в ваш блок с ценой (не в скрытый блок, а в блок, где показывается цена). Все.
Для этого не нужно воротить внутренности вукомерса. Достаточно просто написать скрипт, ах да, не забудьте хранить и передавать кол-во выбранных цветов пользователем.
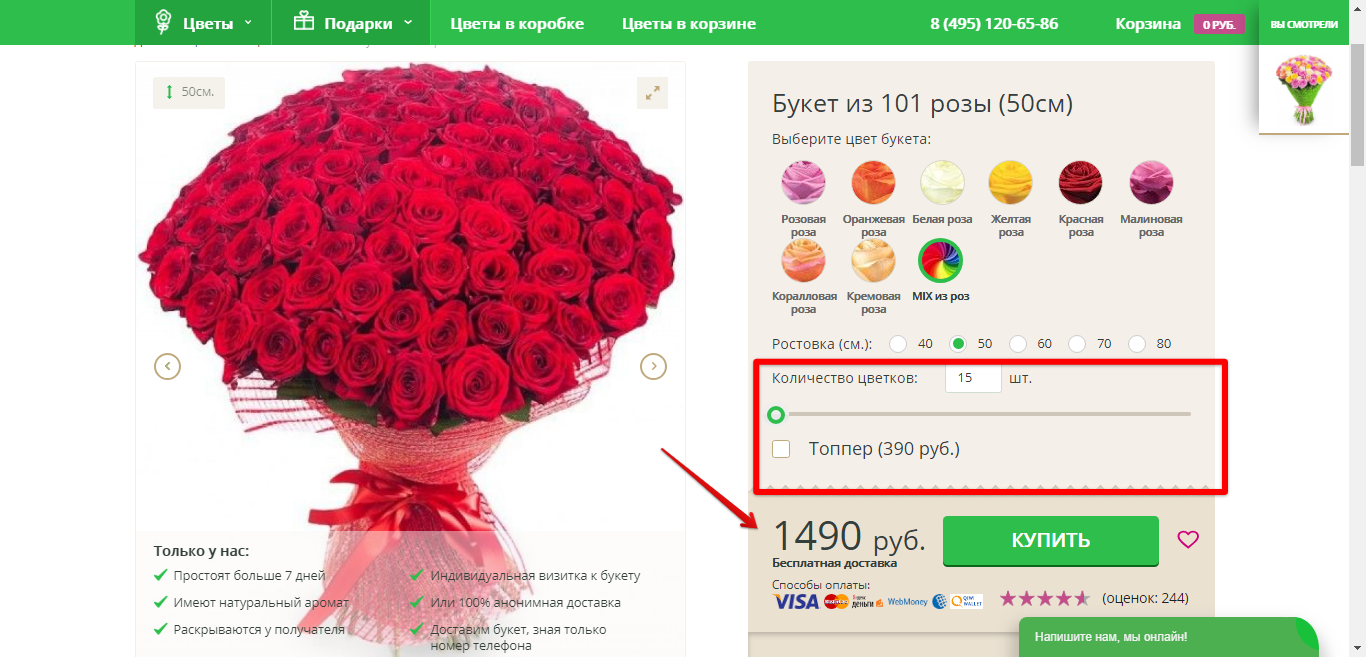
 фото
фото 