
<template>
<div class="search-btn-wrapper" :class="{'search-open': isOpenSearch}">
<div class="input-search-box">
<input
id="inpit-search"
placeholder="Поиск ЖК/застройщика"
v-model="inputText"
@input="inputHandler"
>
<div v-if="!isOpenSearch" @click="searchOpen" class="img-open-wrapper">
<img class="img-loop" src="/images/map-search/search-black.svg">
</div>
<img v-else @click="searchClose" class="img-drop" src="/images/map-search/close-black.svg">
</div>
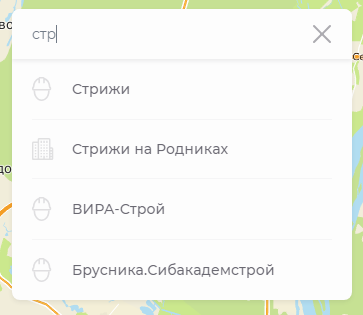
<div v-if="isOpenSearch && nameSearch.length && !choosenName" class="search-result-wrapper">
<div :key="index" v-for="(residential, index) in getFilterRc.slice(0,4)"
class="result-point"
@click="handlerDevOrRc(residential.id)"
>
<div class="result-img-wrapper">
<img class="img-result" src="/images/map-search/developer-search.svg">
</div>
<div class="result-title">{{residential.title}}</div>
</div>
</div>
</div>
</template>
let currentlySelected = 0 // по умолчанию подсвечен первый
window.addEventListener('keydown', e => {
// e.keyCode = 38 вверх 40 вниз
if (inputSelectOpened && (e.keyCode === 38 || e.keyCode ===40)) {
// список развернут и вверх/вниз
// тут у всех элементов списка убрать выделение
// currentlySelected ++ или -- в зависимости от keyCode
inputSelectElements[currentlySelected].classList.add('selected')
}
})